asp.net网站添加flash动画
来源:网络收集 点击: 时间:2024-04-30【导读】:
asp.net网站添加flash动画工具/原料morevs2010方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 asp
asp
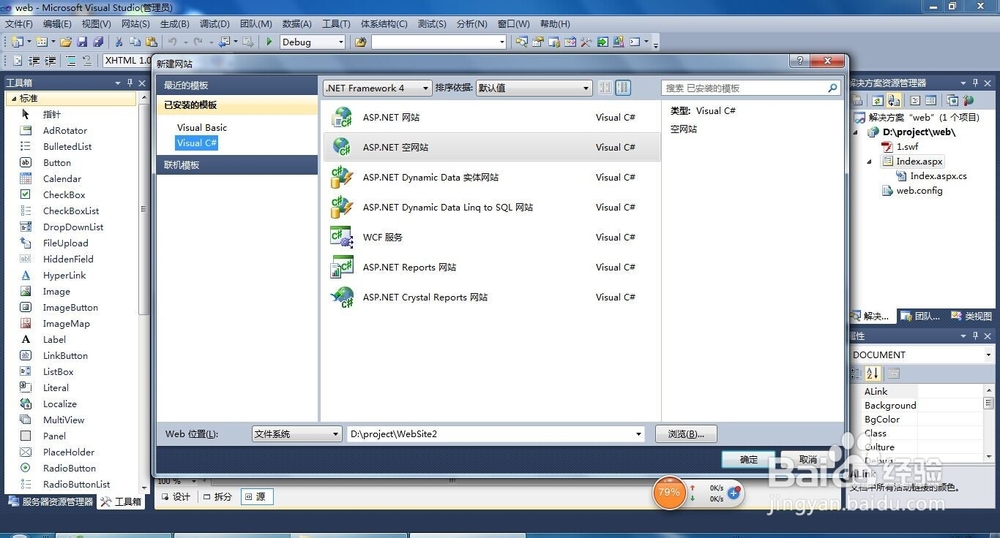
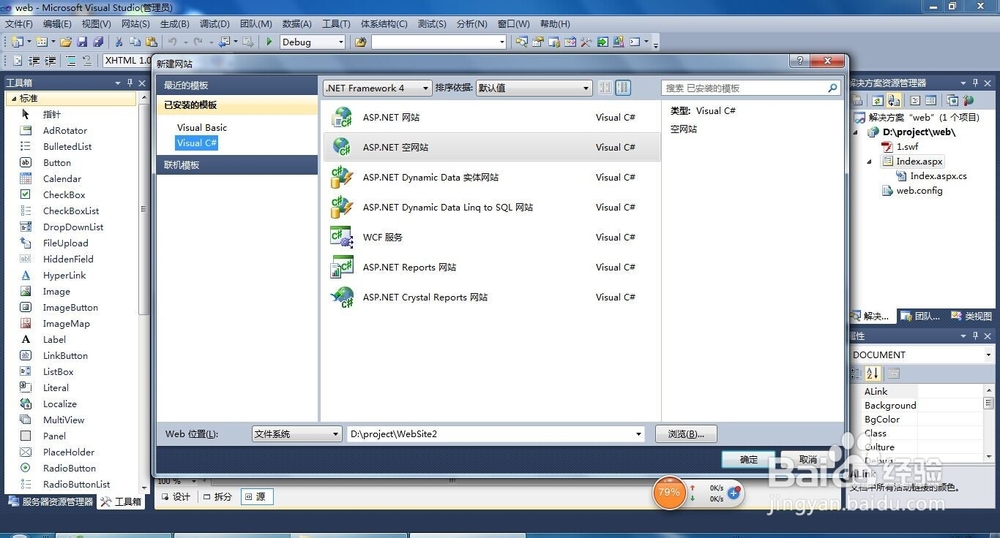
打开vs2010编程软件,菜单栏新建网站,选择空网站,这样演示更简洁明了
