HTML中怎样只用a标签做导航栏代码
来源:网络收集 点击: 时间:2024-04-30【导读】:
制作导航栏,很多代码都可以实现,今天我们使用a标签来做简单的导航栏效果工具/原料moreHTML方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
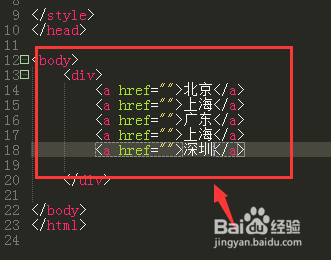
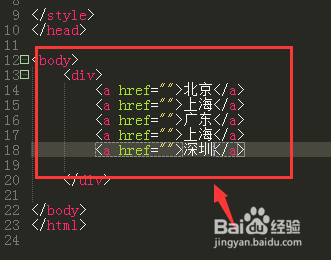
在代码中,建立几个a标签,如图;双引号内可以添加上链接的对象,然后所有的a标签放在一个盒子里,方便整体移动
 2/7
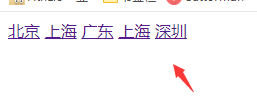
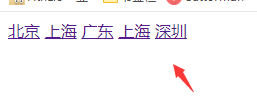
2/7这样建好了后,在浏览器中就直接生成了一个标签的样式,是不是很熟悉,某某网常用的导航,如图
 3/7
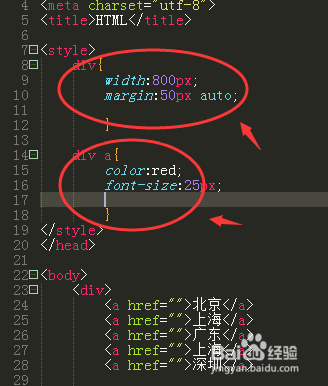
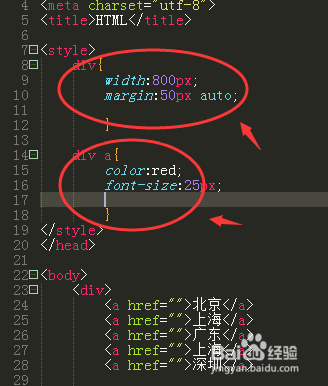
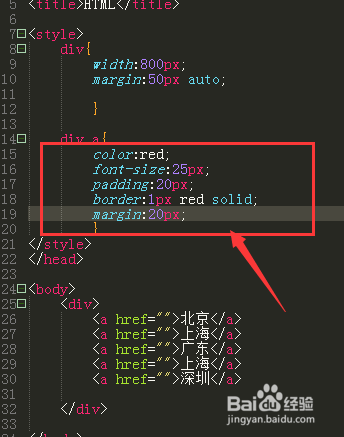
3/7然后就是我们对他的一些CSS修饰了,对盒子添加宽高、居中;对导航中的文字设置大小和颜色
 4/7
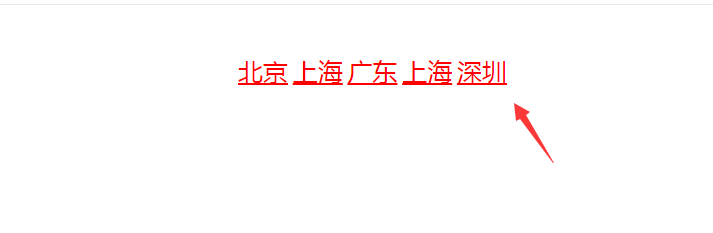
