网页中的盒子模型外边距的设置(32)
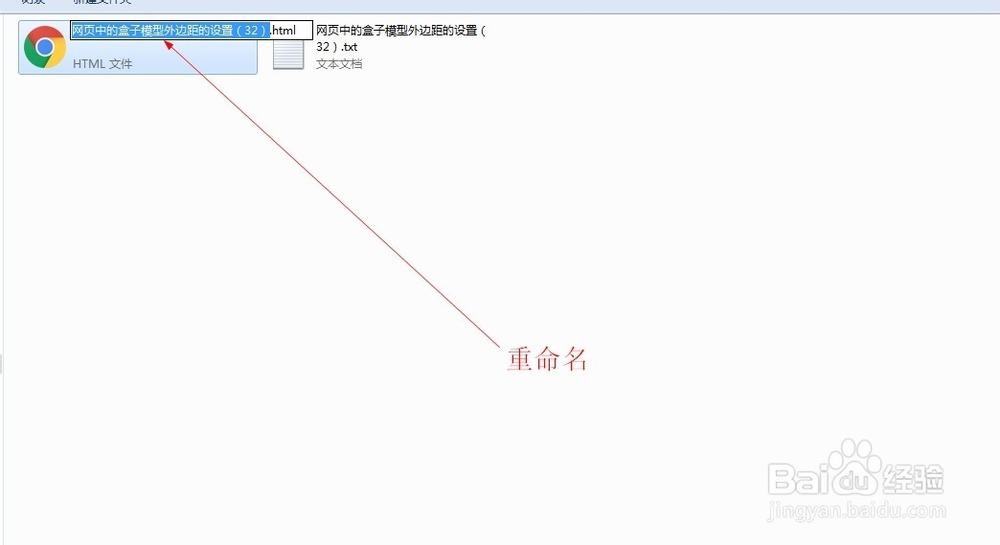
来源:网络收集 点击: 时间:2024-01-251.如图所示,我们新建一个记事本,并将记事本的名字改为“网页中的盒子模型
外边距的设置(32).html”,并回车键确定,以使文件转化为浏览器可以打开
的html网页文件。
 2/9
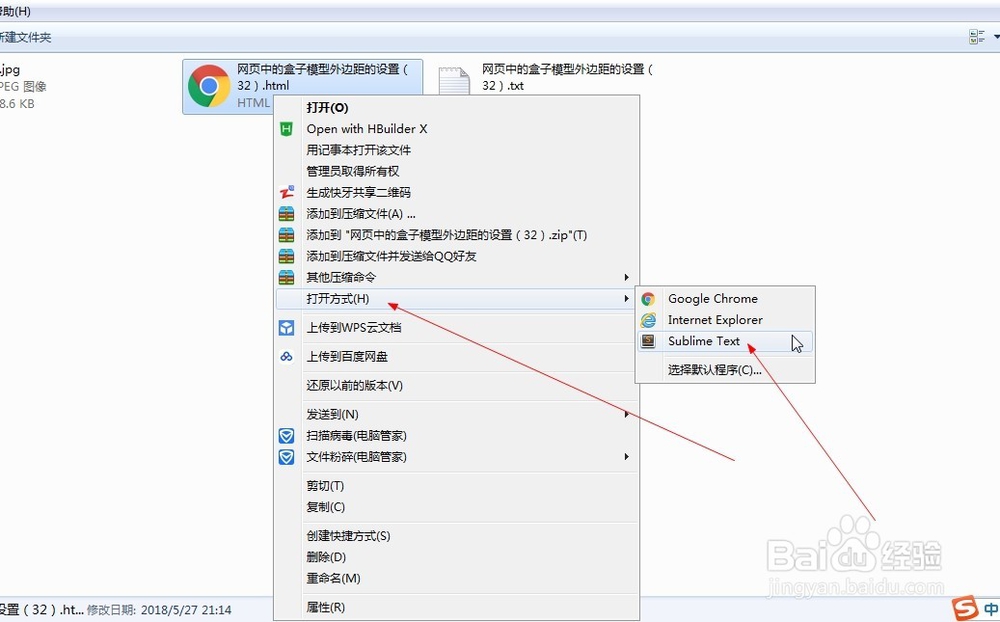
2/92.如图所示,我们在这个html文档的图标上右击,在弹出的下拉列表菜单中,我
们依次选择“打开方式(H)”,之后选择“Sublime Text”这个文本编辑器来
编写这个html文档。
 3/9
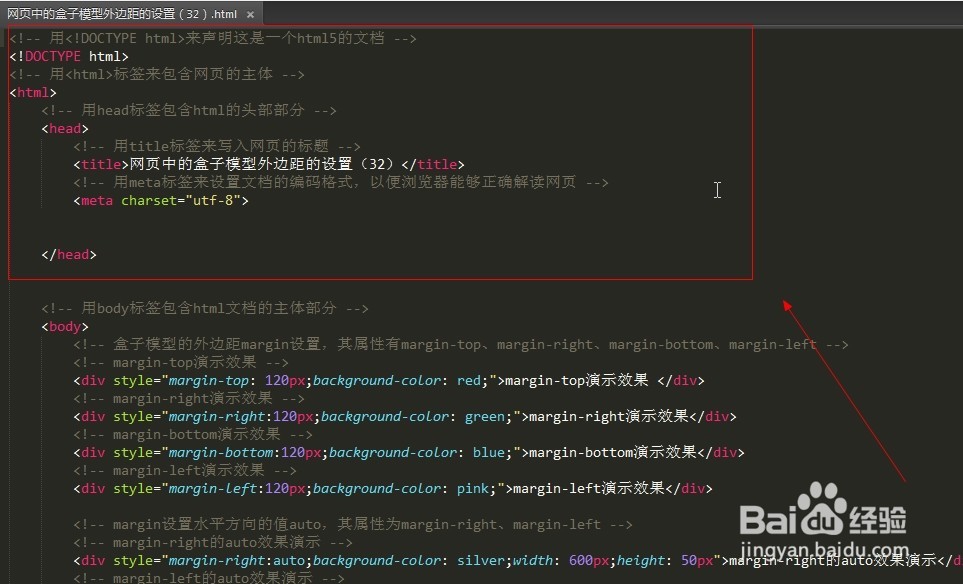
3/93.如图所示,我们写一个!DOCTYPE html标签用来声明这是一个html5的文档,
在写一个,html标签用来包含html文档的主主体部分,再写一个head标签用
来包含html文档的头部部分,
