vscode中view in browser插件如何配置?
来源:网络收集 点击: 时间:2024-04-29【导读】:
vscode刚安装了view in browser插件,但是总是用默认的浏览器打开了,怎么配置它为其他浏览器呢?下面小编介绍说下配置方法;方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 IWORKVSCODEVSCODE预览
IWORKVSCODEVSCODE预览
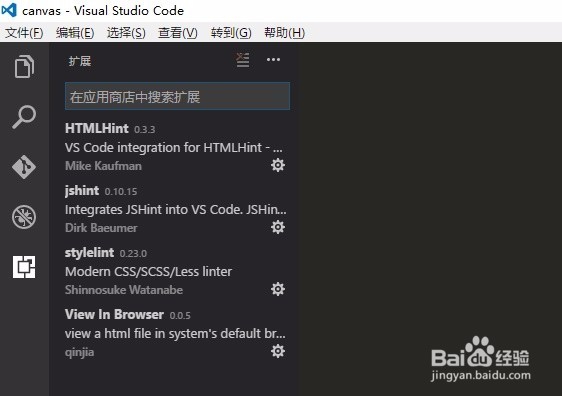
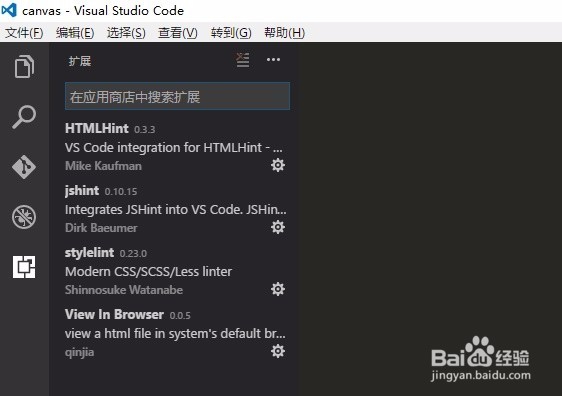
打开vscode,找到编辑器主界面左侧‘扩展’按钮并点击它;
 2/6
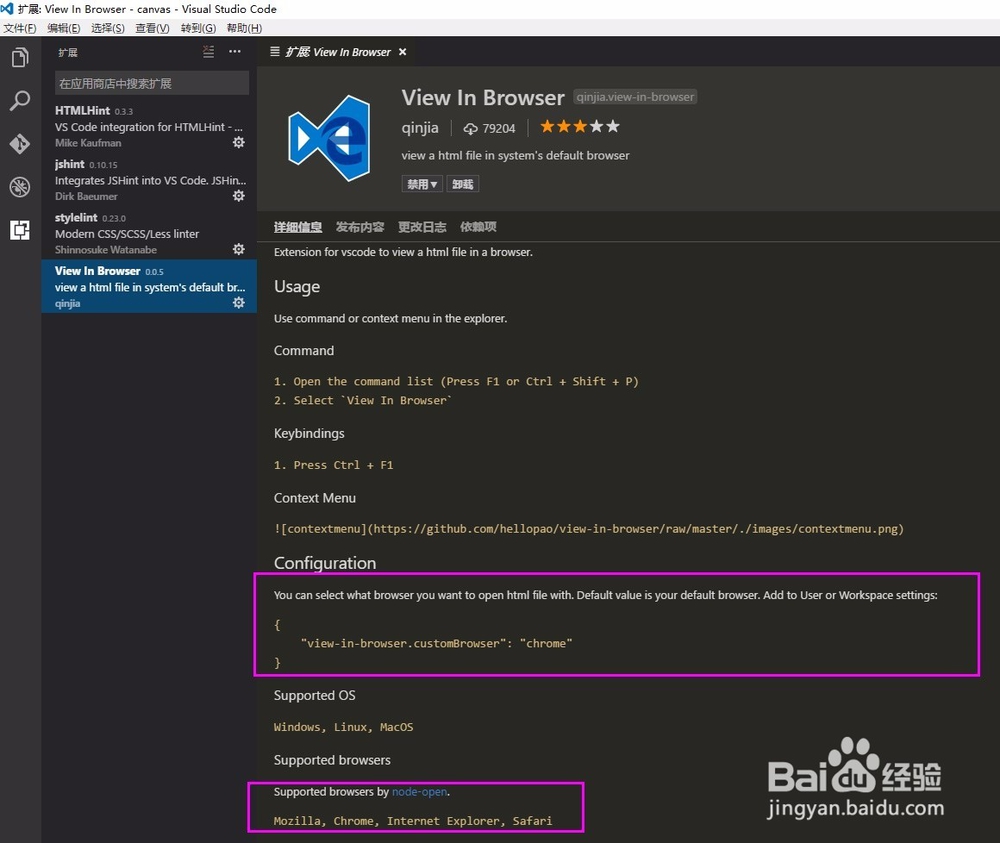
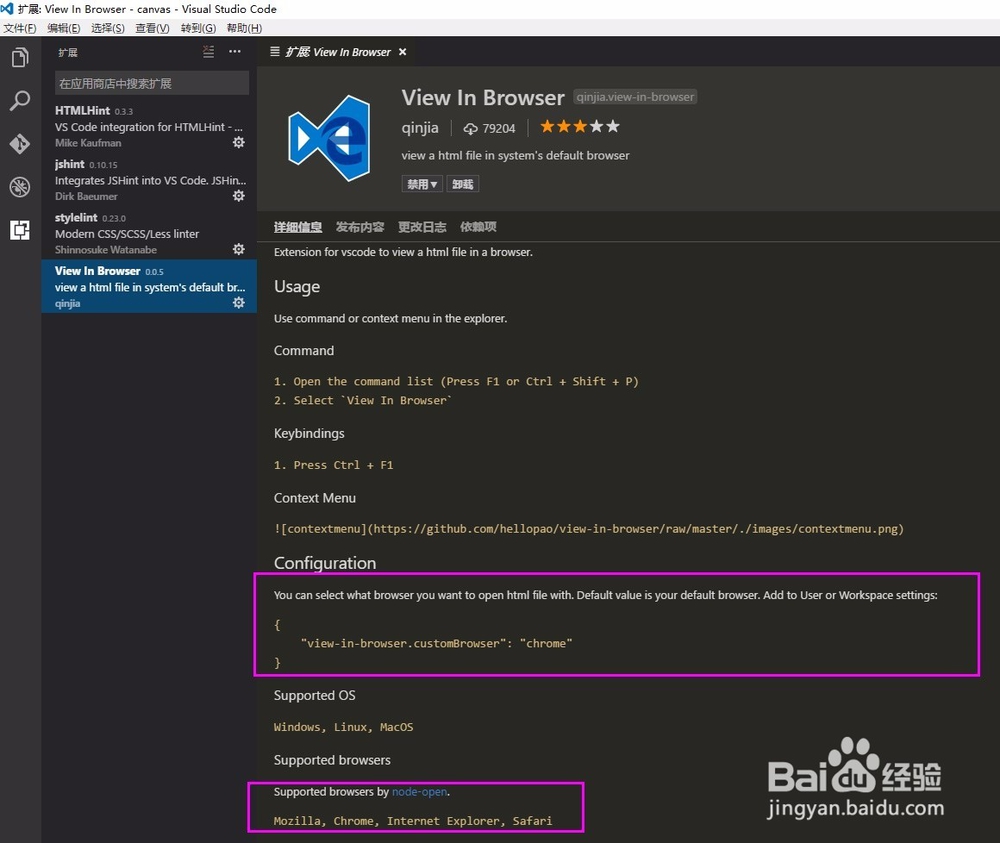
2/6可以看到你的“view in browser”已经安装(小编默认你已经安装了);点击view in browser按钮,右侧会出现它的详细信息,滚动到页面底部,可以看到它有默认的浏览器选择配置;
