uni-app 动态设置高度
来源:网络收集 点击: 时间:2024-04-29【导读】:
在uni-app框架中,设置一个控件或组件的高度,而且是动态设置,具体如何实现?工具/原料moreuni-appHBuilderX微信小程序微信小程序开发工具PPT截图工具笔记本电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
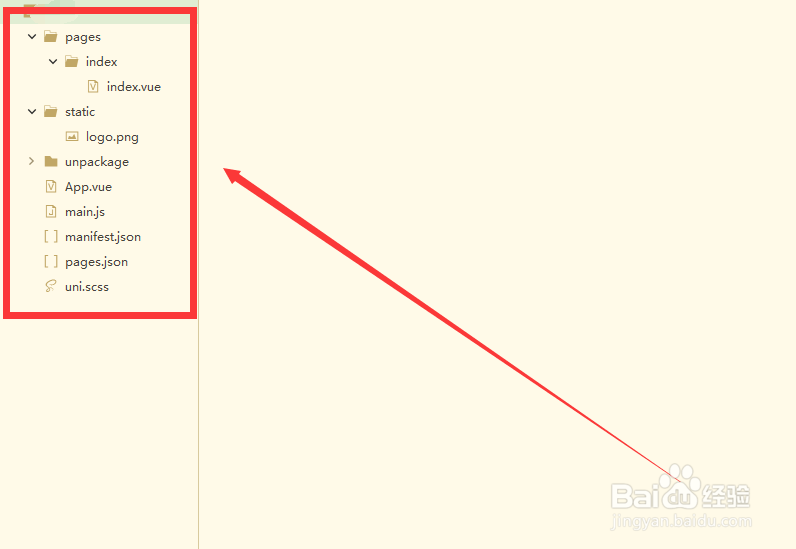
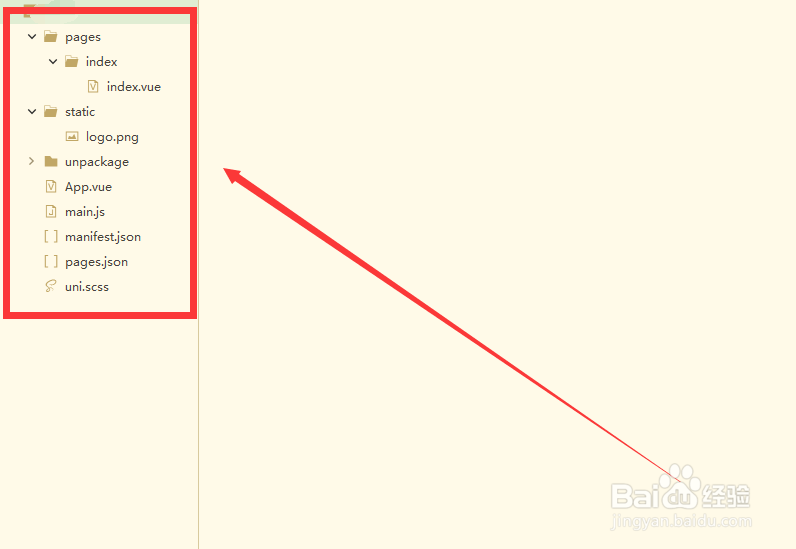
在已打开的HBuilderX开发工具中,创建uni-app项目
 2/6
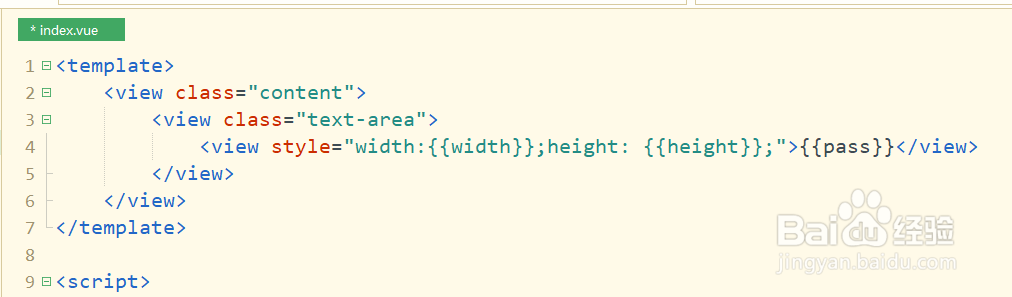
