VSCode 如何打开 settings.json
来源:网络收集 点击: 时间:2024-04-30【导读】:
使用 VSCode 时,需要在 settings.json 里进行设置,现记录打开 settings.json 文件的方式工具/原料moreVSCode方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6 6/6
6/6
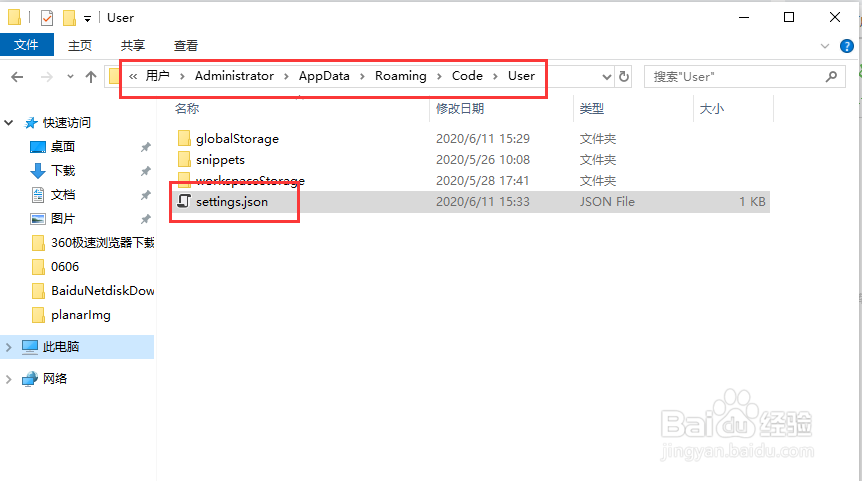
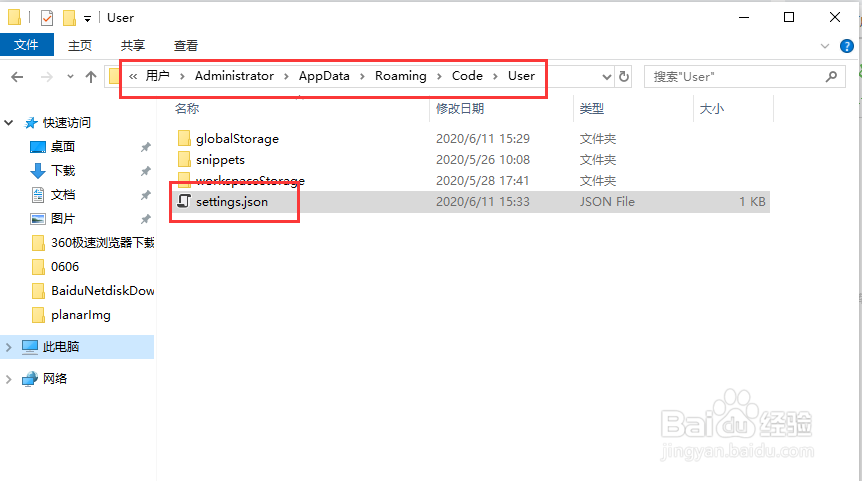