 3/6
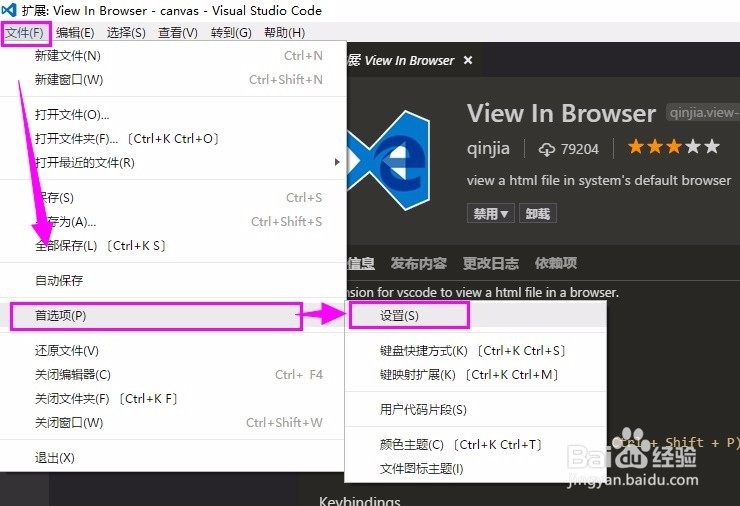
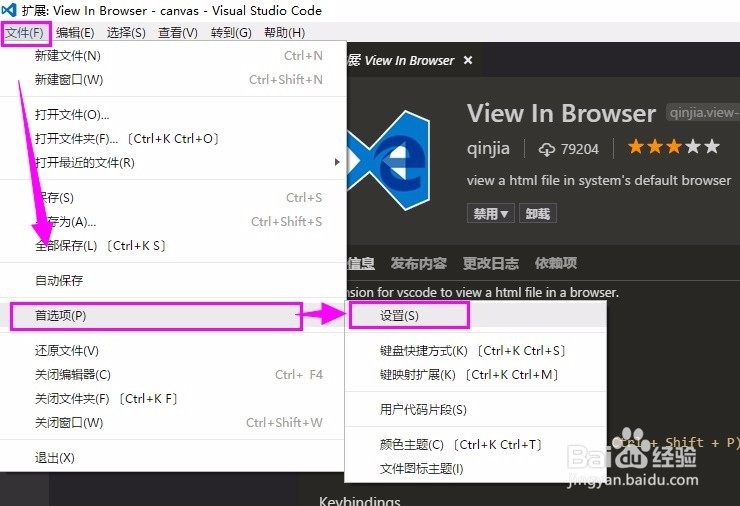
3/6那么我们就来配置下浏览器,如果你并没有chrome的话,我们物距捕将它配置成ie,点击顶眠裕部菜单栏“文件”——“首选项”——“设置”;
 4/6
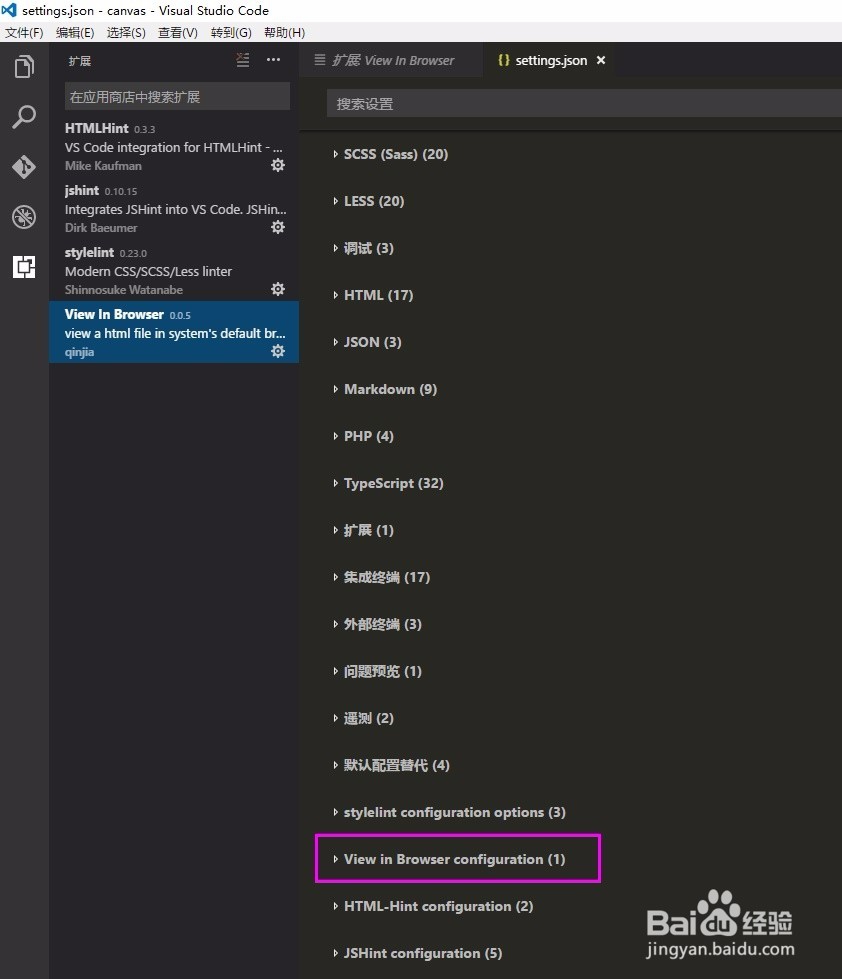
