jquery中如何使用siblings方法?
来源:网络收集 点击: 时间:2024-04-29【导读】:
jquery中siblings方法是查找选中元素的兄弟级的元素,但是不包括选中元素本身,可以将返回的元素结合设置样式等其他操作。工具/原料more编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
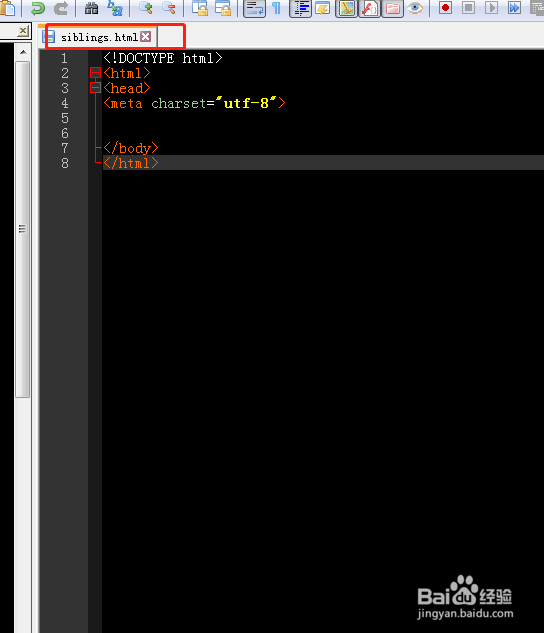
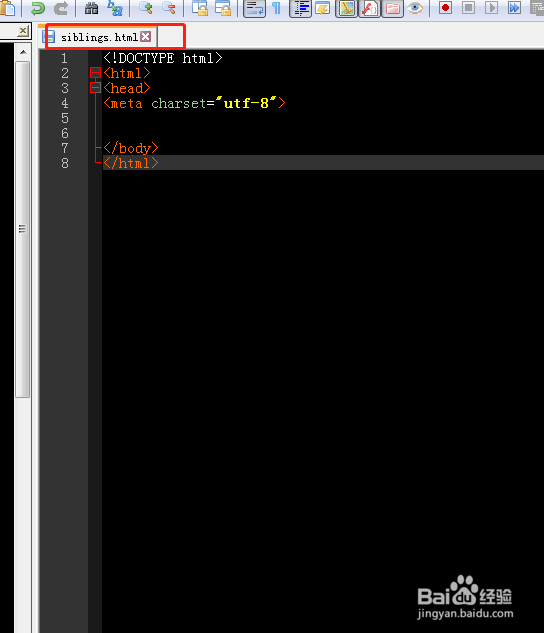