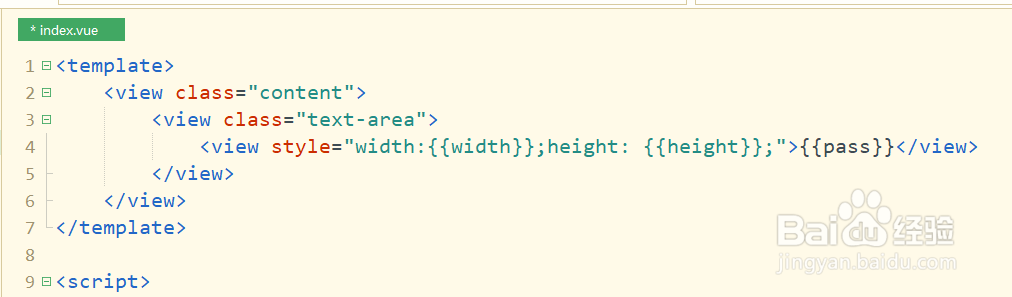
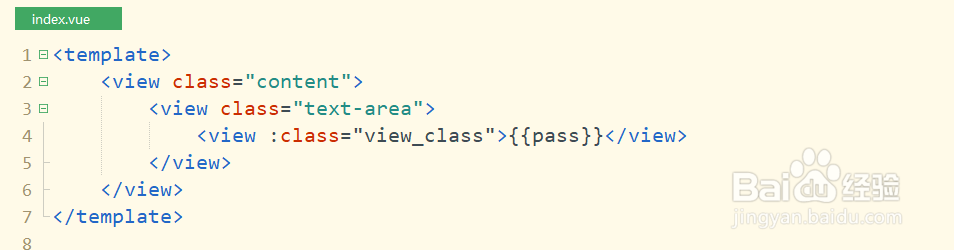
2/6在对应的标签元素中,插入一个view标签,并设置样式
 3/6
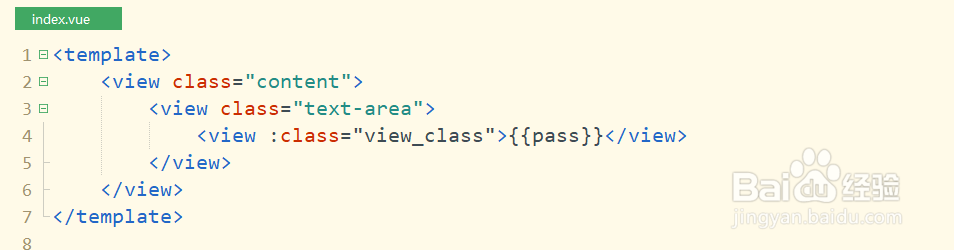
3/6结果发现这样绑定样式,会编译出错;使用动态绑定class属性
 4/6
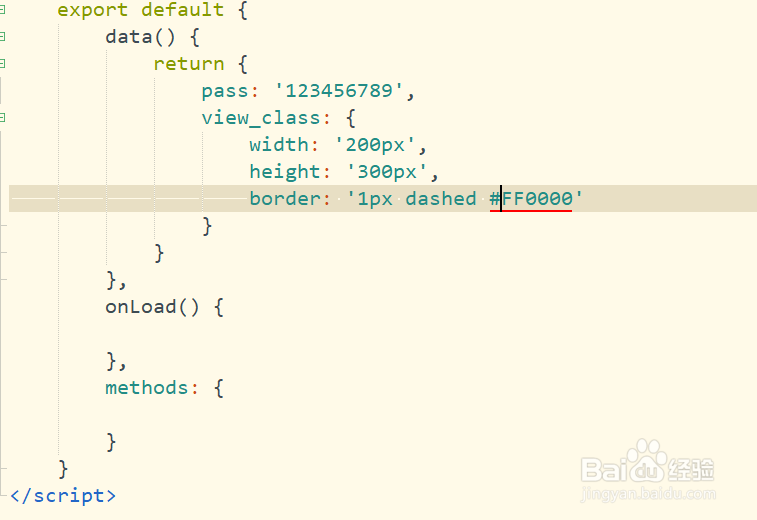
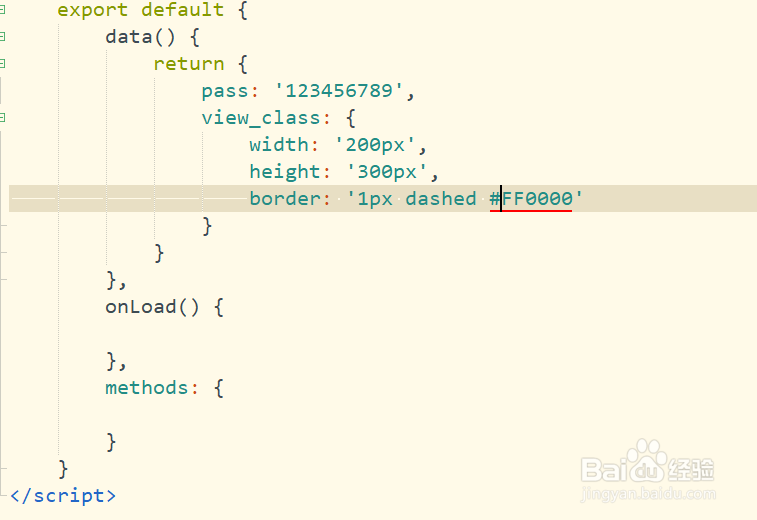
4/6在data对象中,利用对象形式设置高度属性
 5/6
5/6结果发现动态绑定class属性也不对,改为动态绑定style
