用js代码怎样给div加onmouseover事件
来源:网络收集 点击: 时间:2024-04-29【导读】:
在js中,可以直接在div内使用onmouseover事件。下面小编举例讲解用js代码怎样给div加onmouseover事件。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解用js代码怎样给div加onmouseover事件。
 2/6
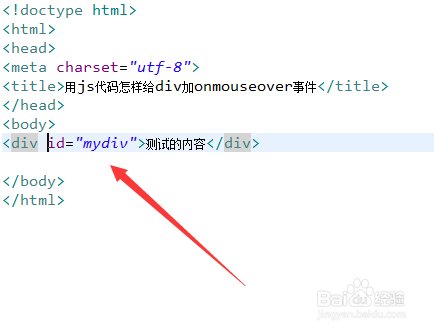
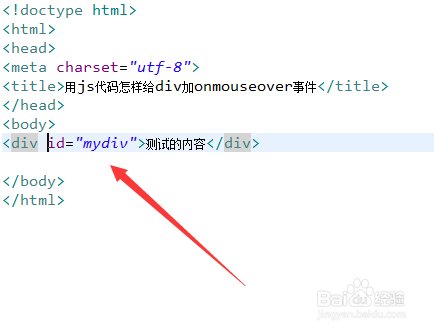
2/6在test.html文件内,使用div标签创建一行文字,用于测试。
 3/6
3/6在test.html文件内,设置div的id为mydiv,用于下面获得div对象。
 4/6
4/6在test.html文件内,给div标签绑定onmouseover事件,当鼠标移至div上时,执行myfunc()函数。
 5/6
5/6在js标签内,创建myfunc()函数,在函数内,通过id获得div对象,并使用color属性设置其颜色为红色。
 6/6
6/6在浏览器打开test.html文件,鼠标移至div,查看实现的效果。

 总结:1/1
总结:1/11、使用div标签创建一行文字,设置div的id为mydiv。2、给div标签绑定onmouseover事件,当鼠标移至div上时,执行myfunc()函数。3、在js标签内,创建myfunc()函数,在函数内,通过id获得div对象,并使用color属性设置其颜色为红色。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_622704.html
 订阅
订阅