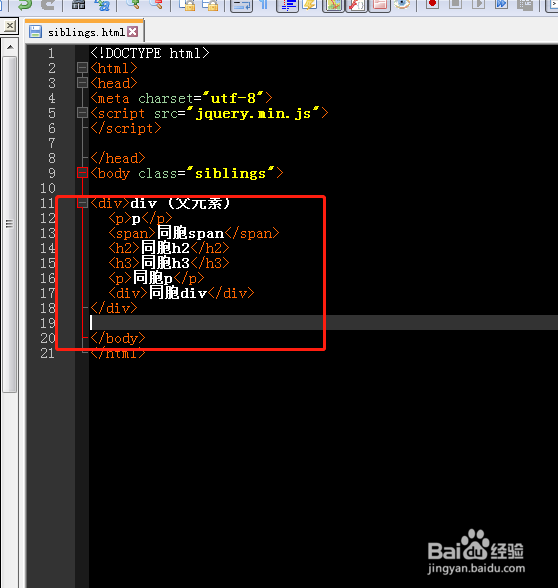
创建一个名称为siblings的html文件
 2/6
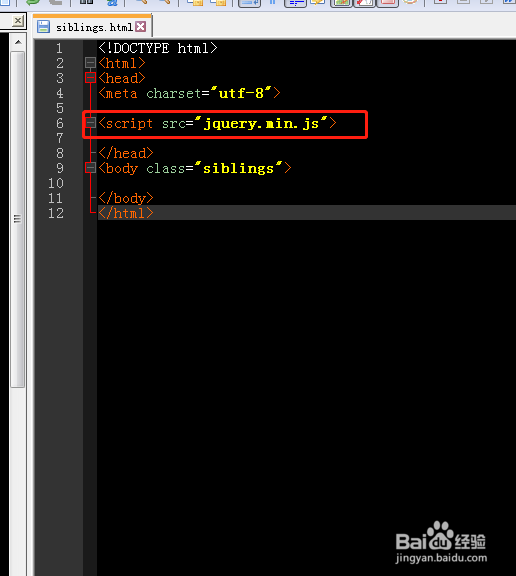
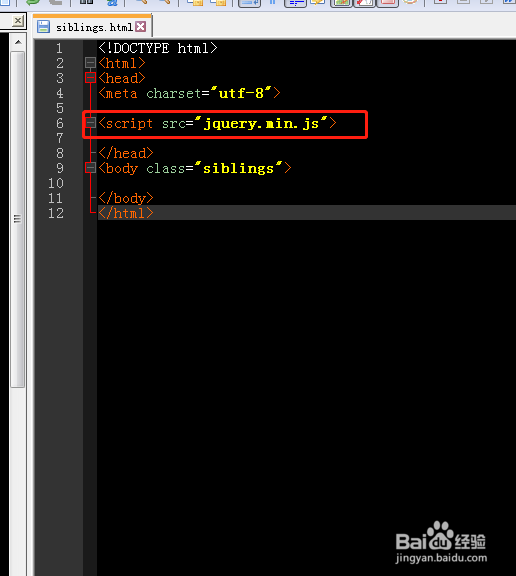
2/6在文件中引入jquery库
 3/6
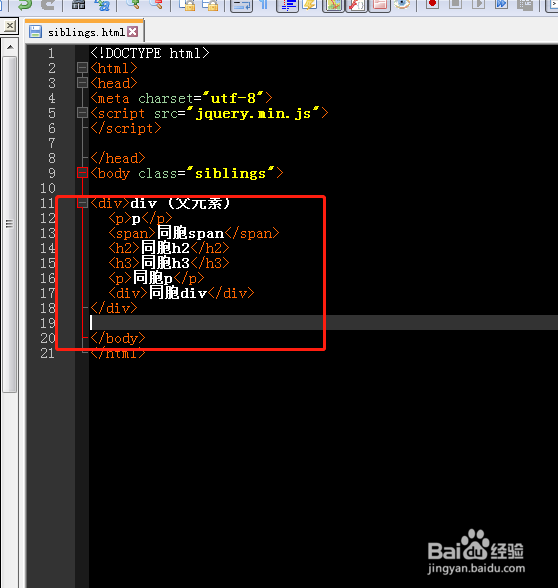
3/6在body中加入多个同级别的兄弟元素
 4/6
