flex布局的align-item属性有哪些?
来源:网络收集 点击: 时间:2024-04-29【导读】:
flex布局的align-item属性有哪些?品牌型号:惠普pro系统版本:windows10方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 FLEX布局ALIGN-ITEM
FLEX布局ALIGN-ITEM
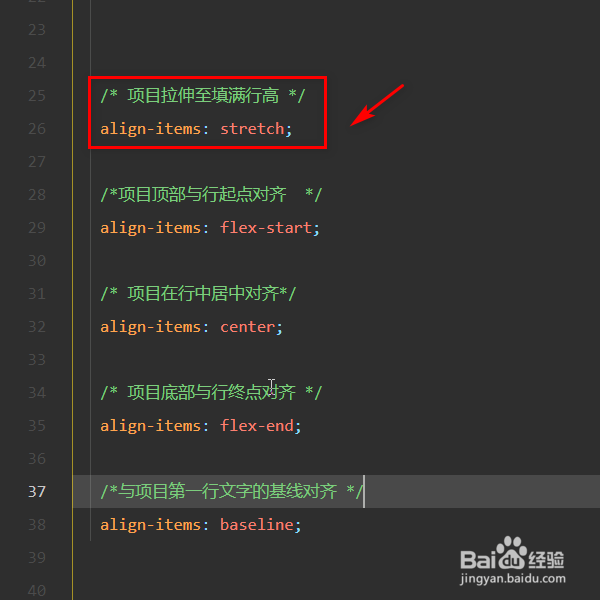
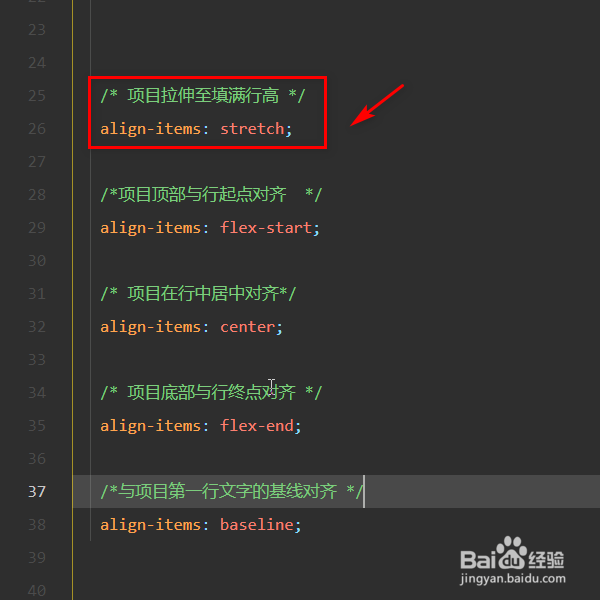
