css怎样将表格文字靠右下角对齐
来源:网络收集 点击: 时间:2024-04-28【导读】:
在css中,若想将表格文字设置在右下角,该如何设置呢?下面小编举例讲解css怎样将表格文字靠右下角对齐。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css怎样将表格文字靠右下角对齐。
 2/6
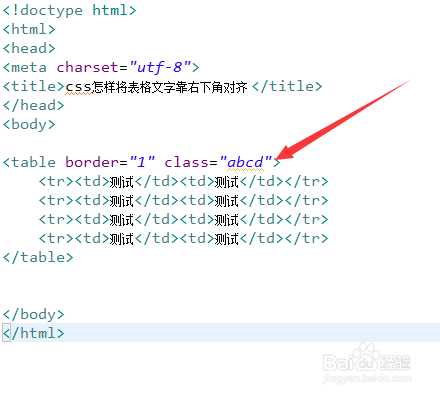
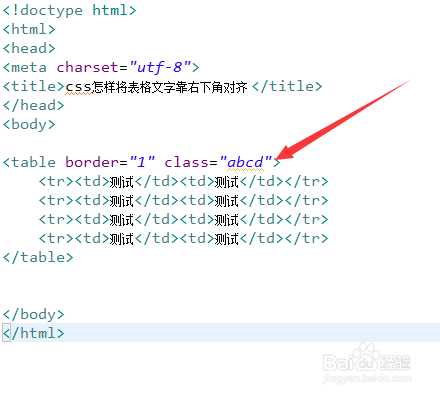
2/6在test.html文件内,使用table标签创建一个四行两列的表格,用于测试。
 3/6
3/6在test.html文件内,设置table标签的class属性为abcd。
 4/6
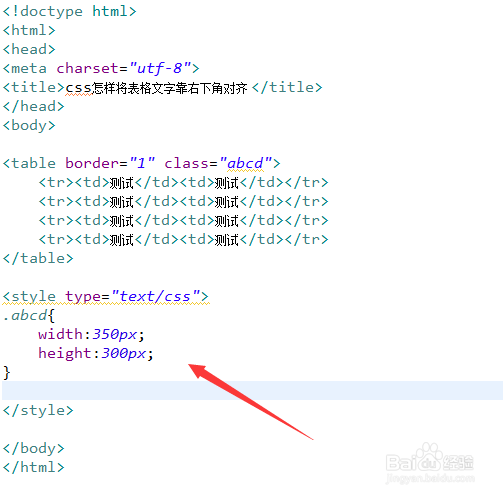
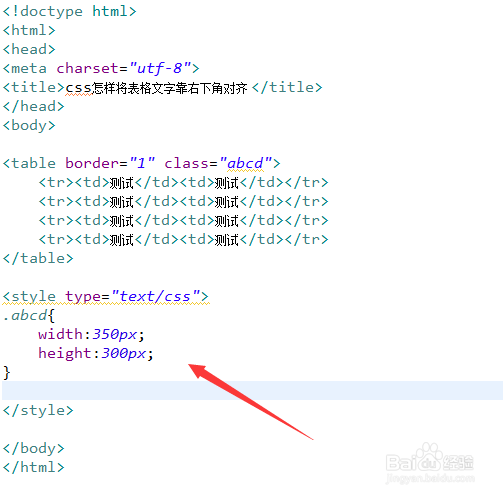
4/6在css标签内,通过class设置表格的样式,定义它的宽度为350px,高度为300px。
 5/6
5/6在css标签内,再设置td单元格的样式,将text-align属性设置为right,实现文字右对齐,将vertical-align属性设置为bottom,实现文字底部对齐。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个四行两列的表格,设置table标签的class属性为abcd。2、在css标签内,通过class设置表格的样式,定义它的宽度为350px,高度为300px。3、在css标签内,再设置td单元格的样式,将text-align属性设置为right,实现文字右对齐,将vertical-align属性设置为bottom,实现文字底部对齐。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_618162.html
 订阅
订阅