如何用dreamweaver制作网页
来源:网络收集 点击: 时间:2024-04-28【导读】:
网页所需的HTML文件,CSS文件,Javascript文件可以使用DW来编辑。工具/原料moredw软件掌握必要的网页编写语言方法/步骤1/8分步阅读 2/8
2/8
 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 注意事项
注意事项
打开DW软件。
 2/8
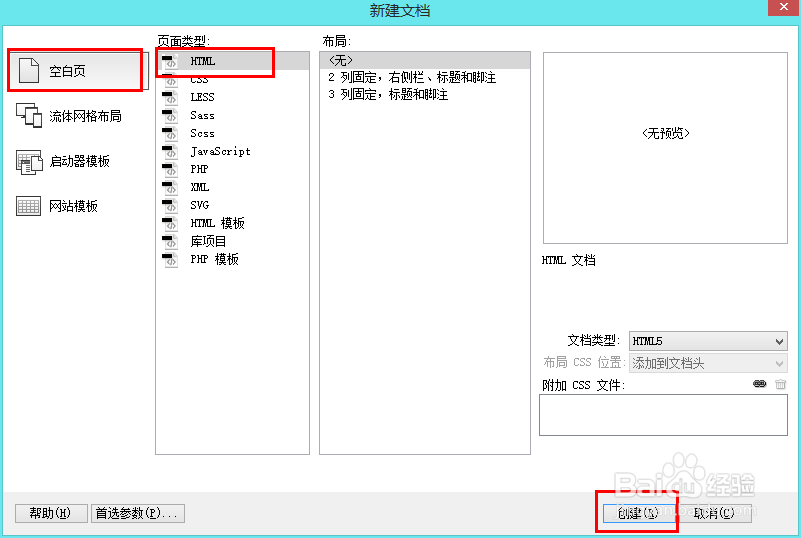
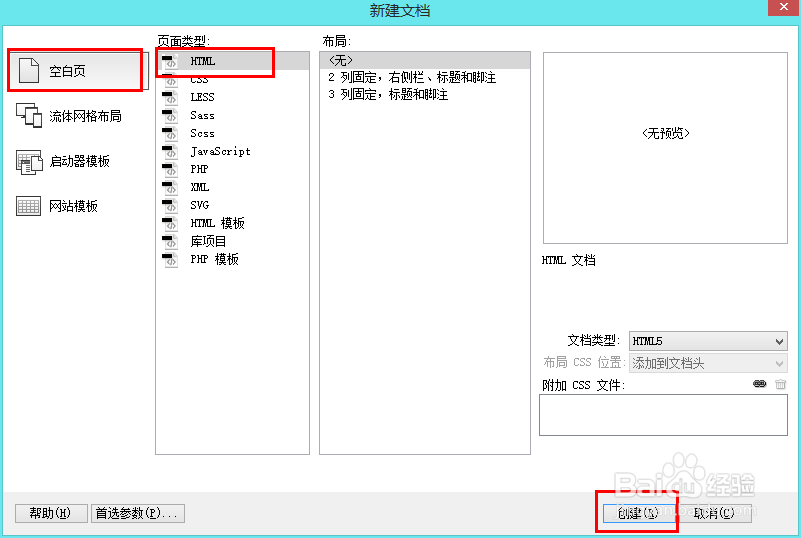
2/8选择文件菜单,然后选择新建。在弹出的窗口中选择HTML。如图。选择无误后单击创建。

 3/8
3/8此时出现了文件编辑窗口。此时你就可以编写你的网页了。
 4/8
4/8titletitle中的内容将会出现在网页浏览器的标题中/title
 5/8
5/8其中head内的内容不会呈现给用户。但是网页的布局,效果在/head中。如css样式表中的内容。
 6/8
6/8body
网页的主体内容。body中的内容将会呈现在网页浏览者的面前!
/body
 7/8
7/8编写好后点击保存。如图所示!
 8/8
8/8使用浏览器打开。查看编写的效果。

 注意事项
注意事项将要展现在浏览者面前的内容写在中
将要展现在浏览者面前的标题写在中
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_617126.html
上一篇:农村房子怎么改户主
下一篇:经常进别人抖音她知道吗
 订阅
订阅