默认属性是stretch,表示项目拉伸至填满行高。
 2/6
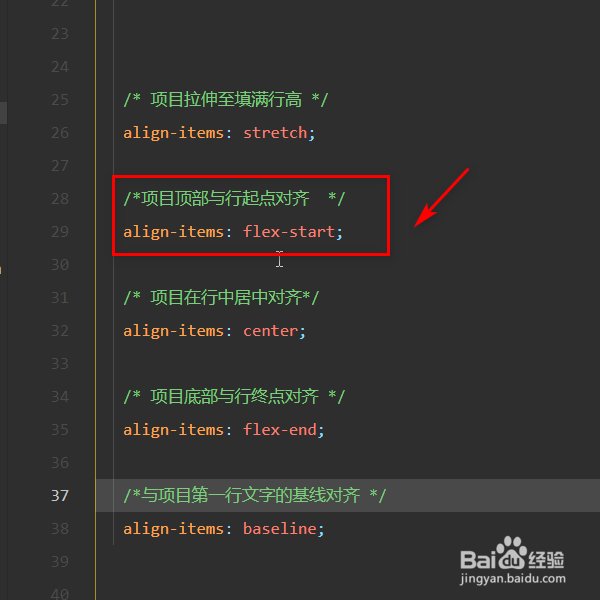
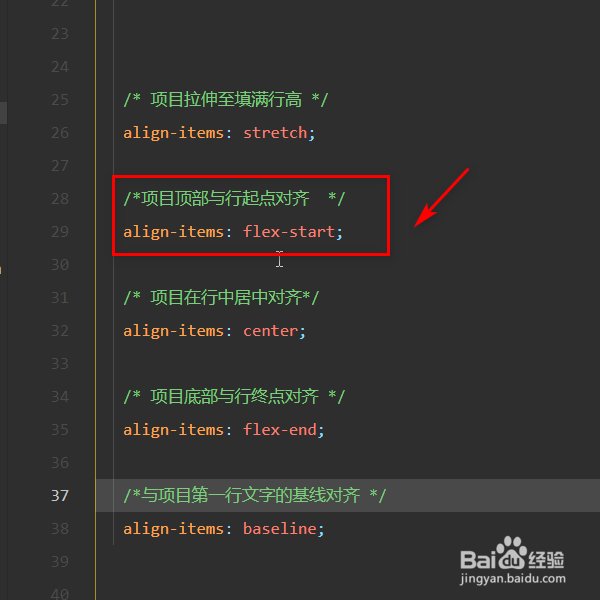
2/6flex-start属性,裁怕表示项目顶部与行起点对辞季关齐。
 3/6
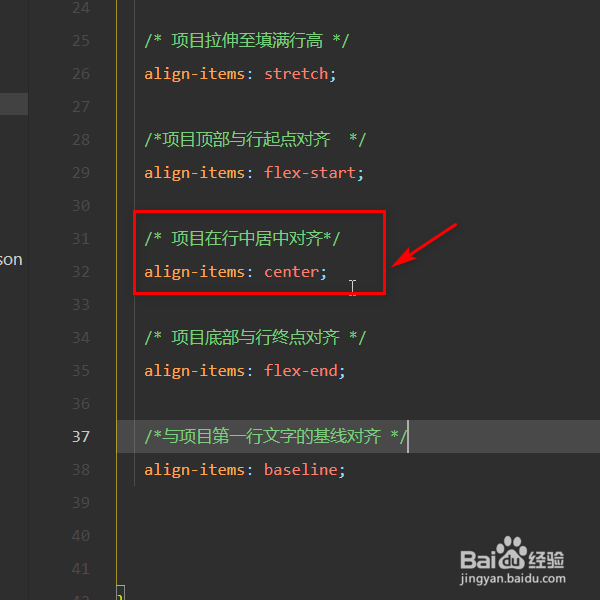
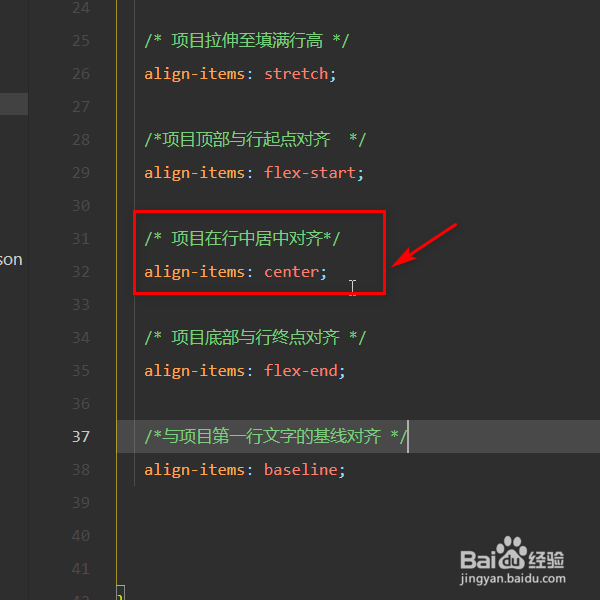