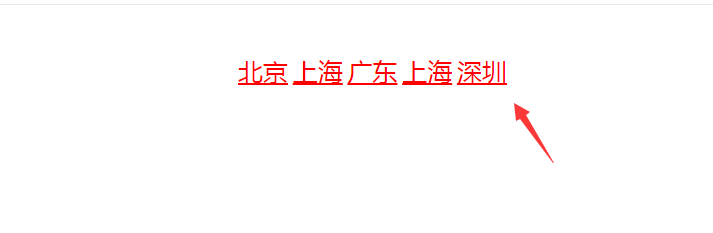
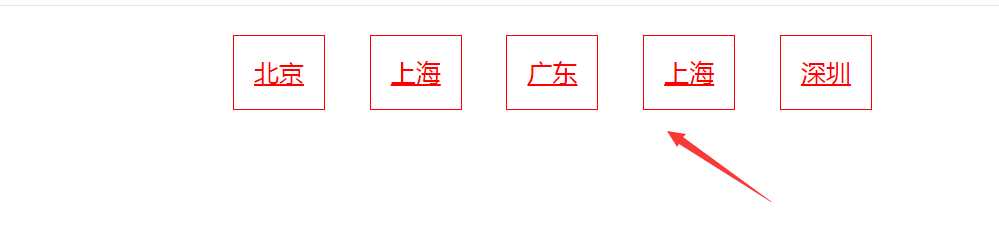
4/7这样设置一番后,原来的导航立马发生了变化,如图
 5/7
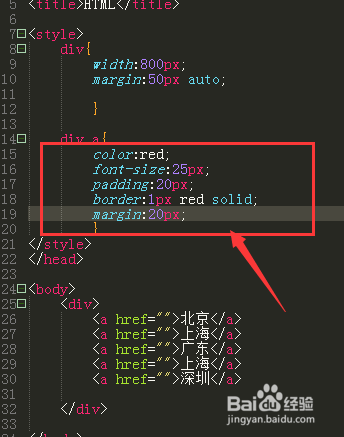
5/7然后继续修饰,对文字边框修饰一下,添加了同等位置的padding填充值
 6/7
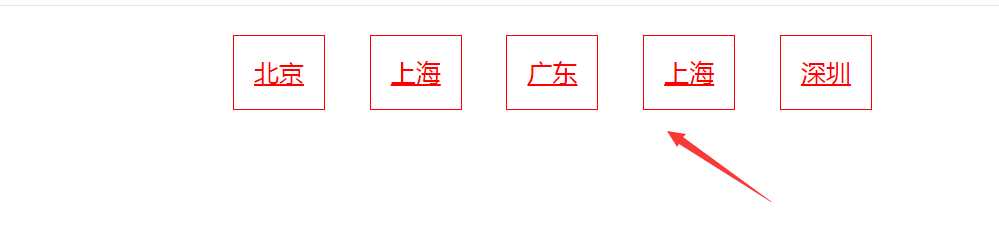
6/7再添加了个红色的边框后,文字就显示在中心位置了
 7/7
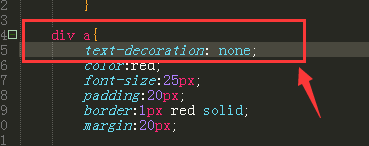
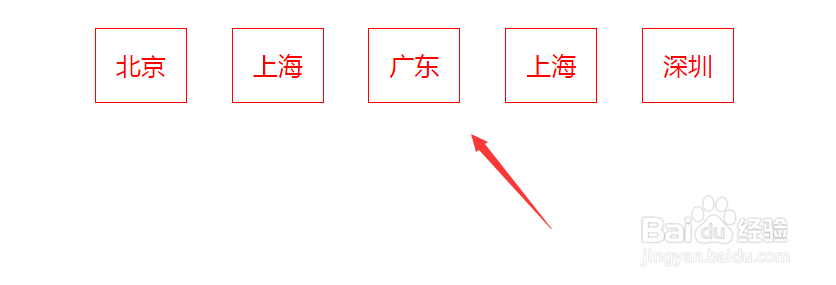
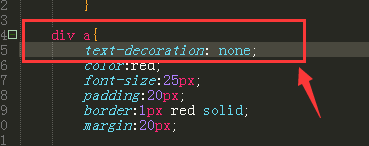
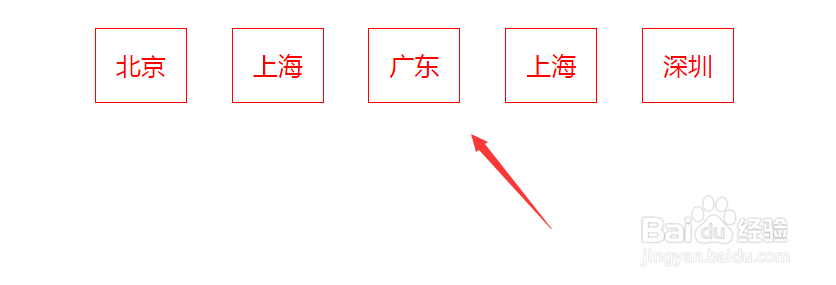
7/7如果想要将文字下划线给去掉,这时候在a标签设置一个取消修饰属性就可以了,如图添加text-decoration

 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML代码网页设计前端代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_630189.html
上一篇:大历十才子分别是谁
下一篇:三星GALAXY系列双卡手机无法上网
 订阅
订阅