elementUI如何设置input只读
来源:网络收集 点击: 时间:2024-04-30【导读】:
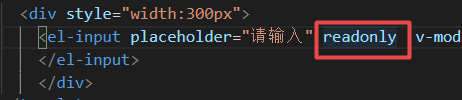
在使用elementUI开发过程中,如何设置input文本输入框为只读呢?可以通过添加readonly属性来实现。如图:方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 INPUT只读INPUT不可编辑INPUT不可输入INPUT不能编辑
INPUT只读INPUT不可编辑INPUT不可输入INPUT不能编辑
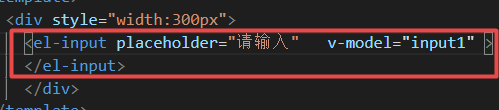
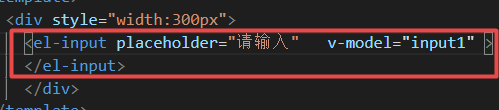
打开vue文件,然后新增一个input文本输入框。如图:
 2/3
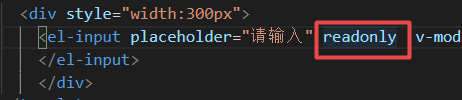
2/3添加readonly属性,设置input为制度。如图:
 3/3
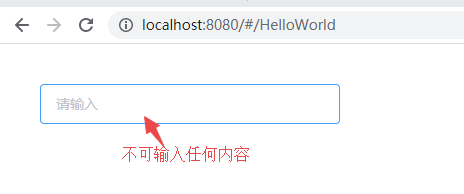
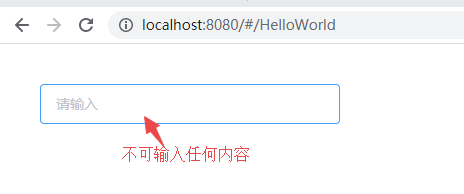
3/3保存vue文件后使用浏览器打开,发现input文本输入框已经变为无法输入内容。如图:
 INPUT只读INPUT不可编辑INPUT不可输入INPUT不能编辑
INPUT只读INPUT不可编辑INPUT不可输入INPUT不能编辑 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_633956.html
 订阅
订阅