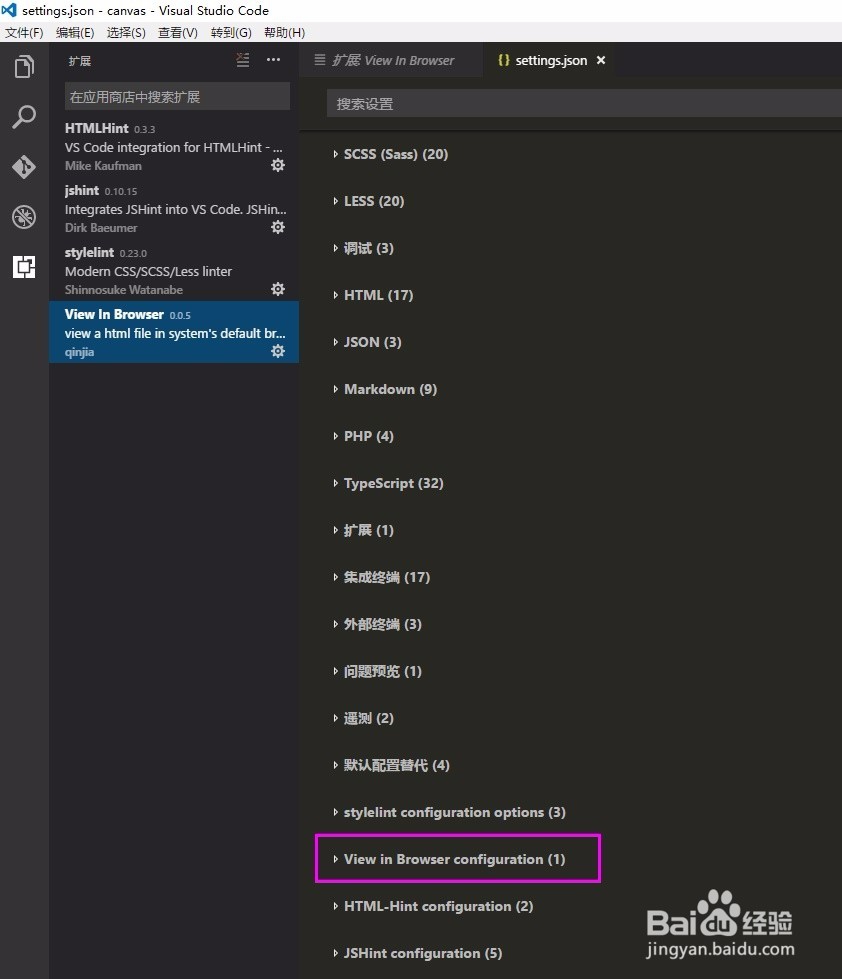
4/6滚动到最下面,可以看到“view in browser configuration”选项,点击打开它。
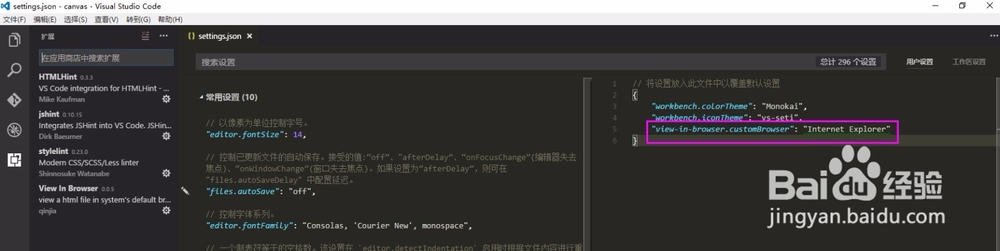
 5/6
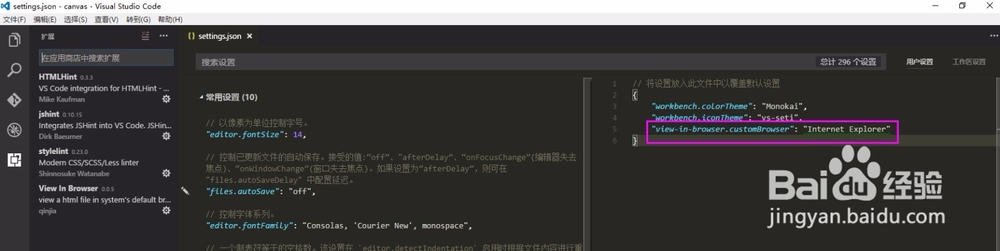
5/6我们在右边的用户鬼获设置界面中输入 view in browser的配置代码,填写ie的配置项即可。
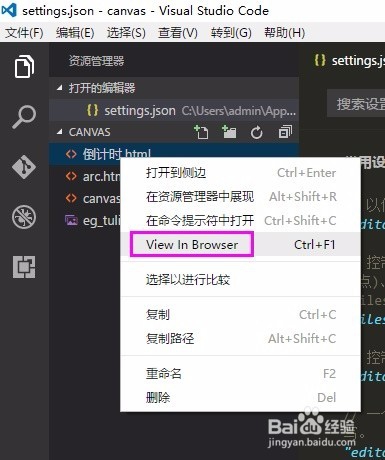
 6/6
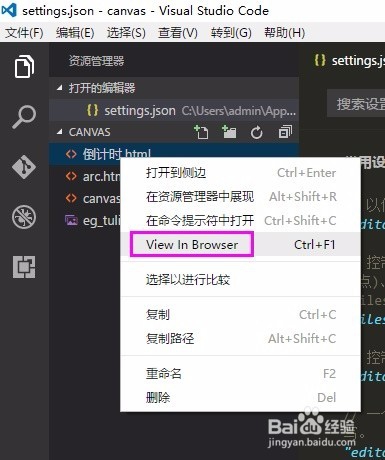
6/6回到文件,右键点击html文件,并选择view in browser选项即可用ie打开了~。
 IWORKVSCODEVSCODE预览
IWORKVSCODEVSCODE预览 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_624721.html
上一篇:微信号怎么注销
下一篇:怎么查看照片的像素大小?
 订阅
订阅