1、直接打开settings.json 文件
“C:\Users\Administrator\AppData\Roaming\Code\User”,默认在此路径下可以找到 settings.json 文件,直接打开即可。
 2/6
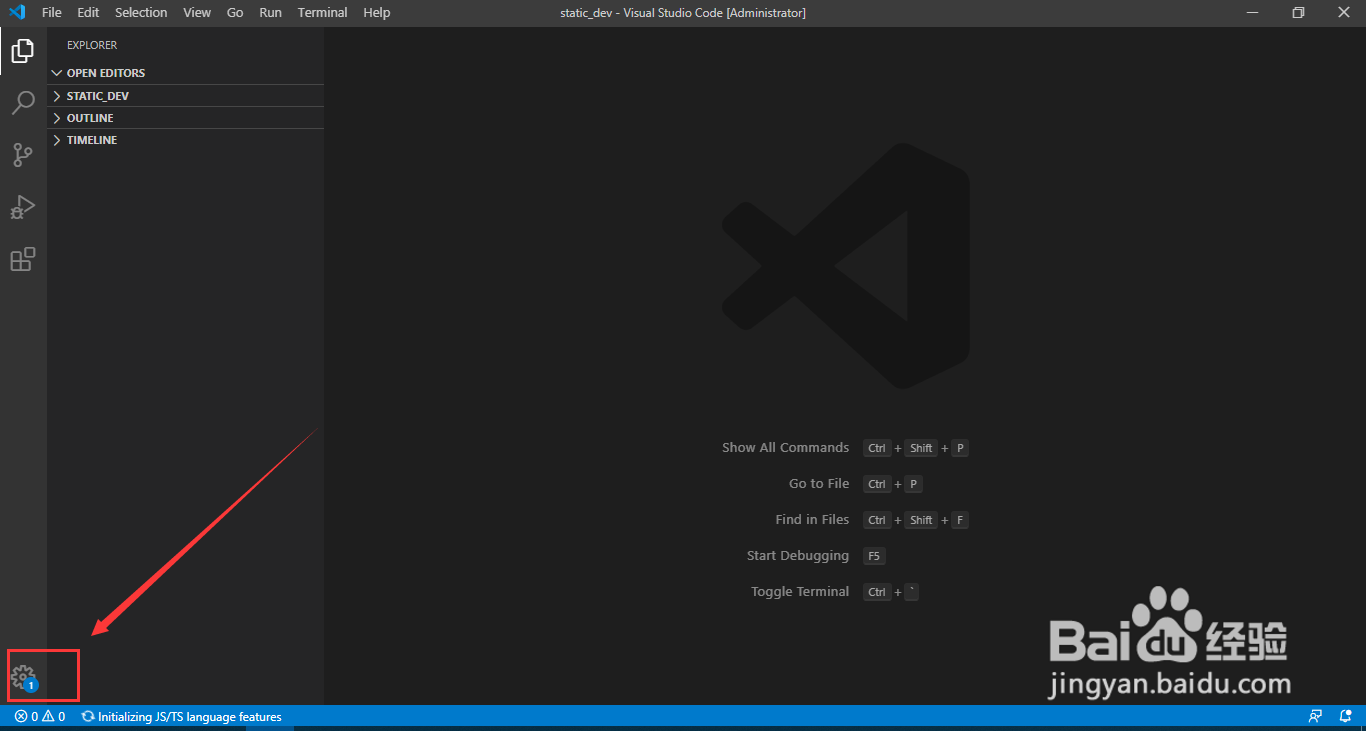
2/62、VSCode 中点击“设置”按钮
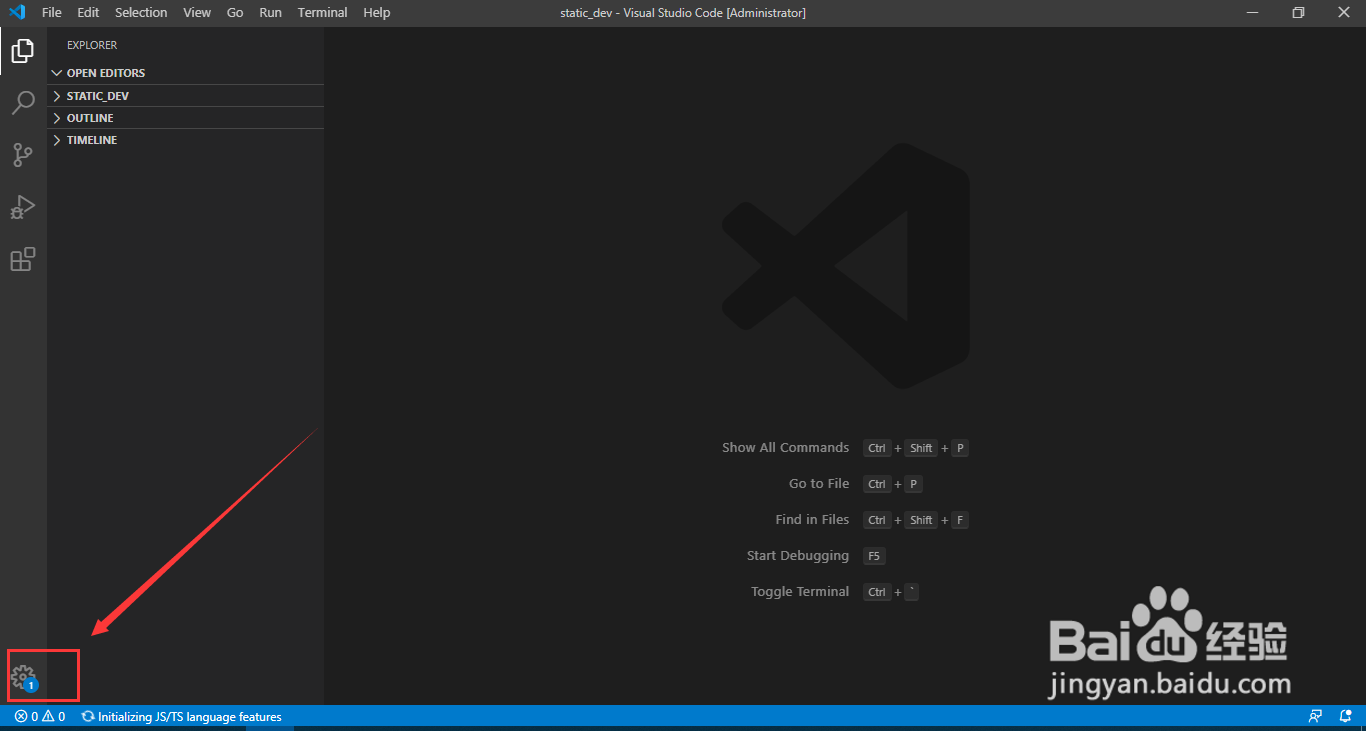
打开 VSCode 编辑器后,点击左下角“设置”按钮。
 3/6
