如何实现div的上下左右都居中?
来源:网络收集 点击: 时间:2024-04-30新建一个html文件,命名为test.html,用于讲解如何实现div的上下左右都居中。
 2/7
2/7在test.html文件内,使用div标签创建一个模块,下面将使用css定义其样式。
 3/7
3/7在test.html文件内,给div添加id属性mydiv,主要用于下面通过该id设置其样式 。
 4/7
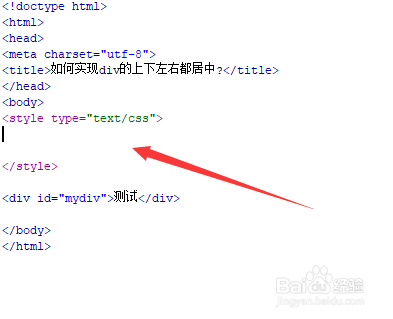
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7为了展示效果,在css标签内,设置div的宽度为300px,高度为200px,背景颜色为红色。
 6/7
6/7在css标签内,再使用position设置div位置属性为absolute绝对定位,使用top设置距离上边缘为50%,使用left设置距离左边缘为50%,因为要实现居中,因此必须减掉div自身宽度和高的一半(margin:-100px 0 0 -150px),从而实现上下左右居中。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在css中,使用position设置div位置属性为absolute绝对定位。
2、同时,使用top设置距离上边缘为50%,使用left设置距离左边缘为50%,因为要实现居中,因此必须减掉div自身宽度和高的一半(margin:-100px 0 0 -150px),从而实现上下左右居中。
注意事项若div是嵌套在另一个模块内,可以将position设置为相对位置relative。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_635974.html
 订阅
订阅