微信小程序分享时的链接如何携带参数
来源:网络收集 点击: 时间:2024-04-30【导读】:
在微信小程序中分享有两种方式,第一种方式是通过微信小程序右上角的图标带参数分享,还有一种方式是通过按钮实现带参数分享。下面介绍两种方法是如何带参数分享的。方法一:通过微信小程序右上角的图标带参数分享1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
 方法二:通过按钮的方式实现携带参数分享1/2
方法二:通过按钮的方式实现携带参数分享1/2
 2/2
2/2 小程序
小程序
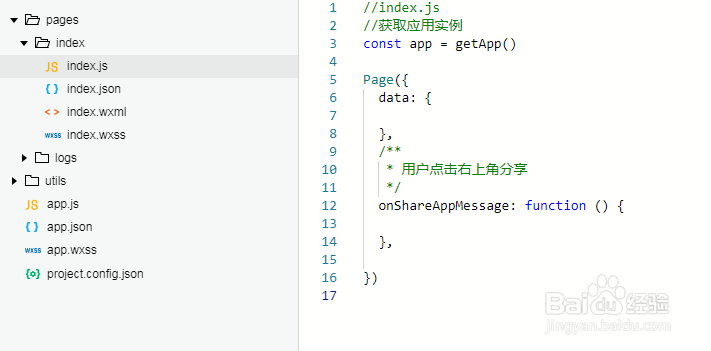
新建一个微信小程序项目,搭建好目录文件结构,如下:
 2/5
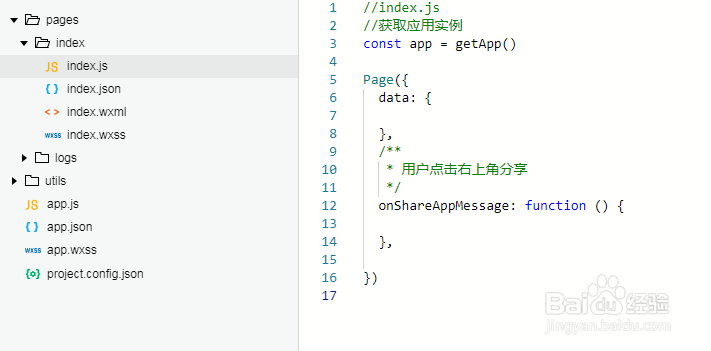
2/5打开index.js文件,在里面添加小程序分享函数onShareAppMessage,代码如下:
 3/5
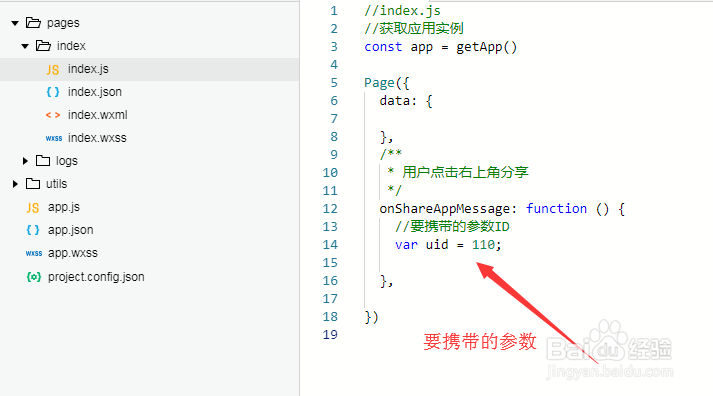