3/6center属性,表示项目在行中居中对齐。
 4/6
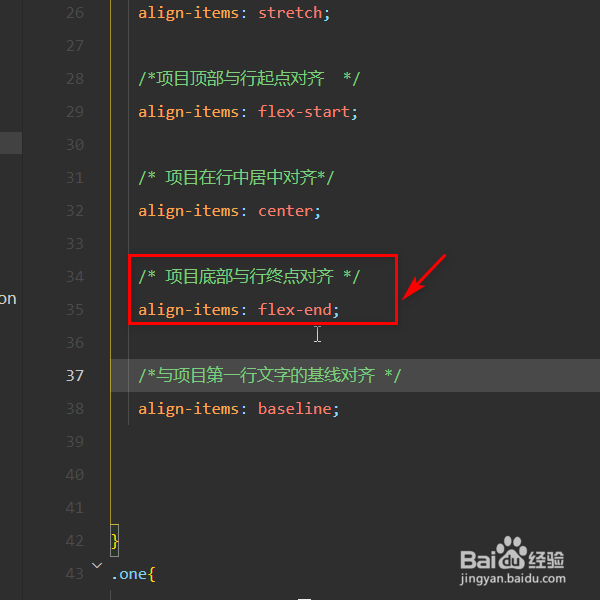
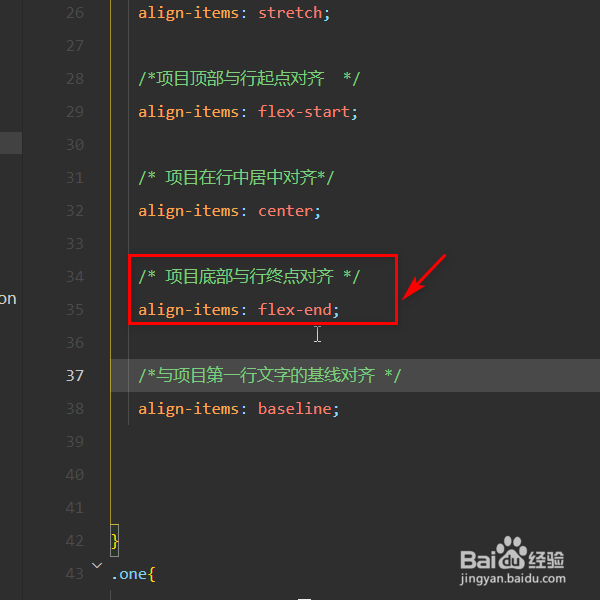
4/6flex-end属性,表示项目底部与行终点对齐。
 5/6
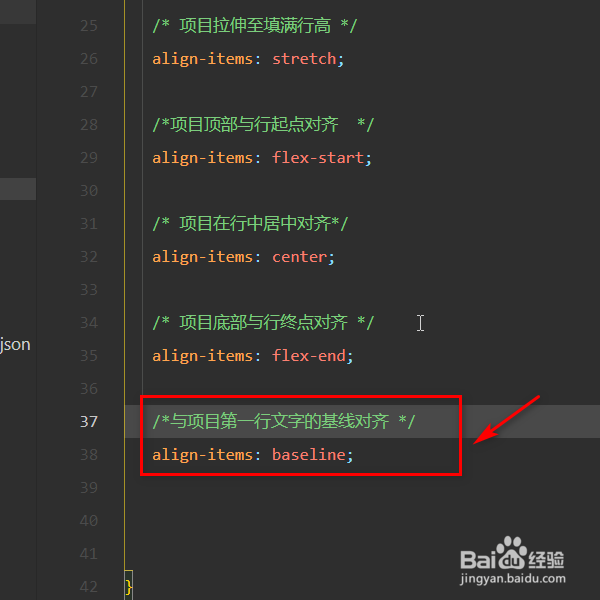
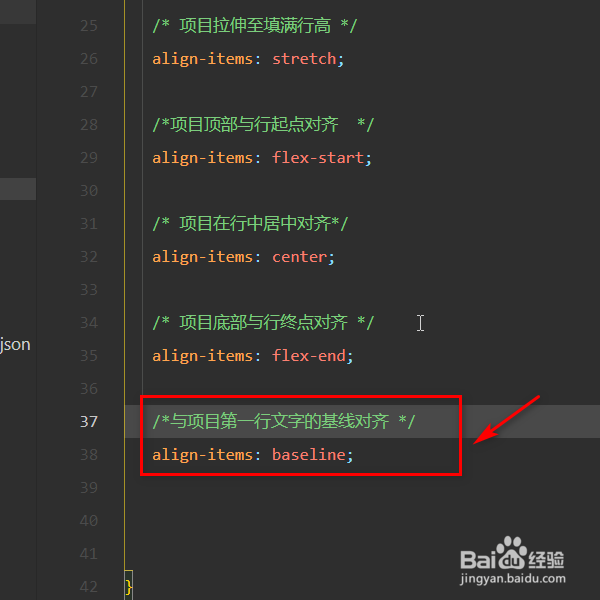
5/6baseline属性,表示与态摸项目第一行文字的基线对齐。
