axure制作下拉框框中光标闪烁,等待输入的效果
来源:网络收集 点击: 时间:2024-04-29【导读】:
Axure中,设计了一个下拉框控件,点击“增加XXX”选项后,转变为“光标闪烁,等待输入”状态,如下图所示:*上传的gif图片显示可能有问题,不能达成效果……工具/原料moreAxure RP 8.0方法/步骤1/4分步阅读 2/4
2/4 4/4
4/4 注意事项
注意事项
新建“标签”和“下拉框”
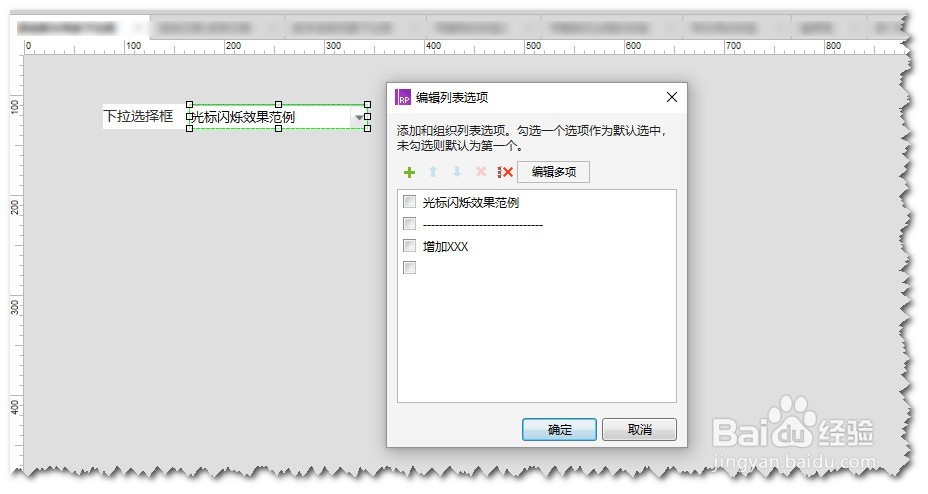
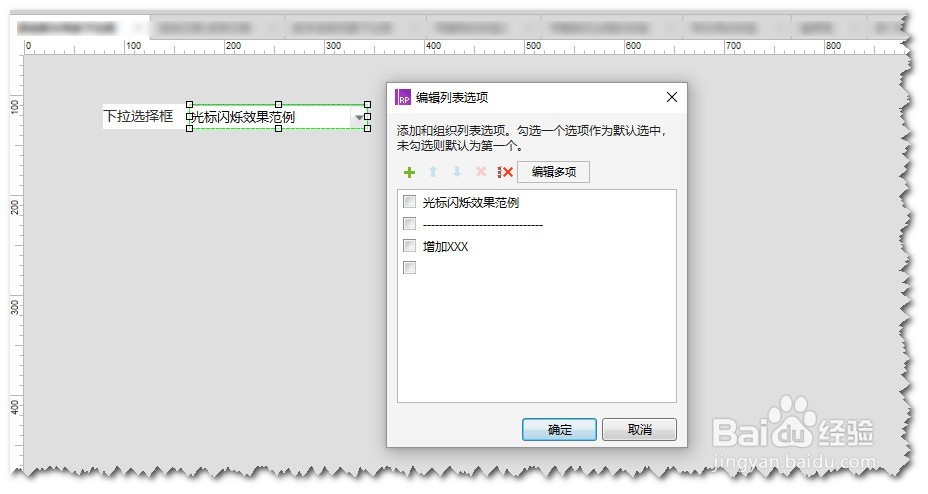
下拉框的选项编辑,放4个选项:
“光标闪烁效果范例”、“------------------------------”、“增加XXX”、“空格”
效果如下图所示
 2/4
2/4在新建一个标签,命名为“光标”,“光标”内容为“|”,设置为隐藏并置于“下拉框”上方
3/4设置“光标”隐藏和显示的切换,
状态1:当“鼠标移入时”,光标显示,并等待1000毫秒,并触发“鼠标移出时”
状态2:当“鼠标移出时”,光标隐藏,并等待1000毫秒,并触发“鼠标移入时”
如下图所示:
 4/4
4/4设置光标循环触发方式。
比如,当下拉框选项,选择”增加XXX时,触发光标的“鼠标移入时”状态(必要的时候,可以置“光标”顶层),即可看到“光标”在那一闪一闪,等待输入的状况了
下图为“下拉框”选择时的动作参考
 注意事项
注意事项根据下拉框选项,设置“光标”顶层,底层的切换
下拉框设置一个“空格”选项,为了有个选项可以给“光标”处于等待输入的状态
AXURE下拉框鼠标特效设计版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_627440.html
上一篇:地下城堡2裂隙59层稳过攻略
下一篇:一加8t怎么更新系统
 订阅
订阅