Dreamweaver中制作spry表单验证文本验证区域
来源:网络收集 点击: 时间:2024-04-30【导读】:
Dream weaverCS5 软件作为一款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何快速在Dreamweaver中制作spry表单文本验证区域呢? 下面就跟着我的步骤实现吧!工具/原料moreAdobe DreamweaverCS5电脑方法/步骤1/5分步阅读 2/5
2/5 3/5鼠标左键在表单区域内点击好需要插入spry表单验证文本区域的地方,随后找到上方菜单栏的“验证文本区域”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)点击即可插入
3/5鼠标左键在表单区域内点击好需要插入spry表单验证文本区域的地方,随后找到上方菜单栏的“验证文本区域”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)点击即可插入 4/5
4/5 5/5
5/5 总结1/1
总结1/1
文本区域比文本域的占用页面更大,可以更好的让用户填写内容,广泛用于网页留言板应用中。要制作文本区域,首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
 2/5
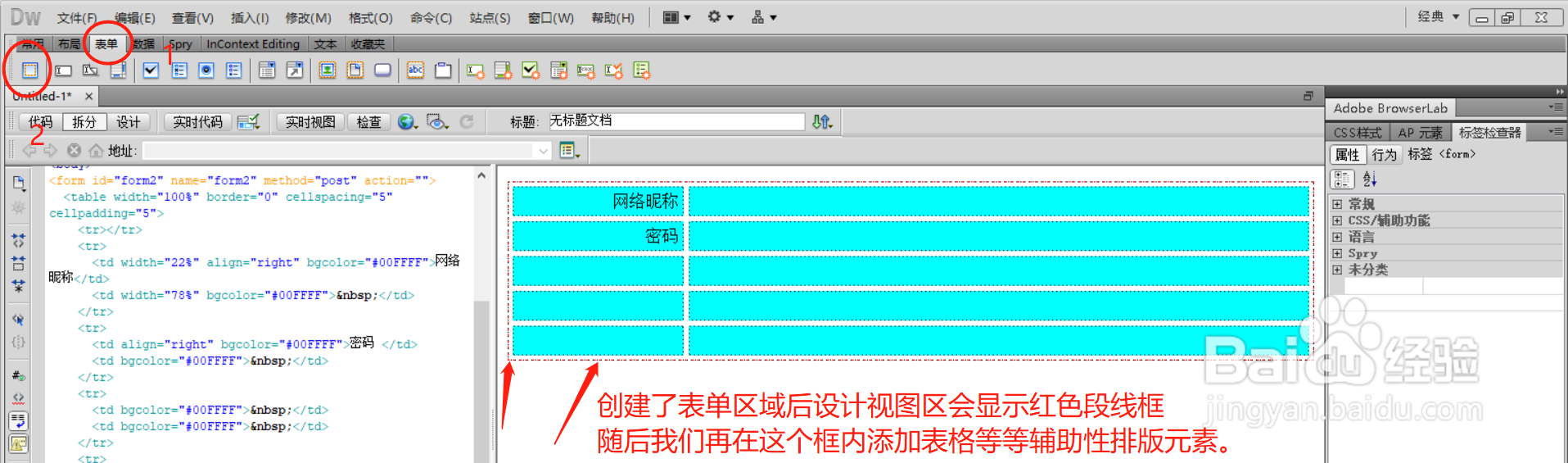
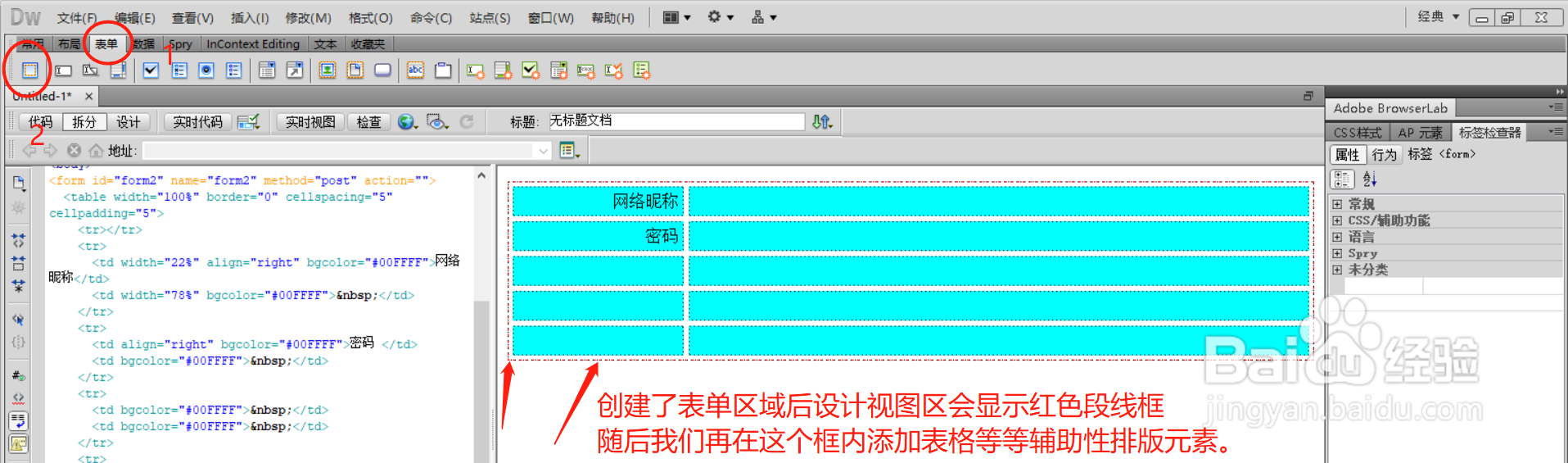
2/5我们可以在这个空白的网页文件中加入图片表格框架网页等等,然后在等下预想要加入表单内容的区域选中并找到添加“表单区域”,这里为了便于展示,已经提前制作好一个表单并在表单里添加了表格,以备排版好相关spry内容的填充。
