AE中用矩形做遮罩位移显示文字效果
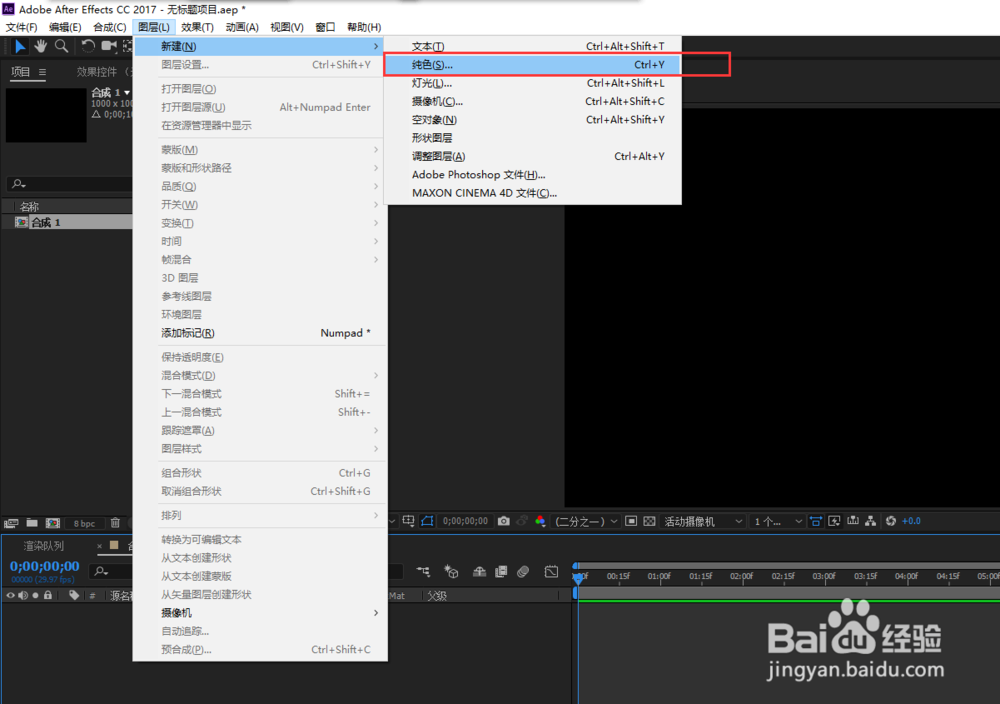
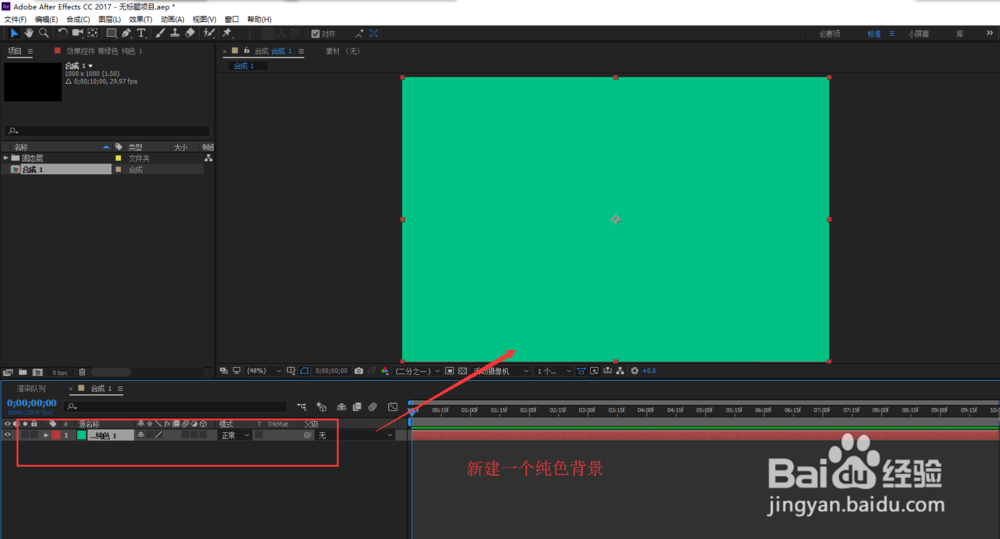
来源:网络收集 点击: 时间:2024-04-28在AE合成中执行图层菜单中的新建命令,选择新建一个纯色的背景,选择一个比较好看的颜色创建一个纯色,作为我们案例制作的背景。

 2/7