 2/7
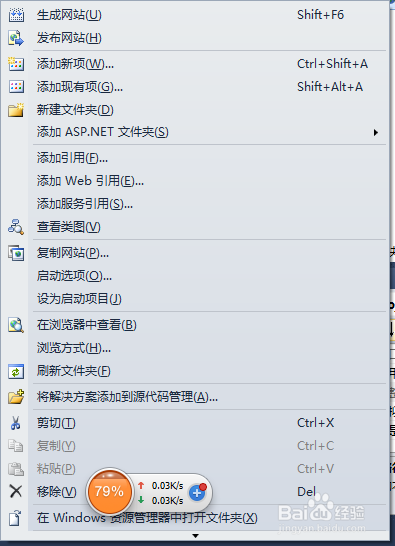
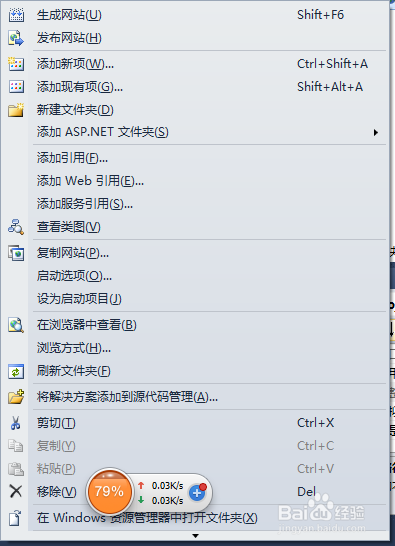
2/7右键单击解决方案弹出下拉菜单,选择添加新项
 3/7
3/7单击后弹出选择窗口,我们选择web窗体,这其实就是一个asp.net的主页,后缀是aspx,我们取名为Index,大多数的网站起始页名称都是Index.aspx,单击确定后这个页面就会被添加到解决方案中
 4/7
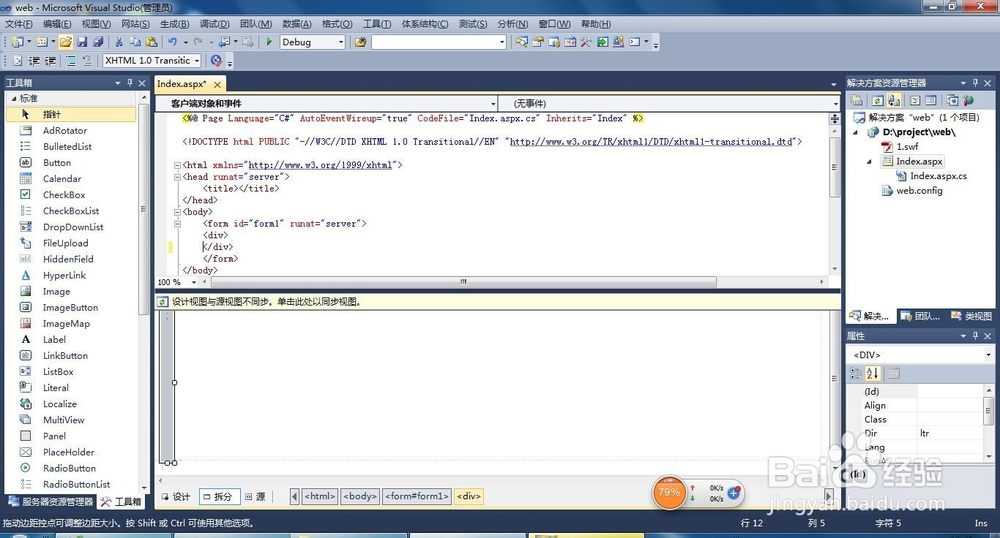
