layui可折叠的组织架构树形图
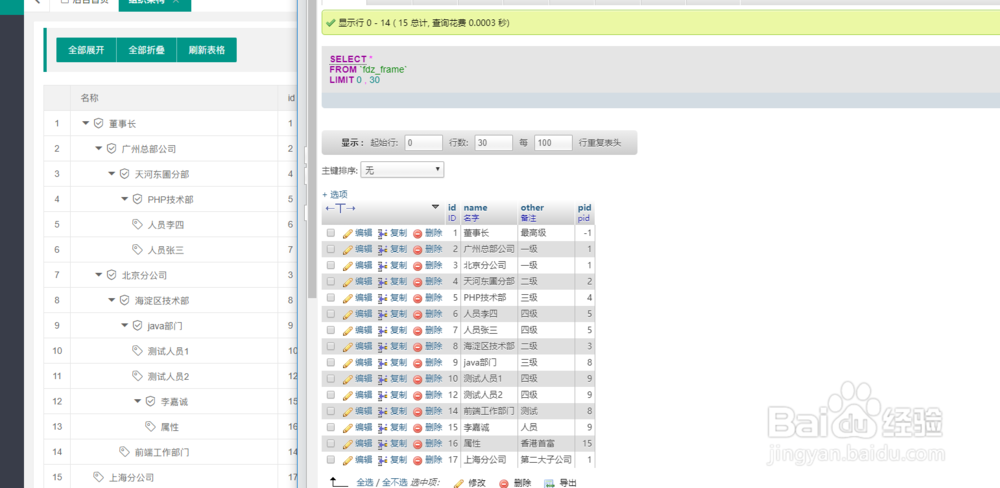
来源:网络收集 点击: 时间:2024-04-30这里使用MySQL数据库,简单建立四个字段去保存数据,一个自增id,一个名字,一个父级id,一个其他备注;也可以自定义字段,但是要相应修改js里面字段
 2/8
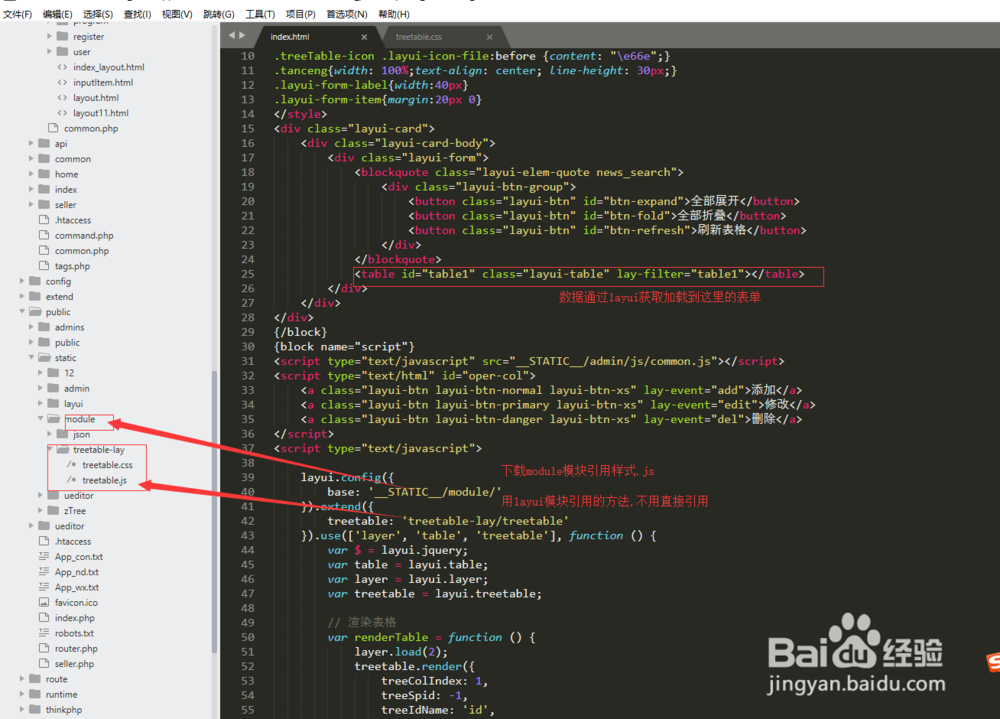
2/8前端代码简单使用,定义一个表格标签就可以了,数据都是用js渲染出来的,如图所示,使用layui模块方法加载到对应位置的js既可以了,这里定义了常量连接到js;模块也可以自己定义
 3/8
3/8表格渲染方法,具体代码后面会发,一些对应的参数自己看一下便能知道作用,设置好字段就调用数据接口吧数据渲染出来,也可以使用下面几个方法打开或者折叠树形图
 4/8
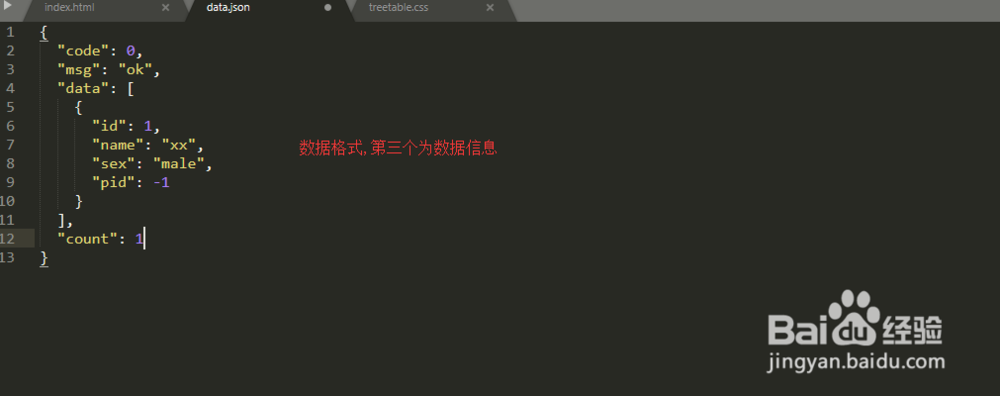
4/8数据格式根据前端页面定义的字段读取,四个参数,第三个为具体数据的json格式,要一一对应,不然可能会报错,
 5/8
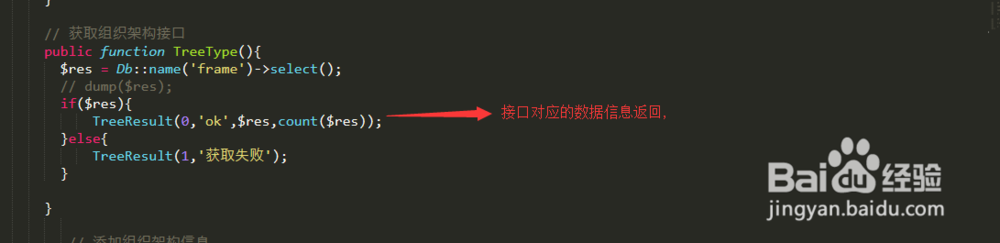
5/8后台接口返回数据的方法,查询出来,通过封装函数,把数据返出去,自定义的四个对应的字段,可以自行使用json返回.格式正确就行了
 6/8
6/8列表就可以渲染出来了,查看代码,数据是渲染到下面来的,这仅仅是数据渲染,增删改我会在下一篇文章介绍到使用
 7/8
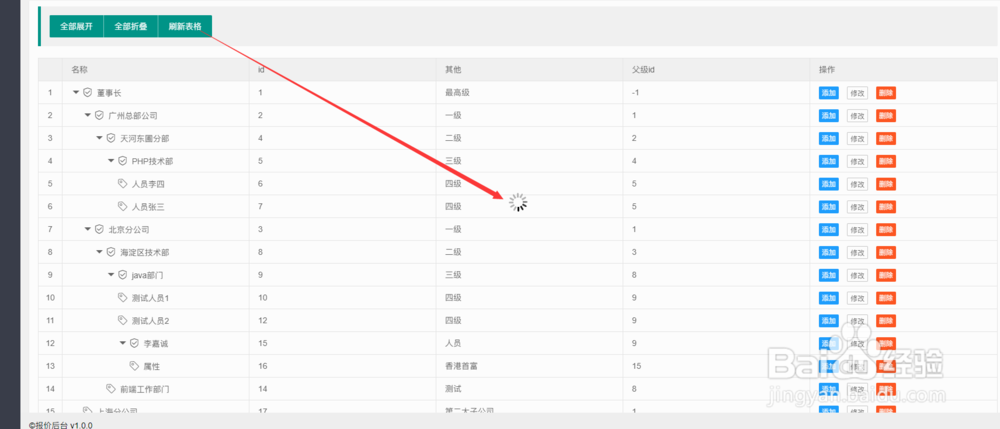
7/8点击按钮触发方法效果,刷新渲染
 8/8
8/8layui.config({
base: module/
}).extend({
treetable: treetable-lay/treetable
}).use(, function () {
var $ = layui.jquery;
var table = layui.table;
var layer = layui.layer;
var treetable = layui.treetable;
// 渲染表格
var renderTable = function () {
layer.load(2);
treetable.render({
treeColIndex: 1,
treeSpid: -1,
treeIdName: id,
treePidName: pid,
treeDefaultClose: false,
treeLinkage: false,
elem: #table1,
url: json/data.json,
page: false,
cols: ],
done: function () {
layer.closeAll(loading);
}
});
};
renderTable();
$(#btn-expand).click(function () {
treetable.expandAll(#table1);
});
$(#btn-fold).click(function () {
treetable.foldAll(#table1);
});
$(#btn-refresh).click(function () {
renderTable();
});
//监听工具条
table.on(tool(table1), function (obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === del) {
layer.msg(删除 + data.id);
} else if (layEvent === edit) {
layer.msg(修改 + data.id);
}
});
});
注意事项后面介绍增删查改
要是找不到js下载可以联系本人给百度云连接下载
LAYUI树形图组织架构组织架构树形图版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_637652.html
 订阅
订阅