前端开发CSS框架Bulma的使用教程
来源:网络收集 点击: 时间:2024-02-17【导读】:
在前端开发中我们不仅仅是接触到得有js框架,还有许多的CSS框架,我想大家最熟悉的应该是Bootstrap这个著名的CS 框架,但是今天给大家推荐另一个更轻量化、更易用的框架—-Bulma。工具/原料moreBulma框架前端开发工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
Bulma是一个基于Flexbox的现代化的CSS框架,设计的初衷就是为了移动优先,模块化设计,可以轻松用来实现各种简单或者复制的内容布局。
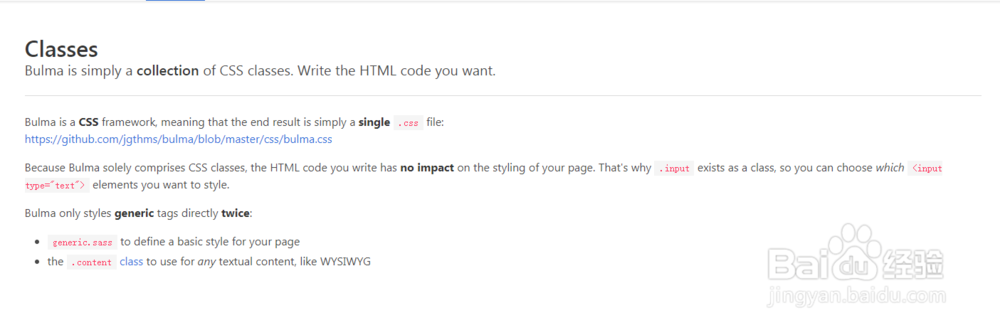
 2/6
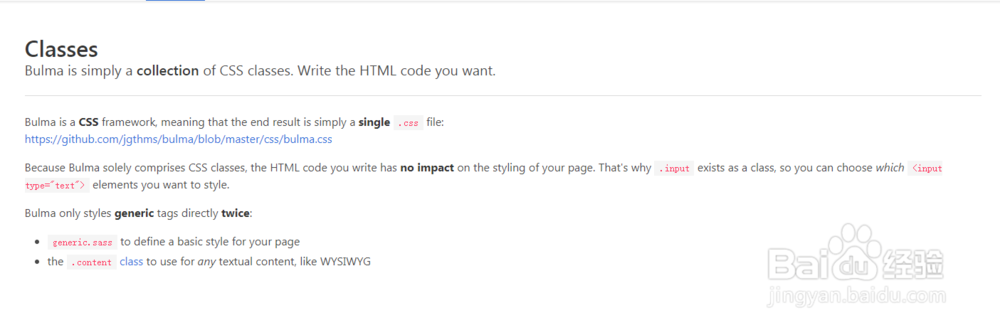
2/6Bulma框架的最大特点就是它的简单好用。Bulma的所有样式都是基于class的,我们只需为HTML元素指定class,需要的样式就会立刻生效。
 3/6
3/6Bulma是一个手机优先的框架,它提供有五个宽度断点,具有良好的自适应特性,我们使用他可以随心所欲的为不同设备去设置不同样式。
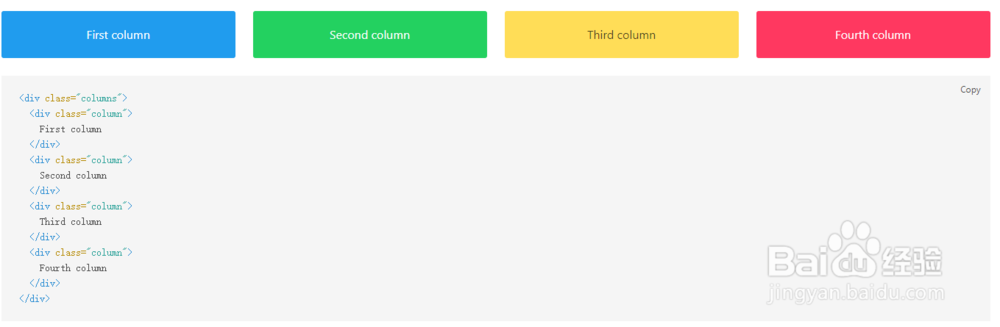
 4/6
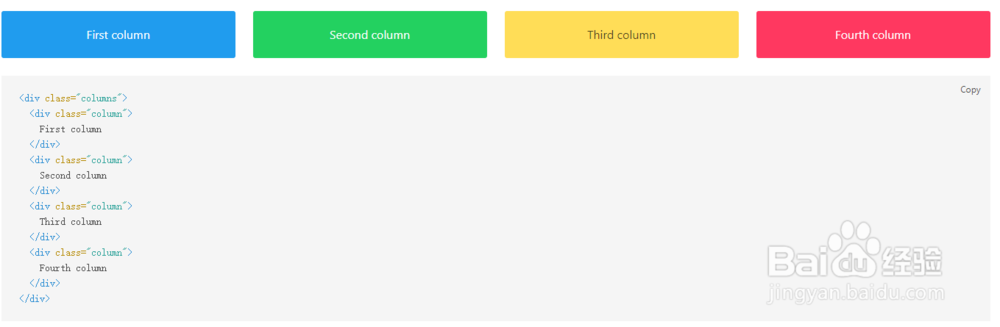
4/6Bulma的网格体系基于Flex布局,使用起来也非常容易。最最简单的方法就是使用columns指定容器,使用column指定项目。
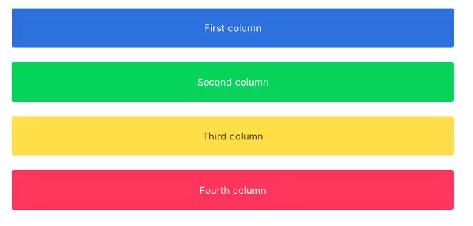
 5/6
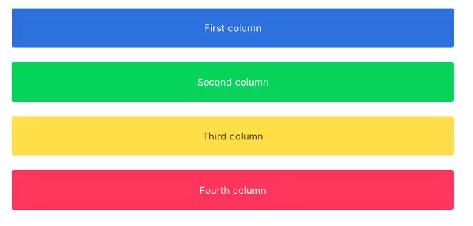
5/6当我们的屏幕宽度大于768像素时,所有的项目平铺,平分容器的宽度;宽度小于等于 768px 时,所有项目变成垂直堆叠。
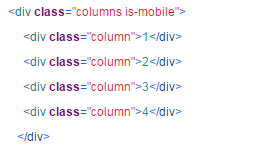
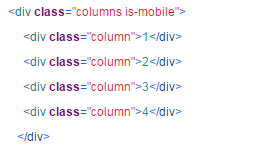
 6/6
6/6我们在上面讲到过Bulma有五个宽度断点,分别是手机,平板,桌面,宽屏,高清。columns的布局默认是在手机上垂直堆叠。如果希望手机也保持平铺,可以加上is-mobile修饰类。
 注意事项
注意事项浏览器支持:Chrome、Edge、Firefox、Internet Explorer (10+)、Opera 以及 Safari。
CSS前端开发版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_61685.html
上一篇:photoshop制作电波效果
下一篇:抖音怎么看谁浏览了我的作品
 订阅
订阅