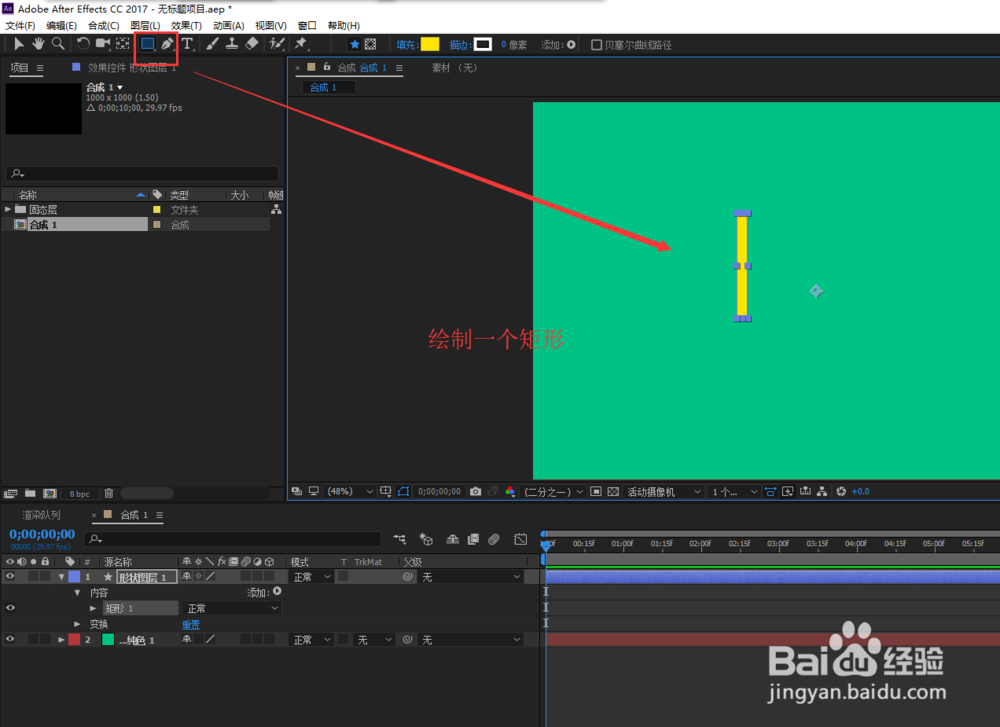
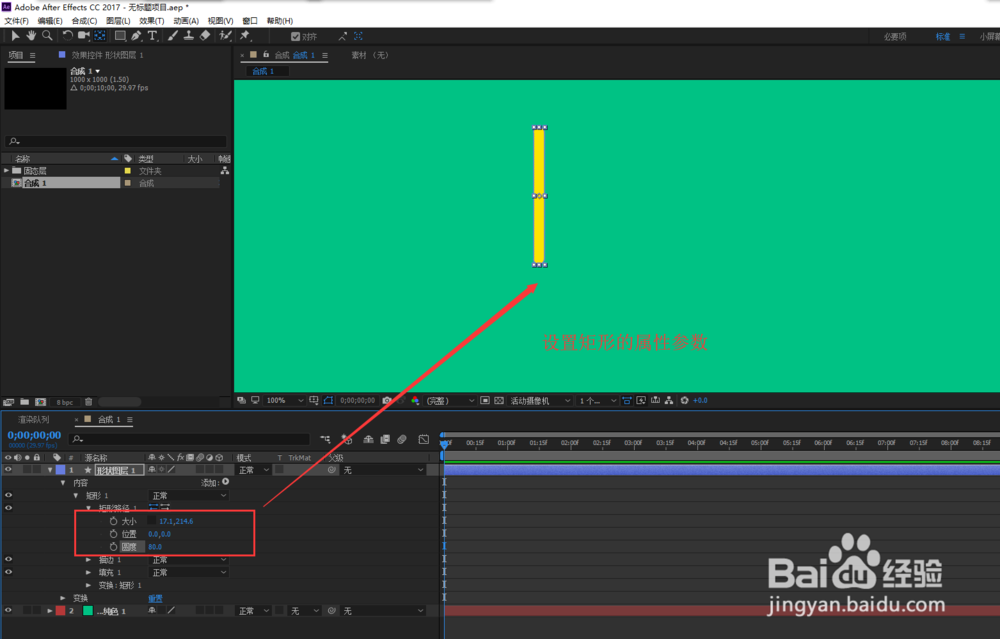
2/7用鼠标单击一下图层窗口的空白处,然后用矩形工具在合成1预览窗口中绘制一个矩形出来,然后展开形状图层1的效果,找到矩形中的矩形路径效果,在矩形路径中设置大小与圆度,调整矩形。

 3/7
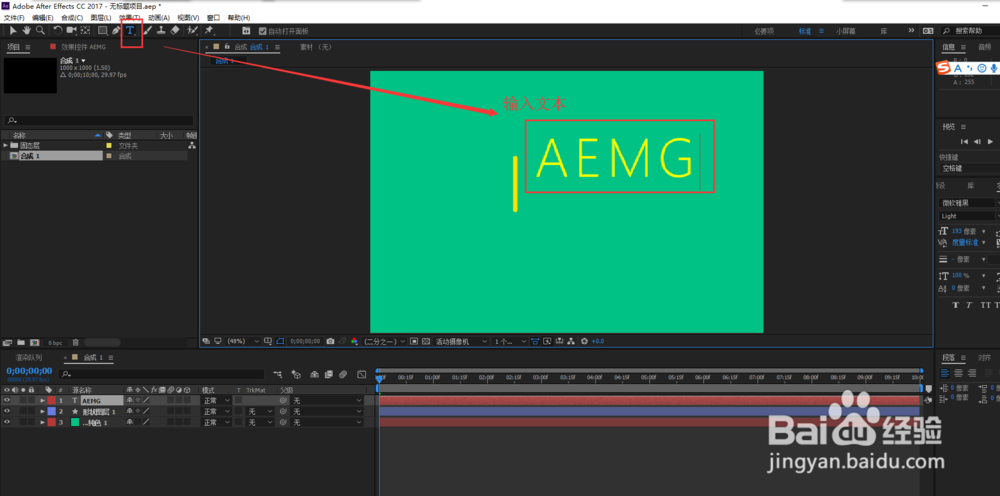