 6/6
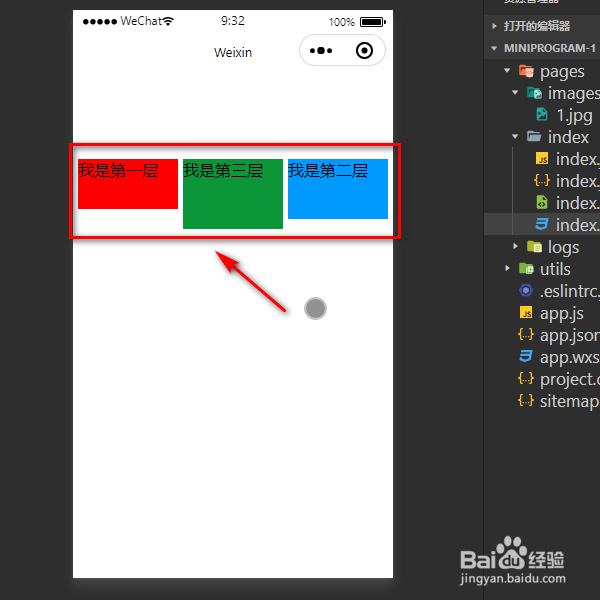
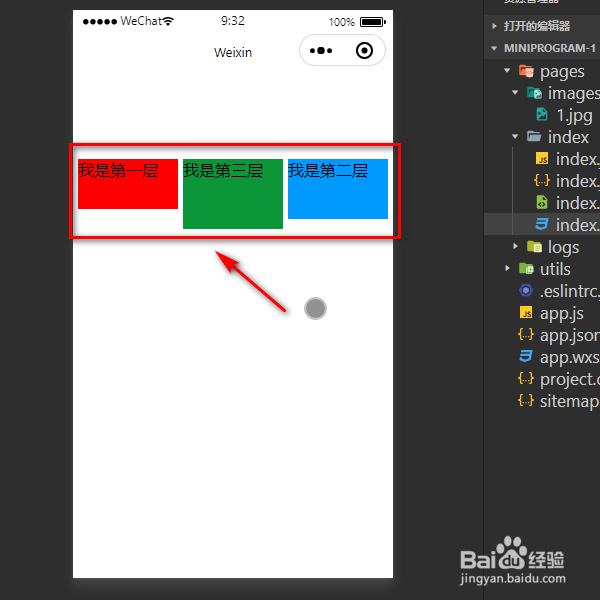
6/6最后在模拟器中预览效果。
 FLEX布局ALIGN-ITEM
FLEX布局ALIGN-ITEM 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_623027.html
上一篇:如何查看手机是不是全网通?
下一篇:坎公骑冠剑4—2宝箱怎么拿
 订阅
订阅