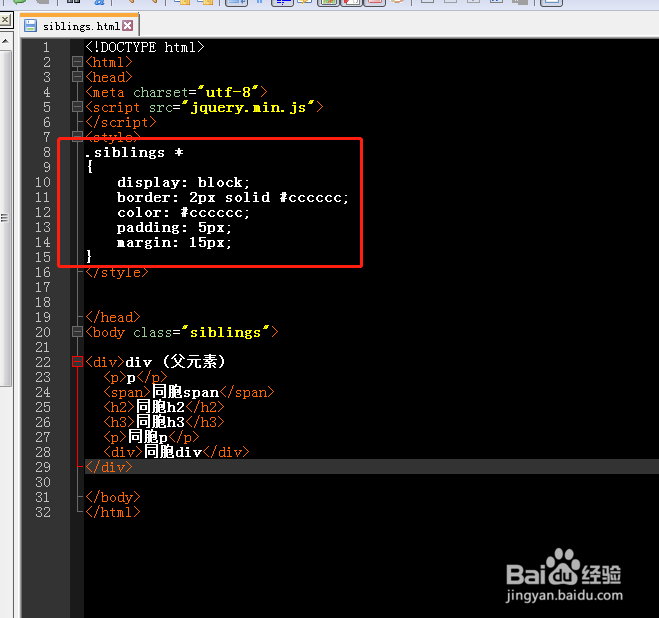
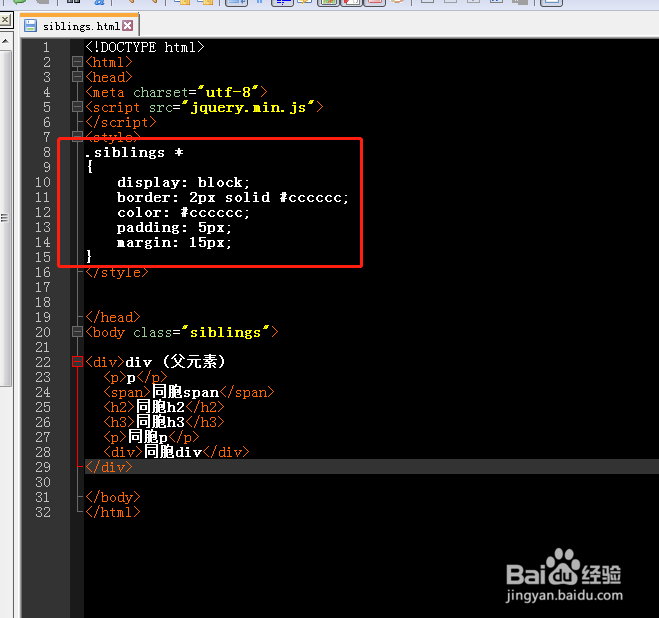
4/6加入样式设置各个元素的间距和边框以及边框的颜色
 5/6
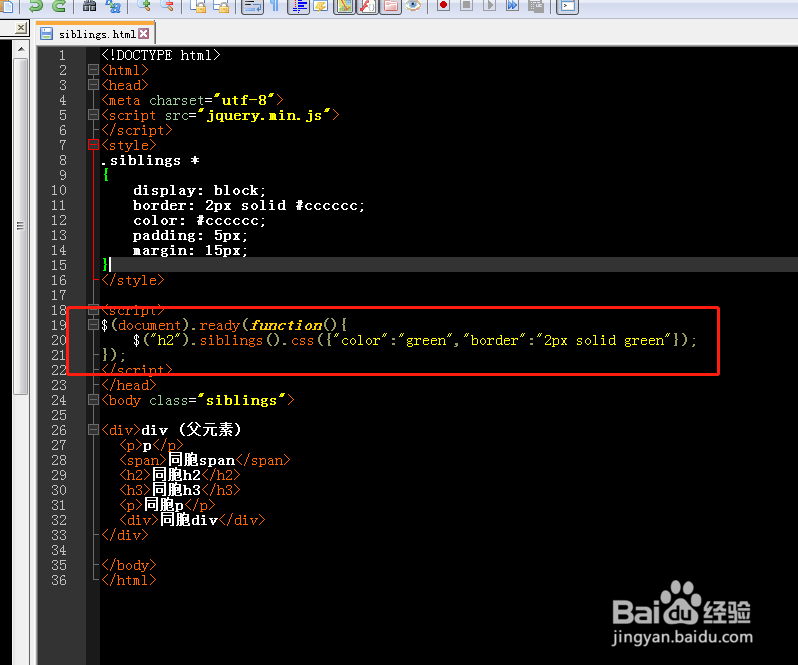
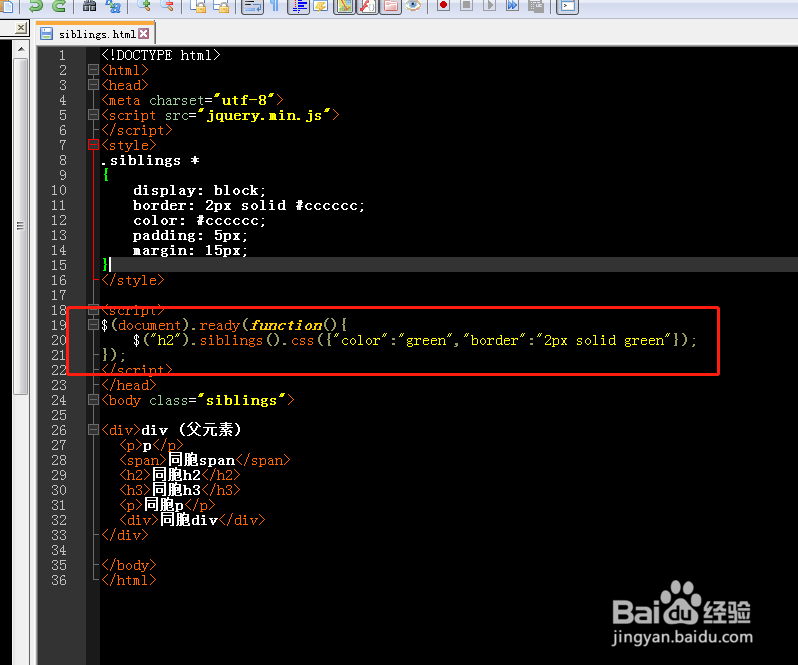
5/6在文档准备方法ready中加入siblings方法查找h2同级别的同胞元素并设置边框和边框颜色
 6/6
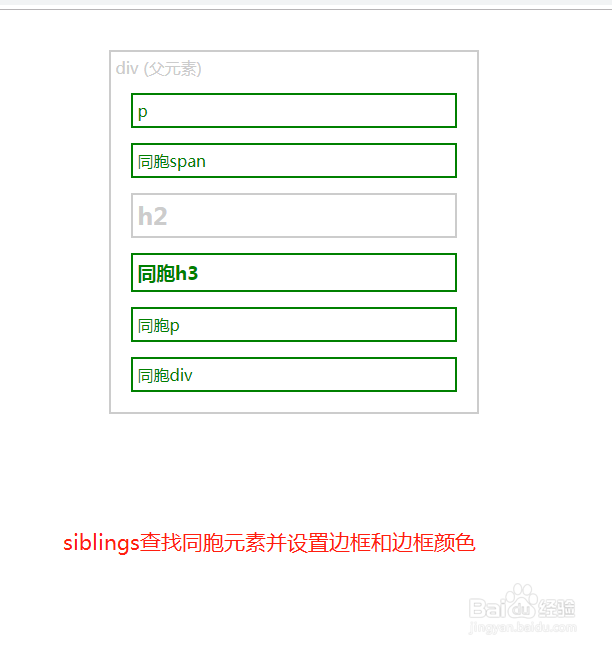