 6/6
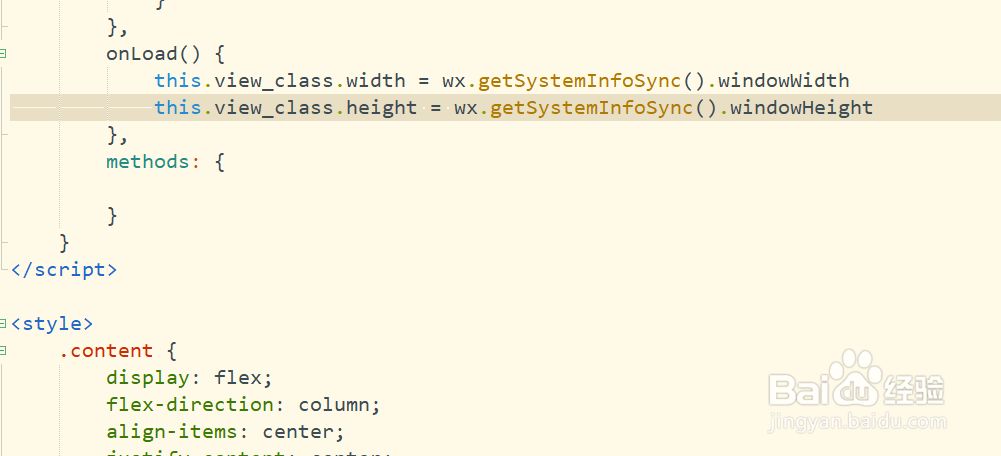
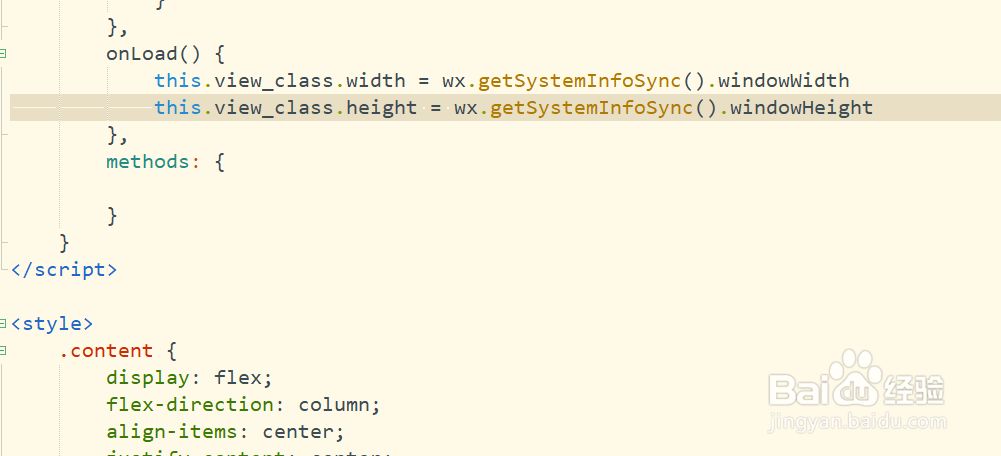
6/6在onLoad周期函数中,获取屏幕高度和宽度赋值给变量;然后编译查看效果
 总结
总结1、创建uni-app
2、新建页面文件
3、动态绑定样式
4、动态获取高度
5、函数重新赋值
6、保存编译预览
 注意事项
注意事项注意uni-app 动态设置高度
注意uni-app如何转换成微信小程序
UNI-APP动态设置高度微信小程序WXMLVIEW版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_625367.html
 订阅
订阅