HTML网页表格代码编写
来源:网络收集 点击: 时间:2024-02-18【导读】:
HTML表格为HTML编写重要之元素,有效使用HTML表格,加速了HTML的开发及增加HTML表格的美观性,本文阐述如何使用HTML表格。工具/原料more记事本方法/步骤1/5分步阅读 2/5
2/5 4/5
4/5 5/5
5/5
复制如下程序代码进记事本,页面如图所示:
!DOCTYPE html
html
head
/head
body
table
tr
th平台/th
th产品/th
/tr
tr
td百度/td
td经验/td
/tr
tr
td搜狐/td
td新闻/td
/tr
/table
/body
/html
 2/5
2/5其中,tabletrthtd重要的HTML表格元素
table 表示一个基本表格
tr 表示一栏中的元素
th表示报表中的一个标题元素
td 表示报表中的一个内容方格
3/5把table的程序码改成下列程序码。
table style=width:100%
此时table的宽度跟页面的整体宽度一致。
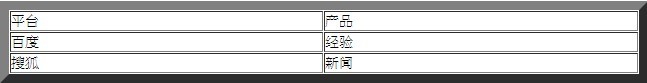
页面如图所示。
注意/table內的內容保持不变。
 4/5
4/5把table的程序码改成下列程序码。
table border=1 style=width:100%
此时table边界为1。
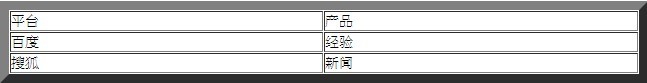
页面如图所示。
 5/5
5/5把table的程序码改成下列程序码。
table border=10 style=width:100%
此时table边界为10。
页面如图所示。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_62951.html
上一篇:ppt如何显示选定项目的状态标识
下一篇:华为手机怎么登录账号
 订阅
订阅