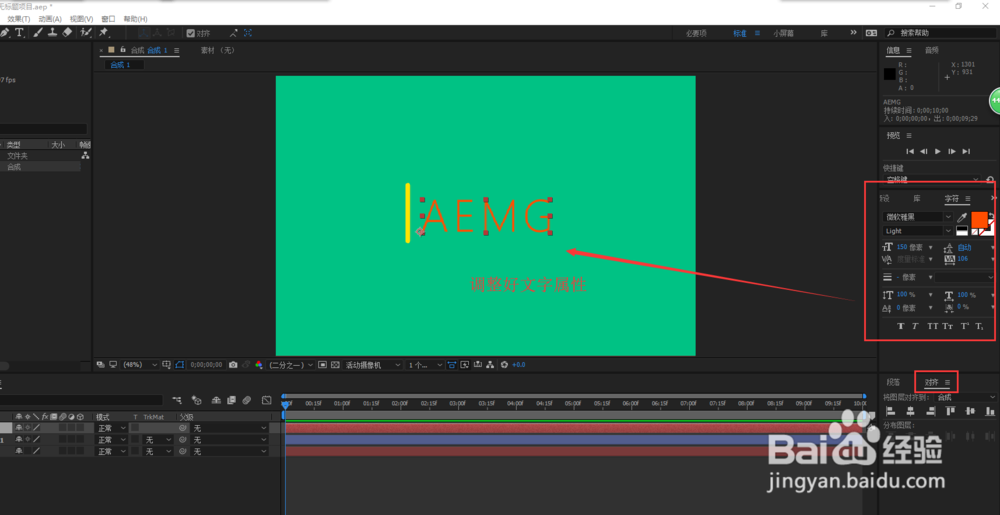
3/7在选择工具栏中的文本工具,输入文本内容,切换到选择工具,单击选择文本,在字符中设置文本字体属性,然后在对齐窗口中点击水平中齐与垂直中齐。

 4/7
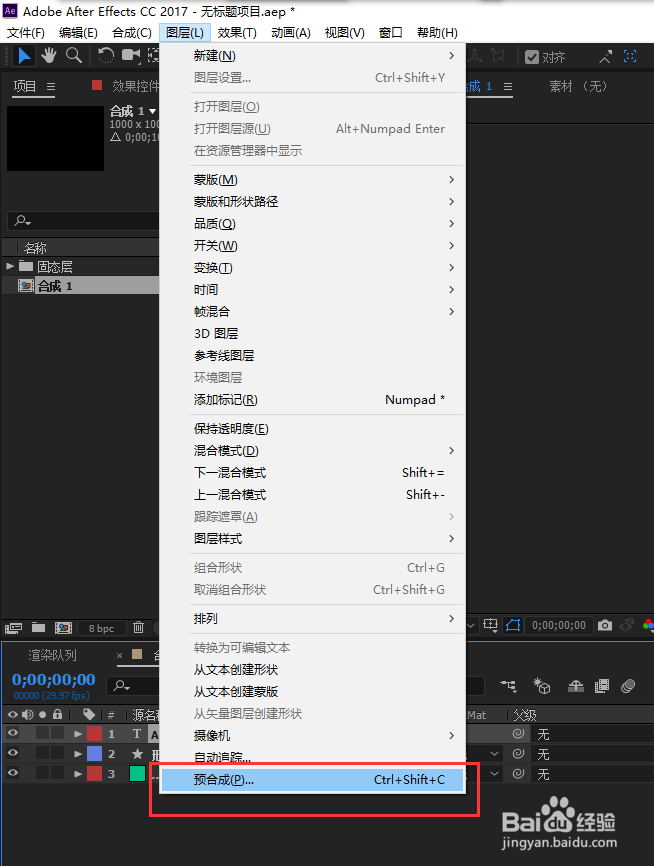
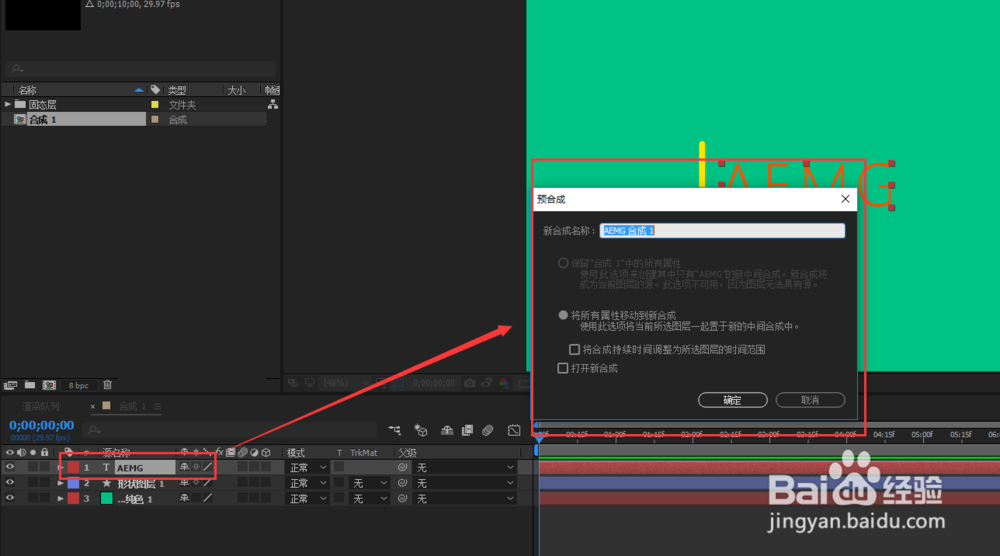