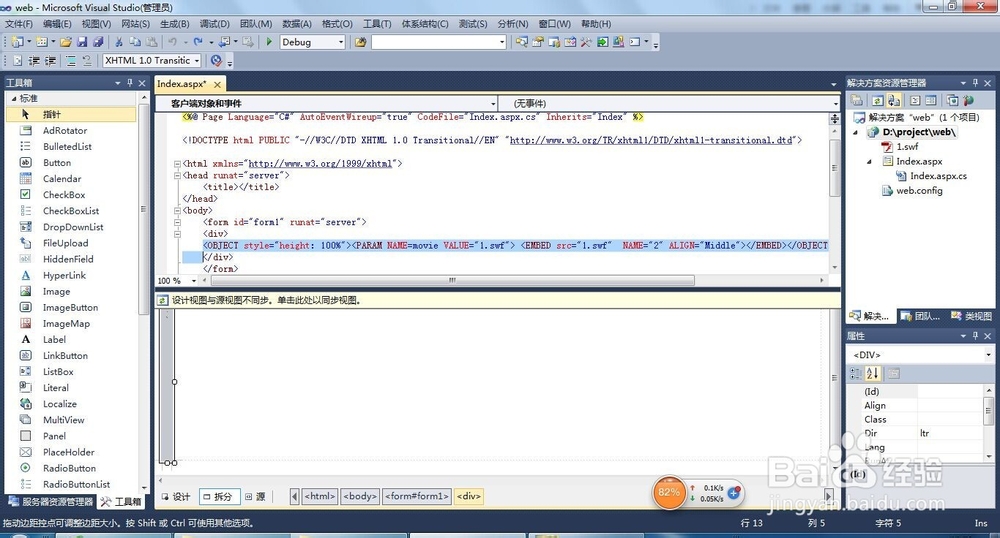
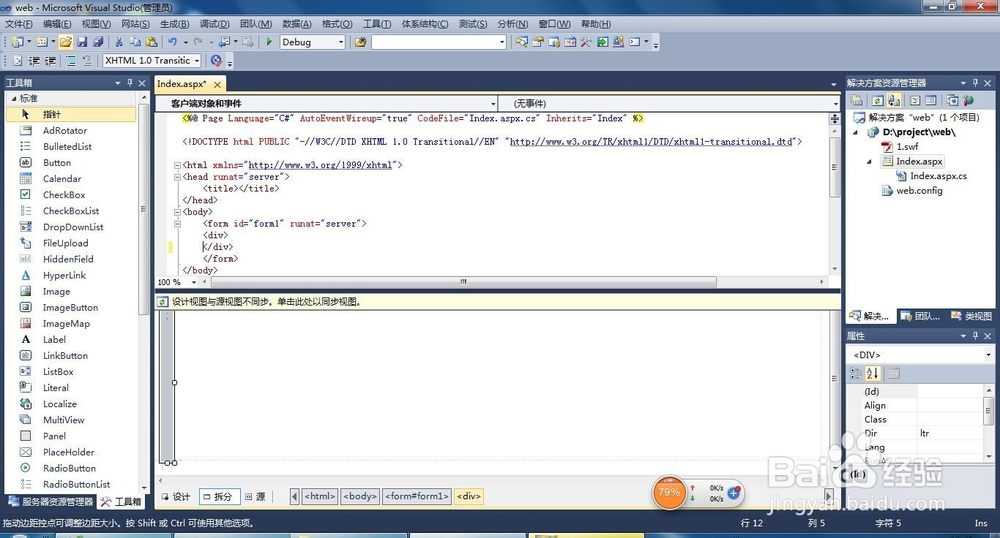
4/7双击解决方案中的Index.aspx然后单击左下角的拆分,这样就能看到web页面预览图和对应的html源码
 5/7
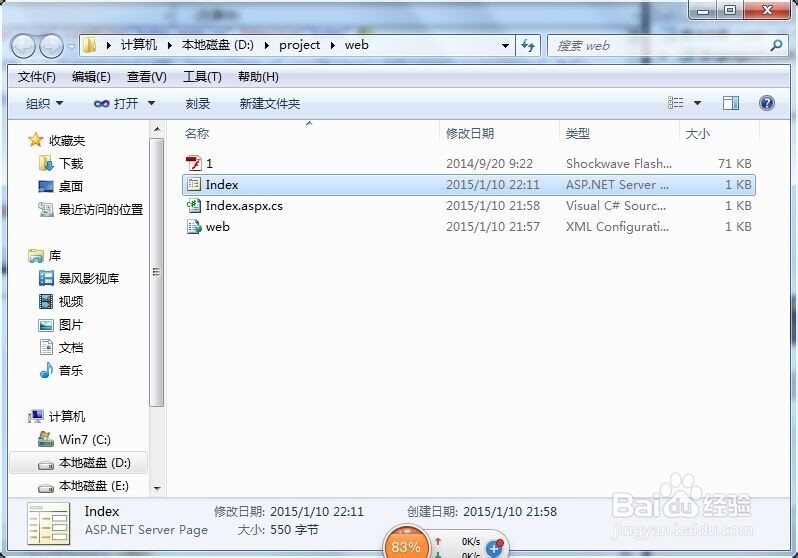
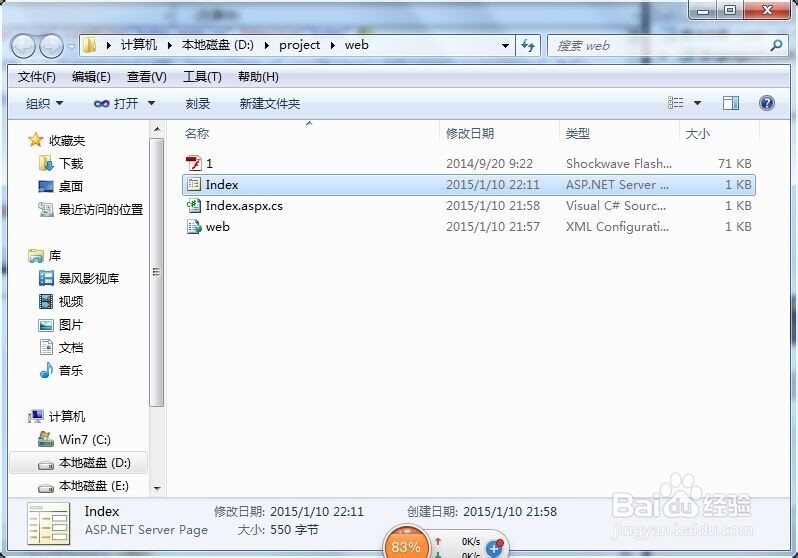