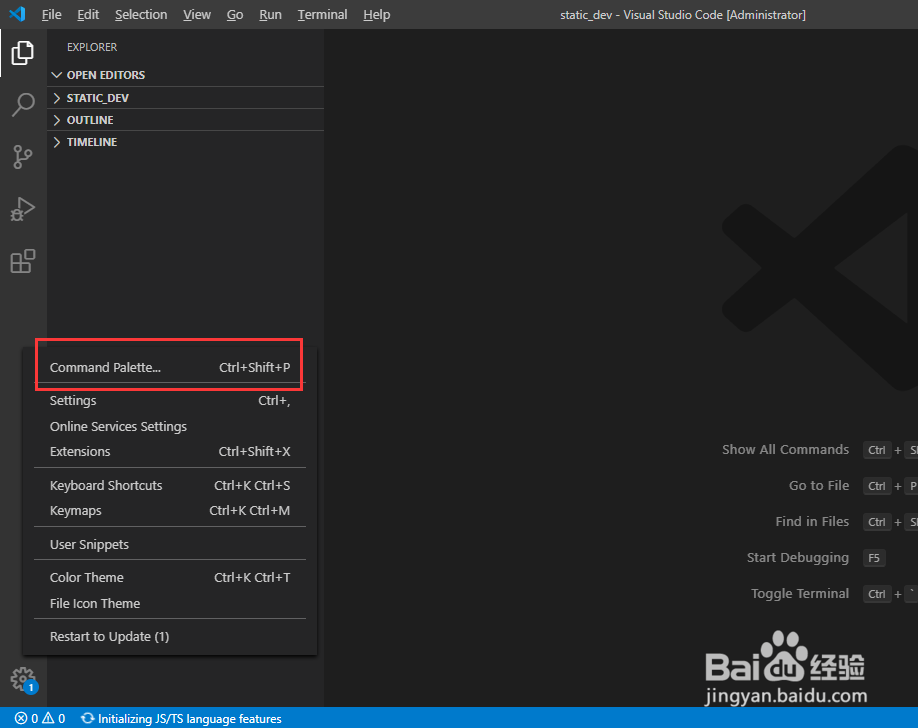
3/63、打开命令面板
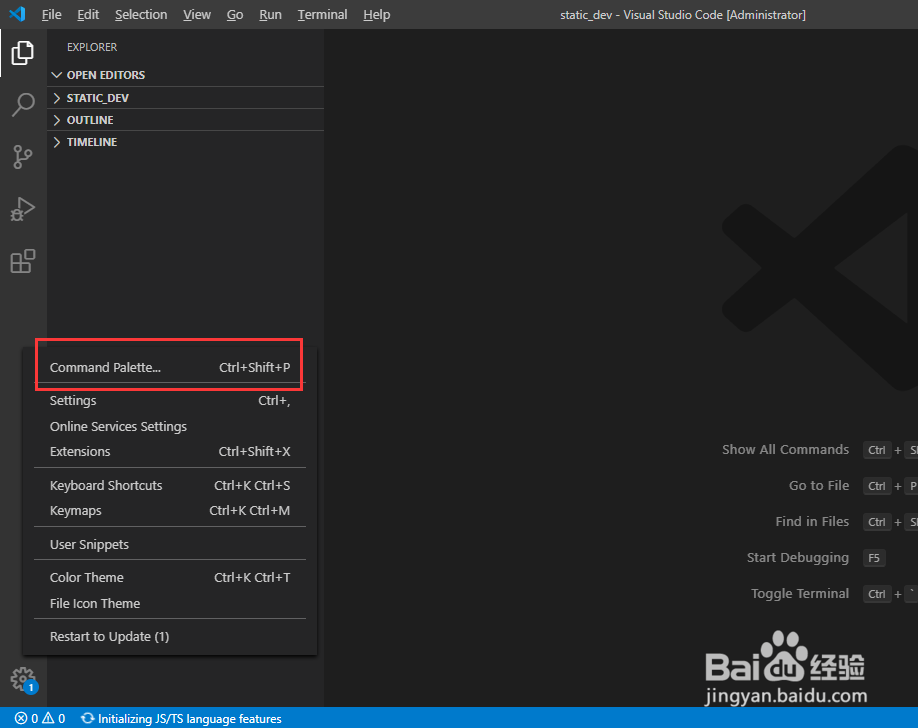
在弹出的选择框中,选择“Command Palette”
也可以使用快捷键“Ctrl + Shift + P”打开命令面板
 4/6
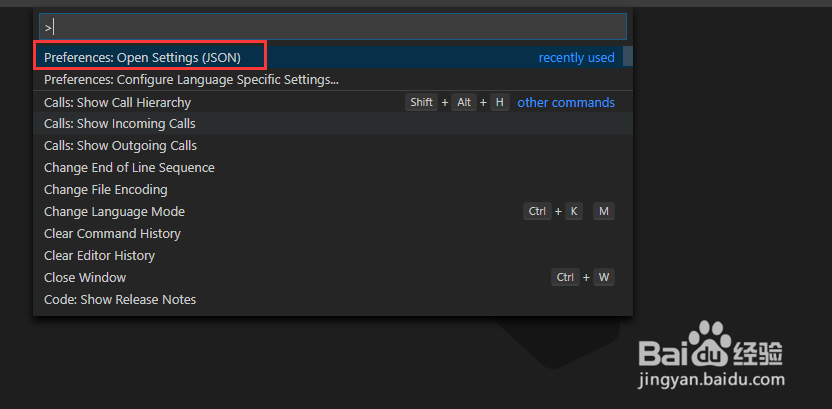
4/64、打开 settings.json 文件
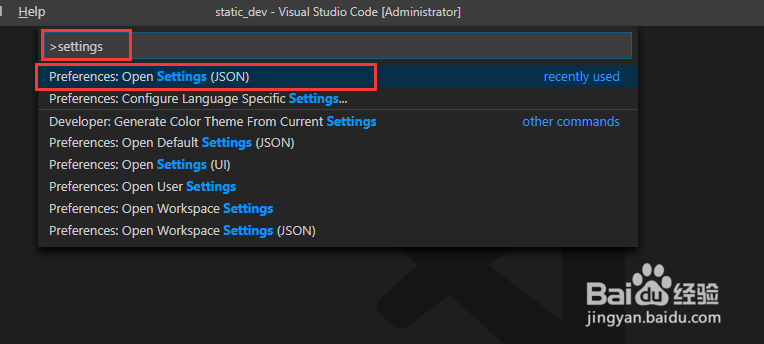