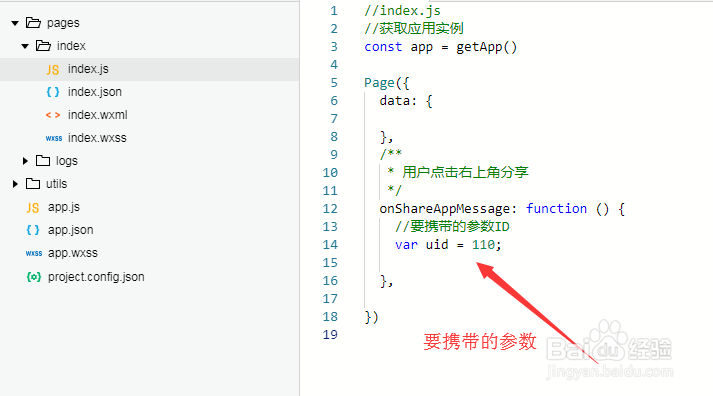
3/5在小程序分享函数onShareAppMessage内,定义要携带的参数,如这里定义一个用户uid。
 4/5
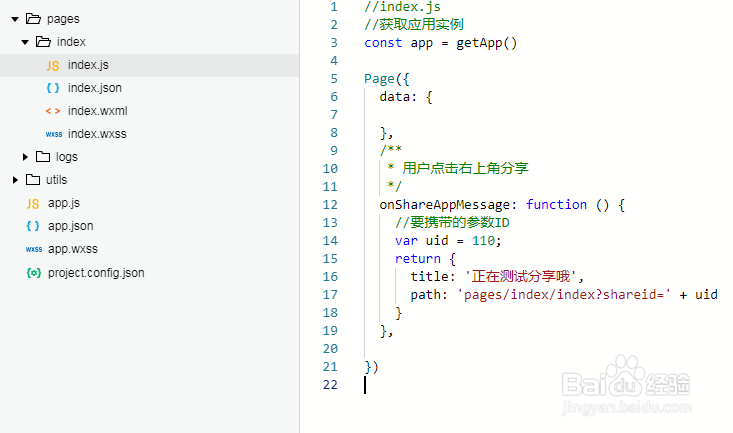
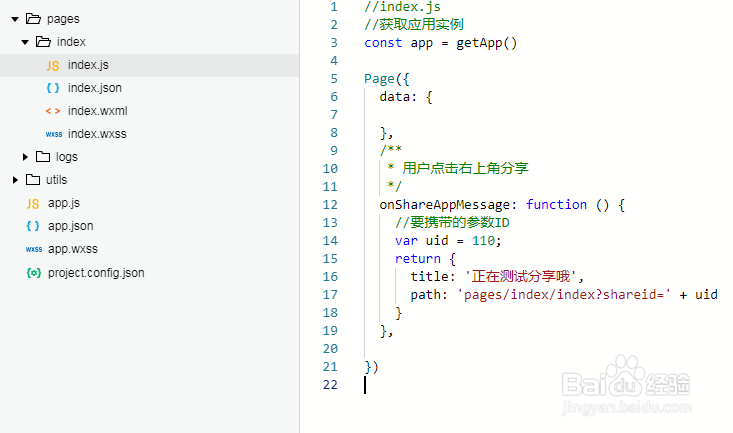
4/5为分享定义一个分享标题title,同时定义分享的链接path,并把上面的参数uid添加到链接里面。代码如下:
 5/5
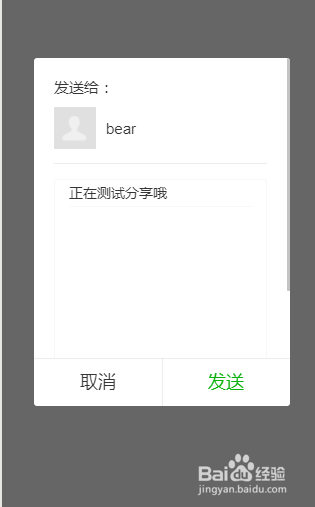
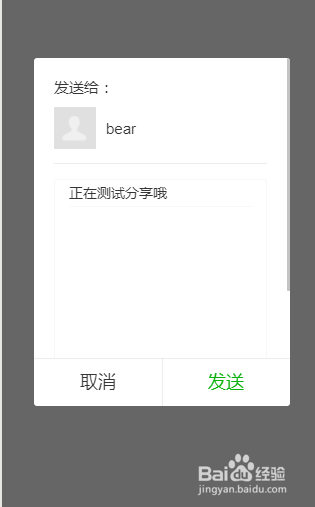
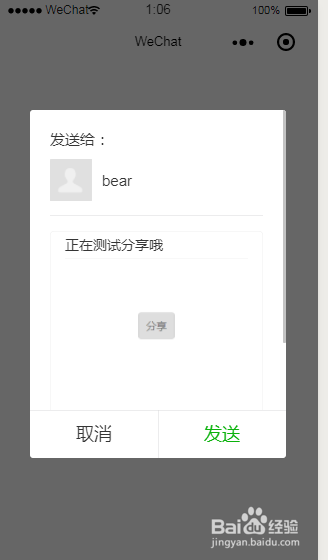
5/5编译并运行后,点击小程序右上角的图标时,就会出现提示,选择好友并发送出去。点击发送时,携带参数的链接就会分享给好友。

 方法二:通过按钮的方式实现携带参数分享1/2