5/7将flash的swf文件复制到工程根目录下,这里是为了演示方便,其实可以自己在代码里设置路径
 6/7
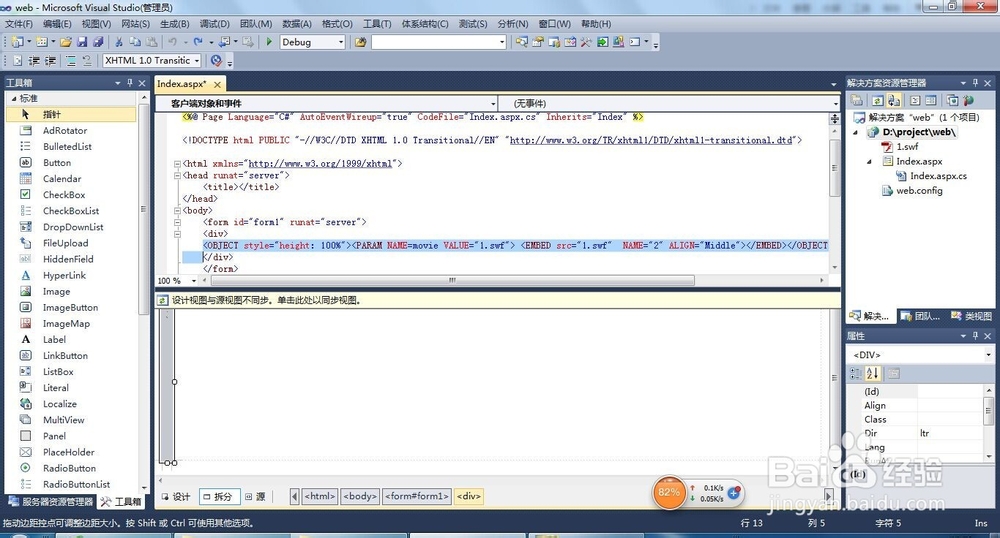
6/7然后在div层里加入
OBJECT style=height: 100%PARAM NAME=movie VALUE=1.swf EMBED src=1.swf NAME=2 ALIGN=Middle/EMBED/OBJECT
里面很多参数可以修改,自行修改试试可以加深理解,其中object是因为考虑到兼容性才添加进去的
 7/7
