网页制作的基础教程
来源:网络收集 点击: 时间:2024-04-29【导读】:
网页制作的基础教程工具/原料more操作系统:Windows 7硬件电脑:台式机其他:Dw方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
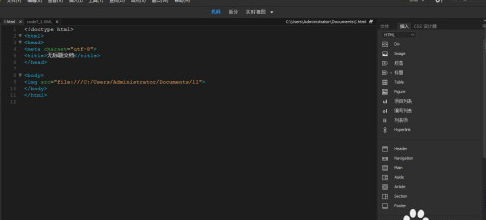
首先打开“dw”应用软件(包含HTML系列,JavaScript,css等)。
 2/6
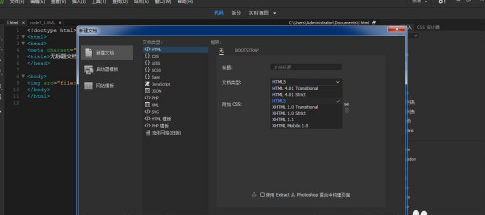
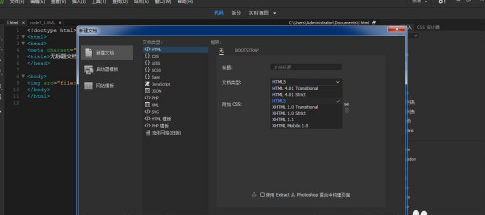
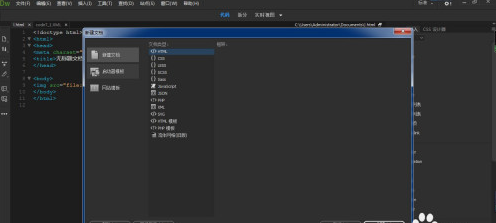
2/6在左上角点击“文件”进行HTML网页文件的创建。

 3/6
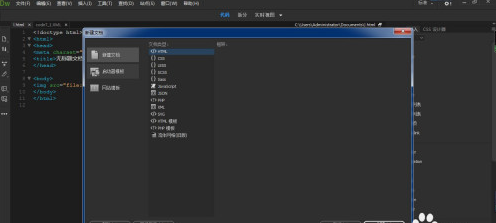
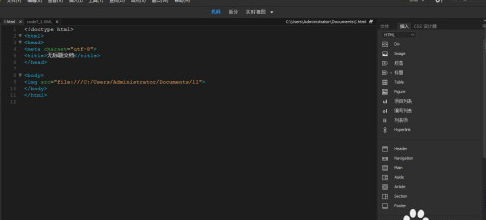
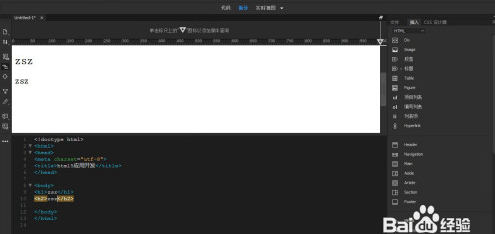
3/6自己可以看书后随意写下一个代码后可以选择代码区右侧的“拆分”选项,这个可以清晰了解网页中代码,以便找到错误并修改。
 4/6
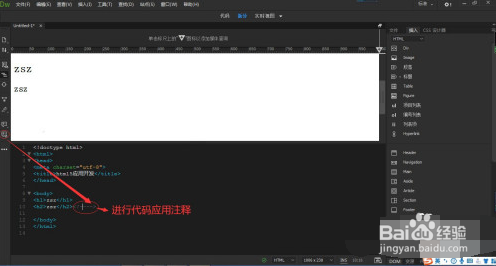
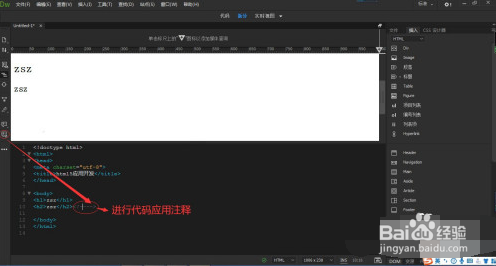
4/6对网页的代码的注释是必不可少的,这样可以清楚快速的明白代码的意思。
 5/6
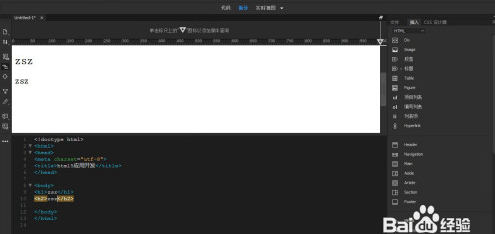
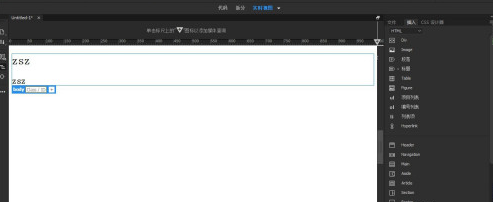
5/6打开“实时视图”,可以看到代码是否错误,还可以增加相关的css样式,使网页更加优质。
 6/6
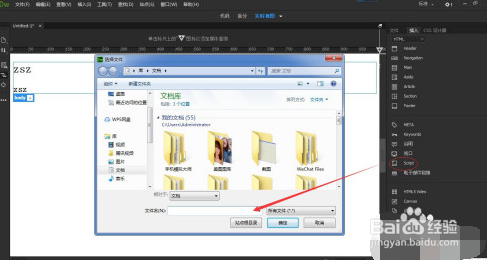
6/6在如图红色圆圈里,表示可以在网页代码中添加合适的JavaScript文件,进一步的优化网页。
 注意事项
注意事项注意实际问题实际分析
如有疑问可以留言讨论噢!
网页制作版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624612.html
上一篇:如何在Excel中对学生成绩进行动态排名
下一篇:excel筛选出部分人名
 订阅
订阅