 3/5鼠标左键在表单区域内点击好需要插入spry表单验证文本区域的地方,随后找到上方菜单栏的“验证文本区域”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)点击即可插入
3/5鼠标左键在表单区域内点击好需要插入spry表单验证文本区域的地方,随后找到上方菜单栏的“验证文本区域”插入按钮(若不知道是哪个可以把鼠标指针移动到添加按钮上方悬浮片刻,即会出现相关说明)点击即可插入 4/5
4/5我们可以通过选中红线框中区域以对文本区域内容进行设置,注意!这个设置不是针对spry验证的!而是文本区域自身属性的设置。
 5/5
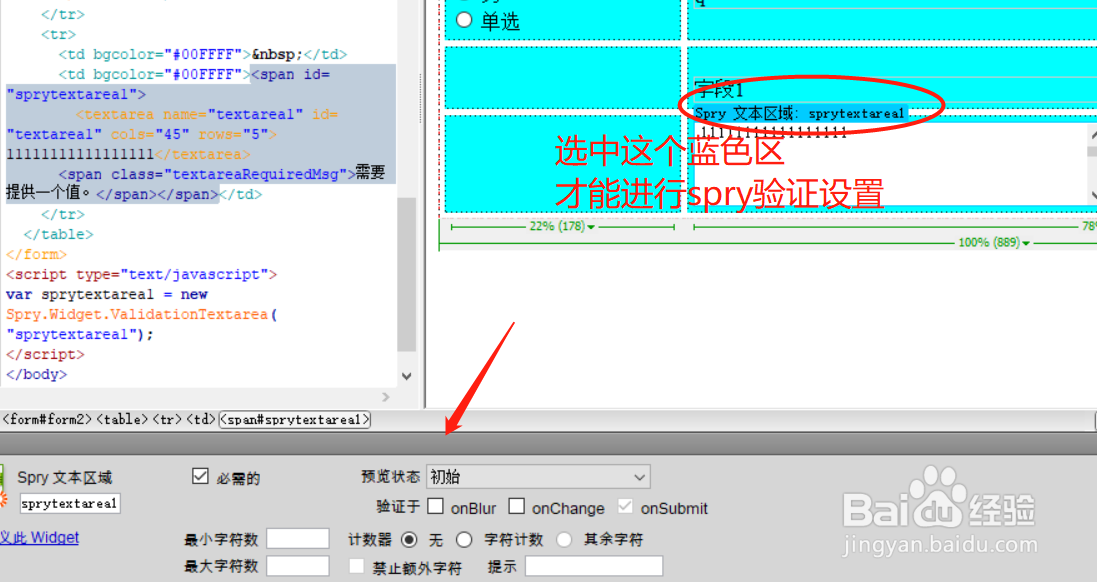
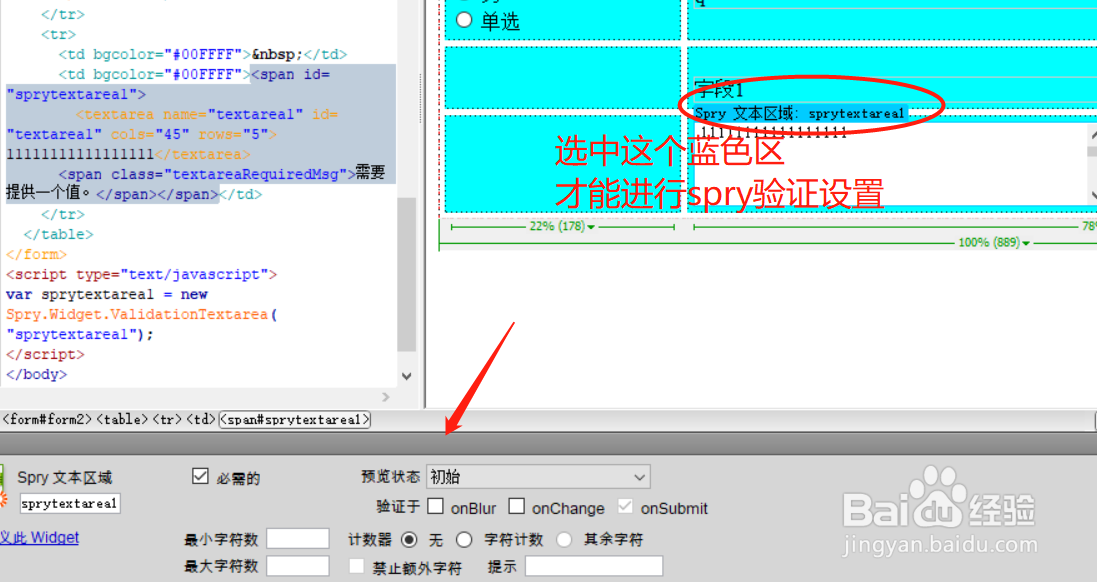
5/5如果要对spry验证内容做出设置,需要鼠标移到文本区框上,点击出现的蓝色区域!才能在下方进行设置spry验证内容。
 总结1/1
总结1/1打开软件——创建站点——设置网页内容——在预加入标签的区域添加表单区域——插入“验证文本区域”——选中“验证文本区域”进行文本区域设置——选中蓝色框以进行spry验证设置——保存完成。
注意事项添加spry表单内容前一定要设置好表单区域
要区分好验证内容的设置和文本域自身属性设置的差别
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_634021.html
上一篇:WPS中怎样插入格式文本内容控件
下一篇:魅族手机怎样关闭自动下载彩信功能
 订阅
订阅