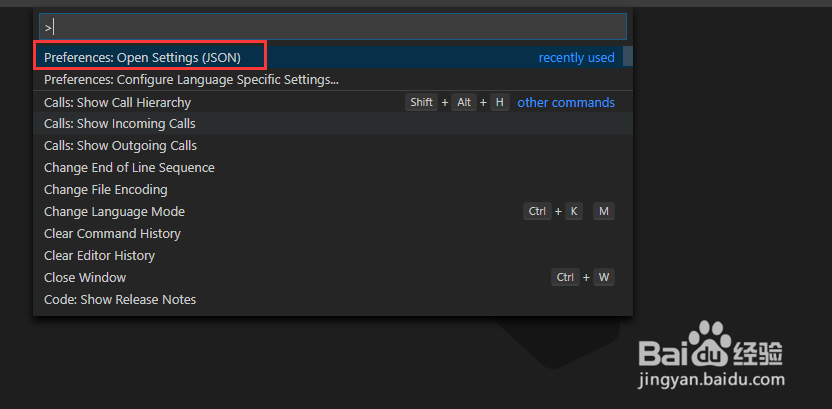
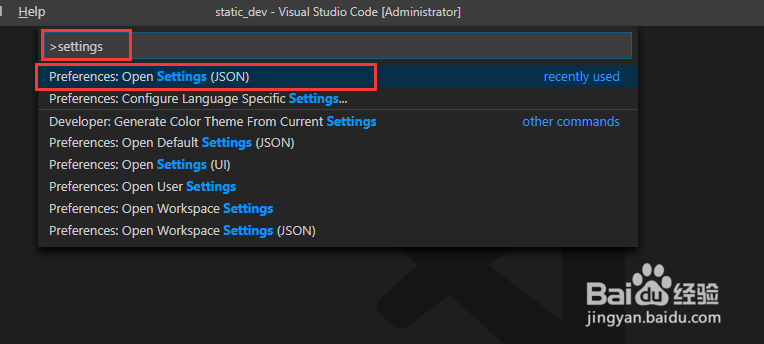
在选择框的下拉列表中选择“Preferences: Open Settings (JSON)”
如果没有的话,可以在输入框中输入“settings”,这时就可以看到了

 5/6
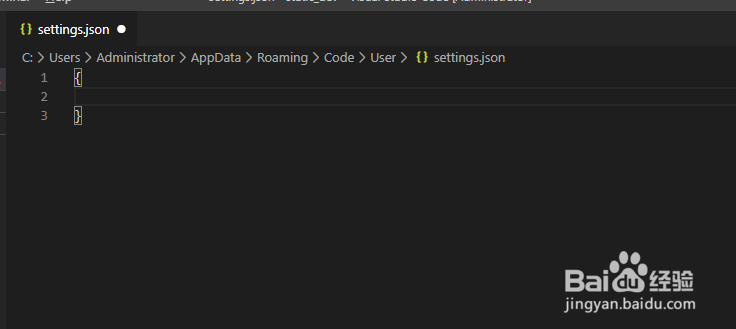
5/65、settings.json 文件内容
可以自由配置setting.json 文件里的内容