4/7选择这个文字图层,在图层菜单栏中执行预合成命令;将文字图层转换为一个新的合成。

 5/7
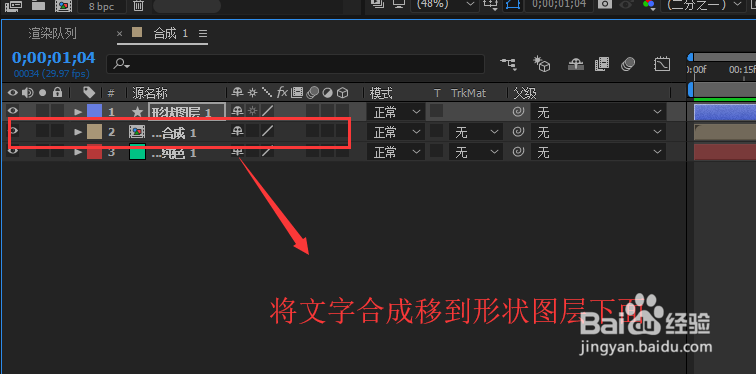
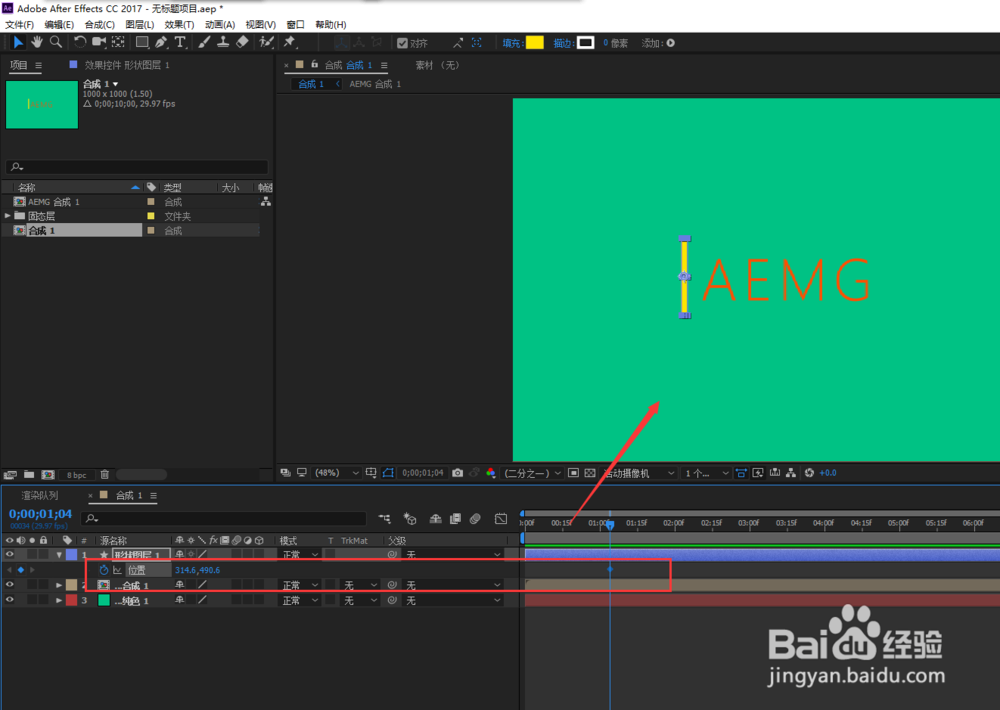
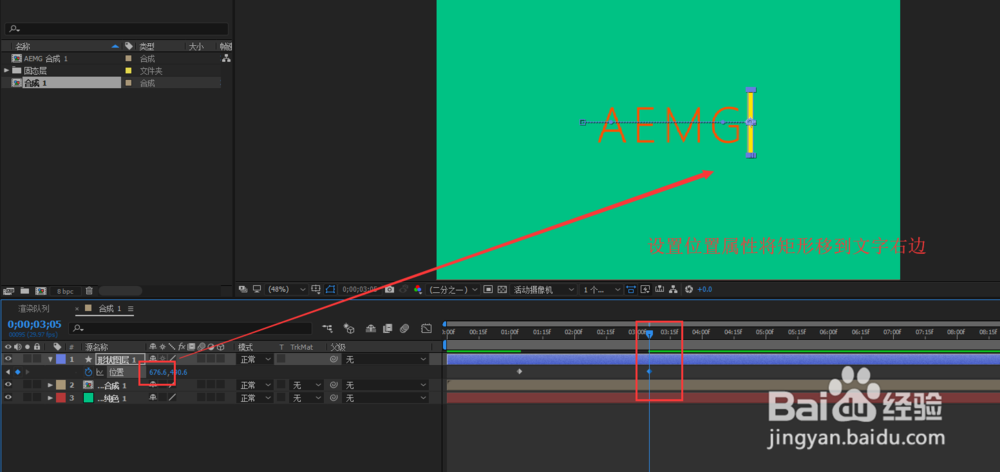
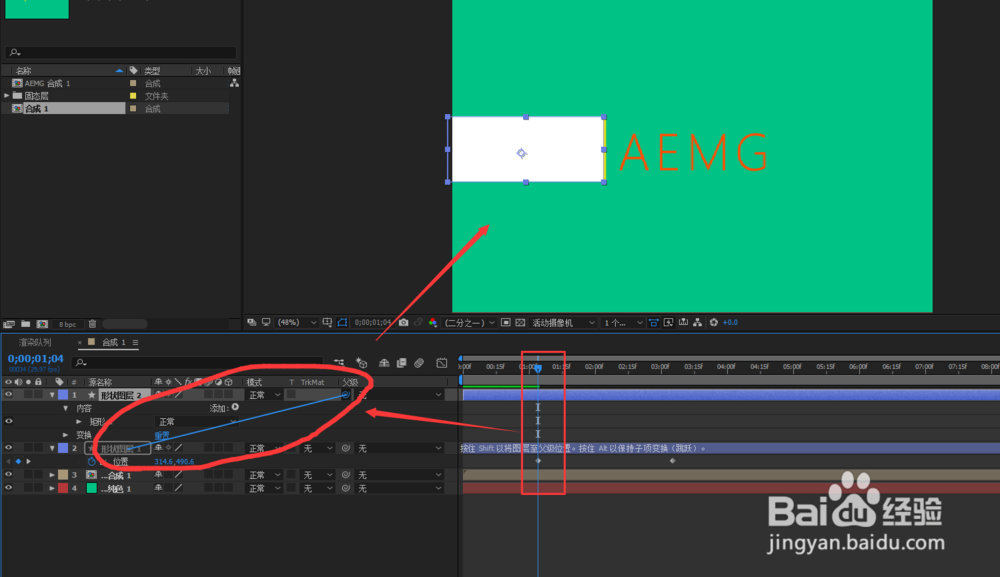