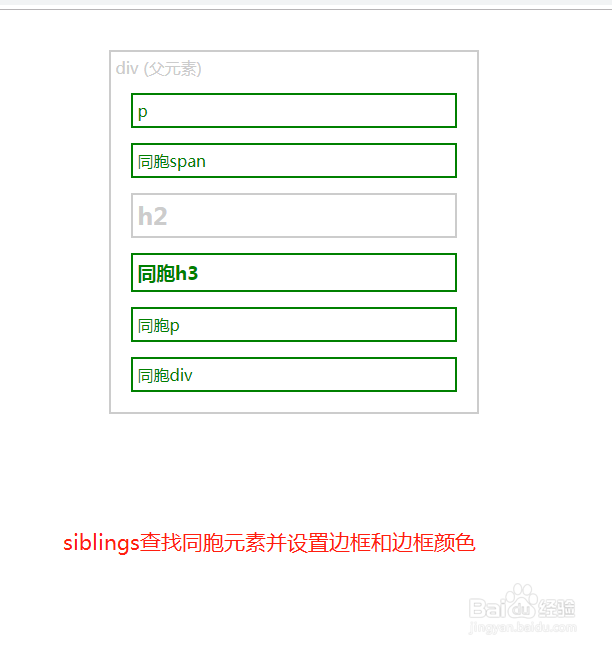
6/6在浏览器中运行该文件查看siblings方法查找同胞兄弟元素结果
 注意事项
注意事项siblings方法中可以查找返回结果集中元素
JQUERY元素READYSIBLINGS遍历版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624209.html
上一篇:网易云音乐怎么查看歌单投稿记录
下一篇:履带车履带底盘的维修保养
 订阅
订阅