css两张图片重叠显示
来源:网络收集 点击: 时间:2024-04-29【导读】:
使用css中图片叠加的样式,让两张图片重叠显示工具/原料morehbuilder电脑方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4
移动端开发中,部分产品会显示一个已售罄。这其实是两张图片叠加在一起产生的效果。
 2/4
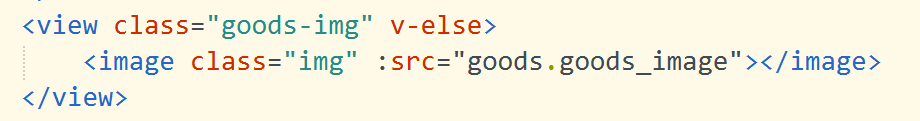
2/4在后端传值的时候,会有一个值表示库存。库存大于0的时候,图片会正常显示,当库存等于0的时候,则显示一个已售罄。就需要使用v-if来对这两种情况进行判断。

 3/4
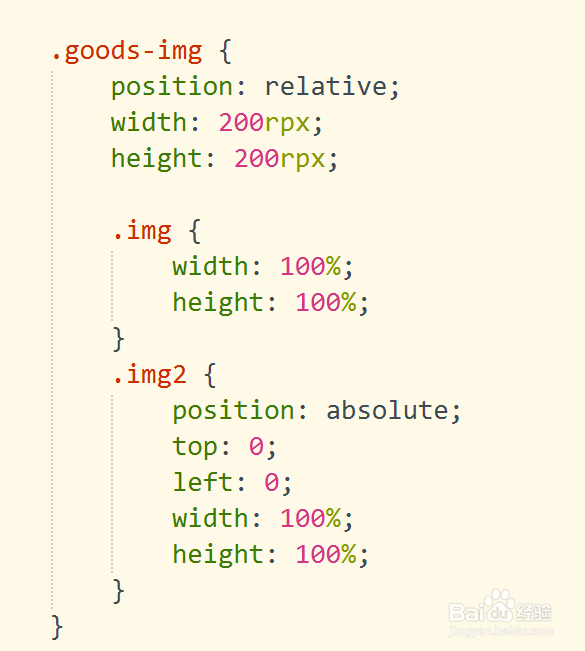
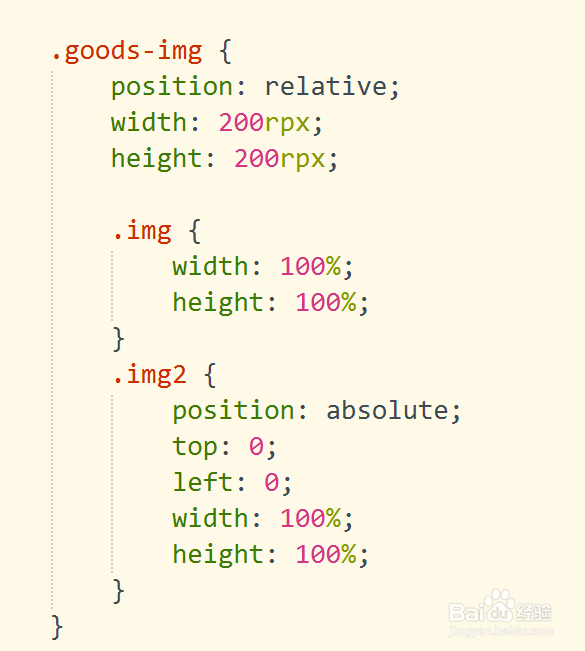
3/4叠加的效果是需要在图片的最外层组件中加一个相对定位:position: relative;给需要叠加的图片加一个绝对定位:position: absolute;然后让需要叠加的图片top值为0,left值也为0,就可以让两张照片完全重叠了。
 4/4
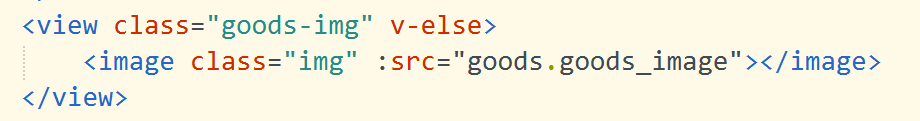
4/4主图为被叠加的图片,已售罄为要叠加的图片。最后,记得给被叠加的图片加一个透明度,即opacity: 0.5;
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_629837.html
 订阅
订阅