 6/6
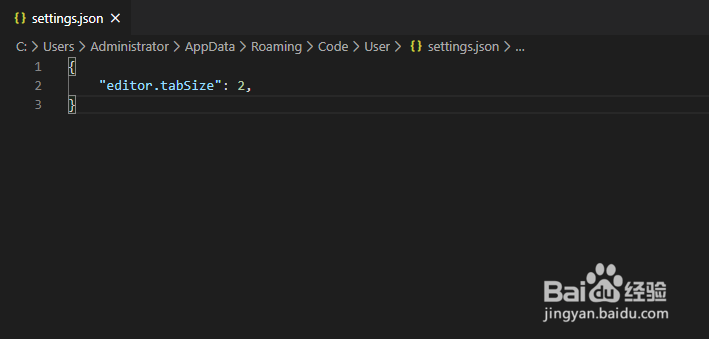
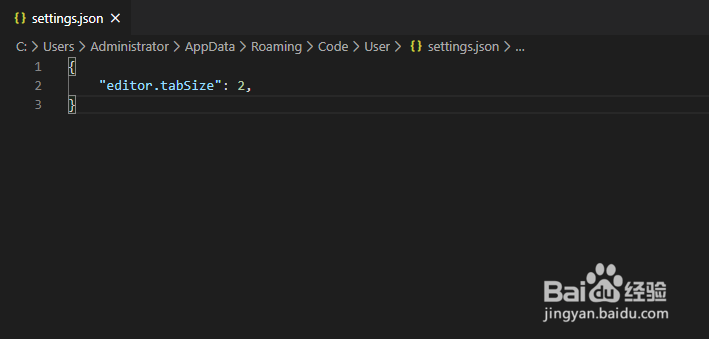
6/66、配置样例
例如配置 Tab 键的空格数量,输入“editor.tabSize: 2,”
注意,需要以逗号结尾。配置好后保存,即可看到效果

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_634220.html
上一篇:华为手机怎么关闭后台应用程序
下一篇:“照相机”怎么画?
 订阅
订阅