5/7先将文字合成移到形状图层的下方,选中形状图层按P键显示位置效果设置,将矩形移到文字的左侧位置,在位置效果上打入一个关键帧。将时间轴移到一段距离,调整位置的水平方向的数值,将矩形移到文字的右侧在创建一个关键帧。


 6/7
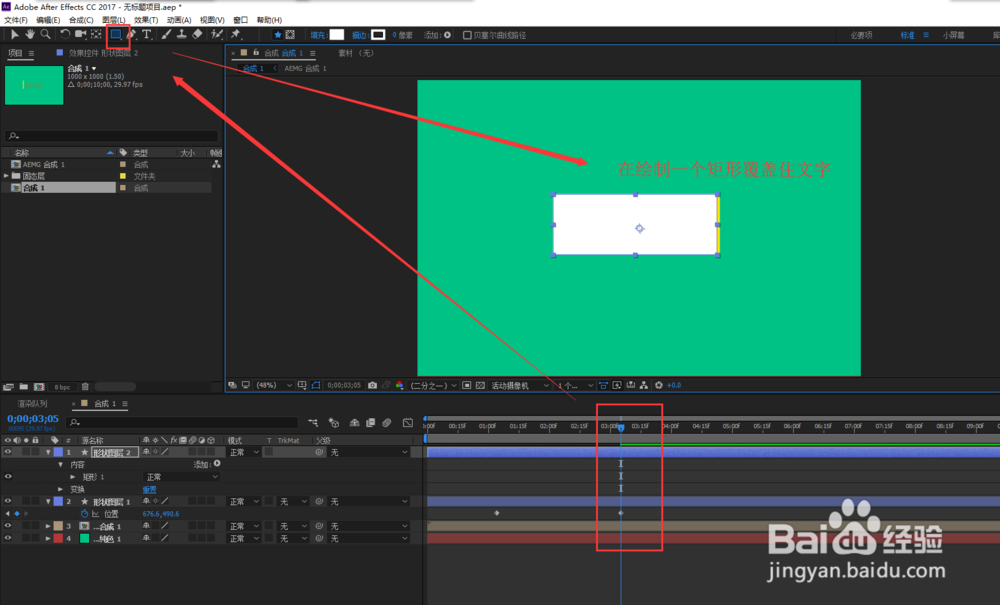
6/7在选择矩形工具,绘制出一个矩形出来,设置颜色为白色,并且这个矩形大小要完