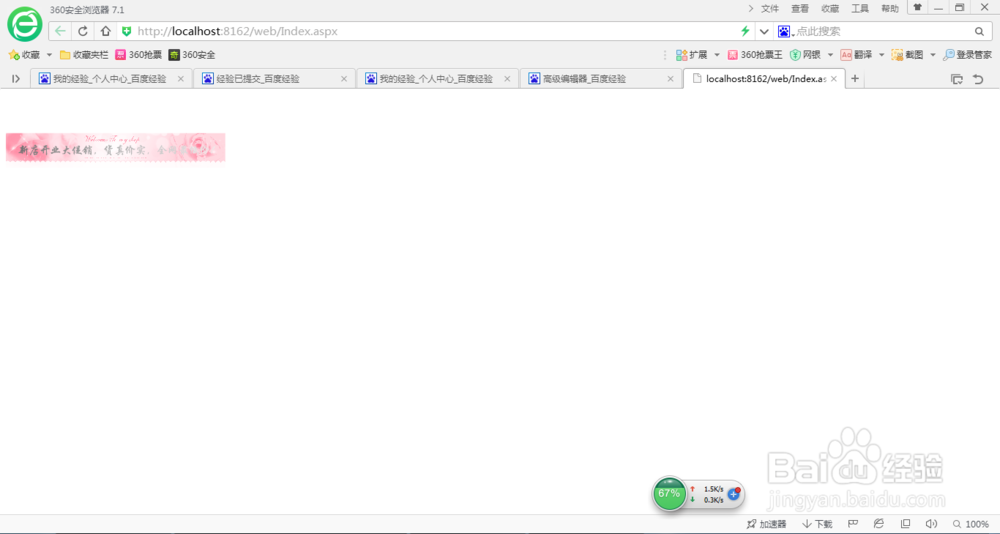
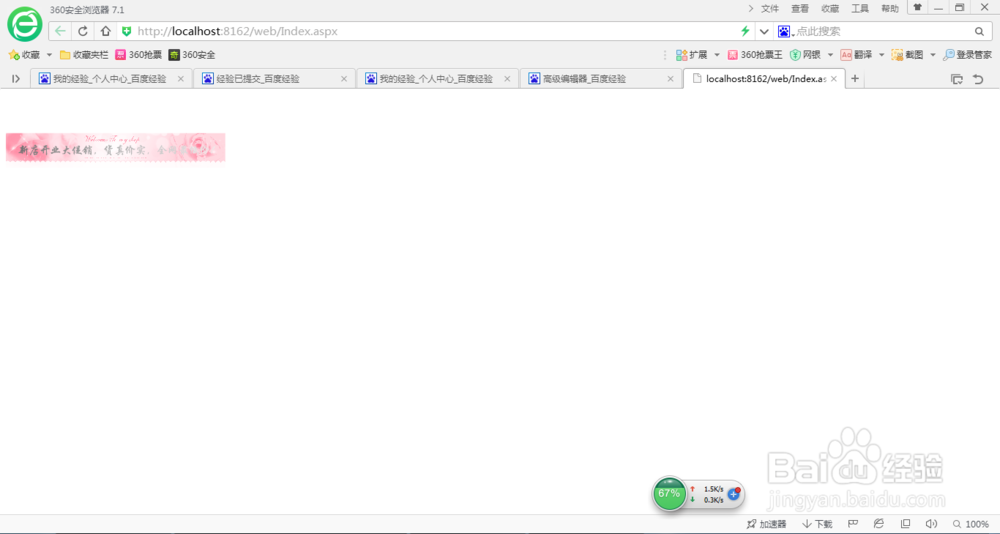
7/7单击菜单栏调试开始-执行,这样就能在asp.net网页上看到自己的flash动画了,觉得有用记得点赞额,thanks
 asp
asp 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_635588.html
上一篇:汤圆怎么煮不破皮
下一篇:珙桐又被称为中国鸽子树是因为什么蚂蚁庄园
 订阅
订阅