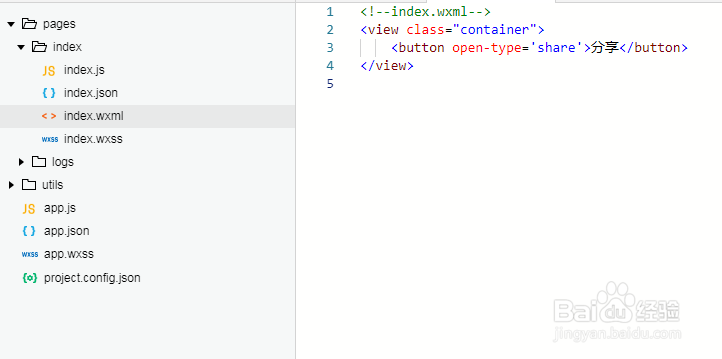
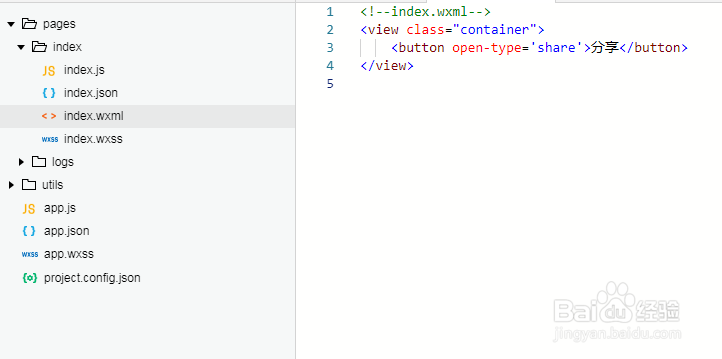
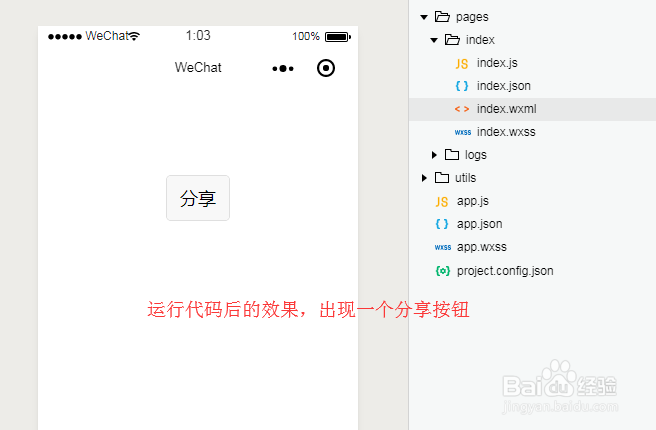
方法二:通过按钮的方式实现携带参数分享1/2点击打开index.wxml页面,在页面编写一个open-type类型为share的按钮,代码如下:

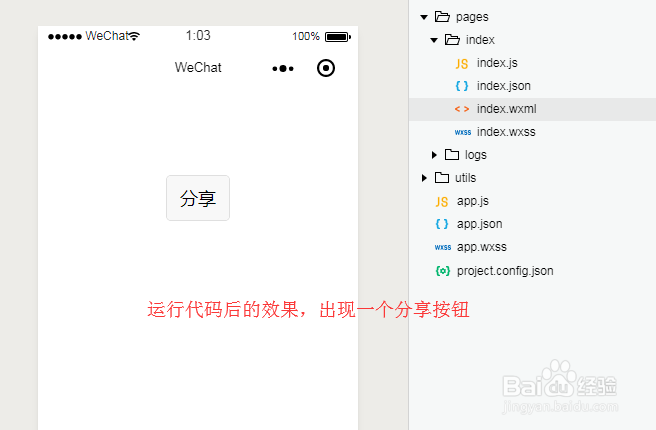
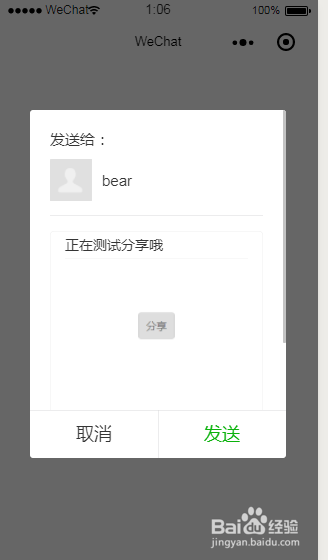
 2/2
2/2当点击分享按钮时,一样会触发上面定义的onShareAppMessage分享函数,实现一样的携带参数分享效果。
 小程序
小程序 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_638008.html
上一篇:装成高富帅的常用语言技巧
下一篇:MathType编辑的公式上浮怎么办
 订阅
订阅