全覆盖住文字内容即可;将时间轴移到第一个关键帧位置,将白色矩形紧贴住矩形条,然后在图层窗口中将形状图层2与形状图层1设置为父子级关系,让白色矩形跟踪黄色矩形条运动。

 7/7
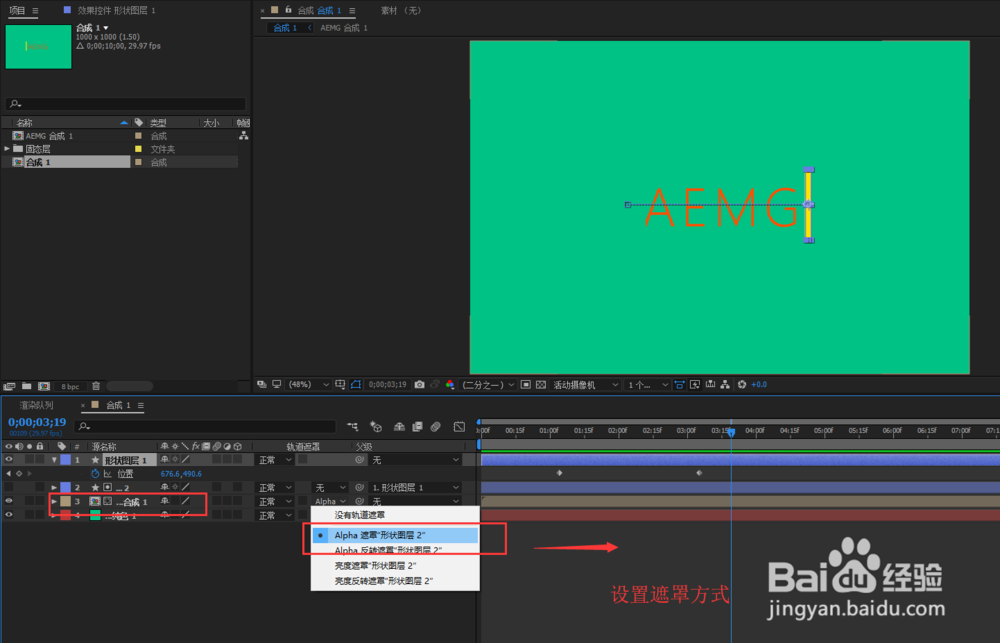
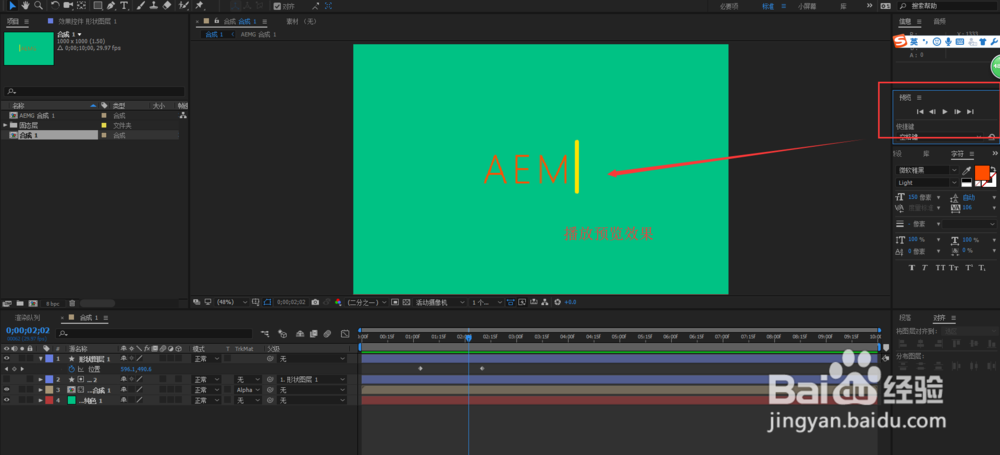
7/7将形状图层2移到形状图层1的下方,然后将文字合成图层的轨道遮罩效果设置为alpha遮罩“形状图层2”。这样就出现了遮罩位移的效果,播放预览效果,一个矩形做遮罩位移显示文字的动画效果就制作完成了。

 注意事项
注意事项这里用的是遮罩的方法,此效果用蒙版也能实现同样的效果
位移遮罩效果AE教程AE案例AE遮罩动画遮罩显示文字版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_621052.html
 订阅
订阅