写上title标签用来包含页的标题,再写一个meta标签来设置文字的编码方
式为UTF-8,以次让浏览器更好的显示我们所编写的网页。
 4/9
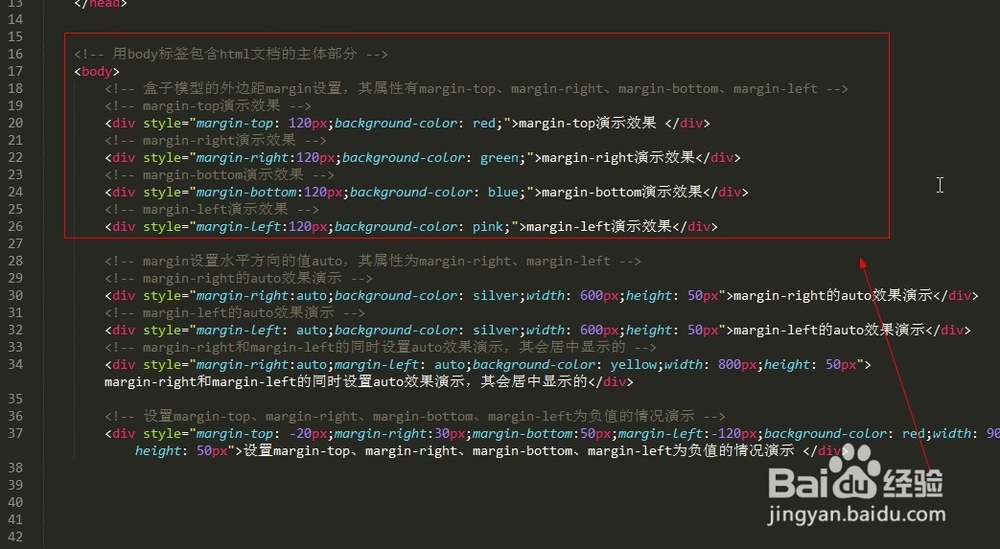
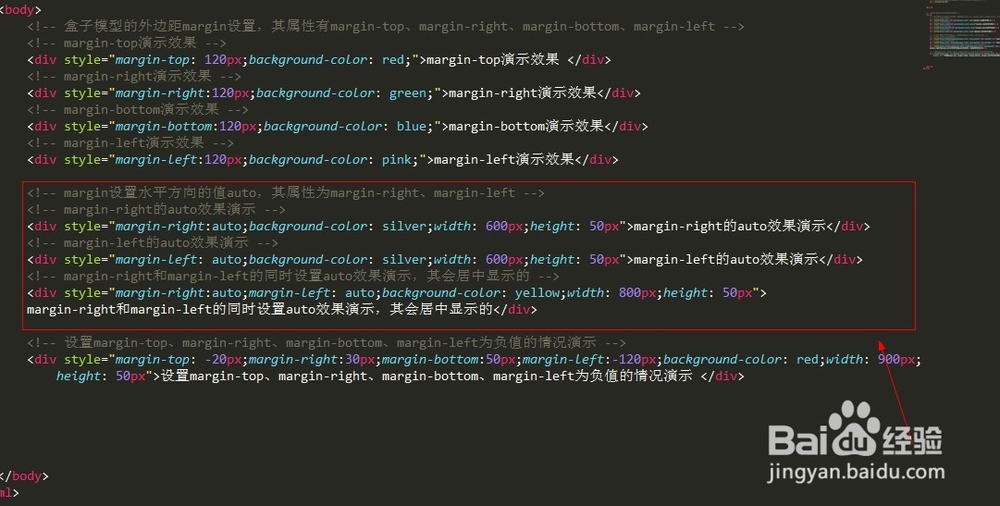
4/94.如图所示,我们写上body标签用来包含html的主体,我们再写4个div。第一
个div的上外边距margin-top为120px,这就设置了盒子上边框以外到其他元素之
间的距离为120px距离(margin中文意思为边缘的),第二个div的右外边距
margin-top为120px,这就设置了盒子右边框以外到其他元素之间的距离为120px
距离,第三个div的右外边距margin-bottom为120px,这就设置了盒子底边框以
外到其他元素之间的距离为120px距离,第四个div的右外边距margin-left为
120px,这就设置了盒子左边框以外到其他元素之间的距离为120px距离。
 5/9
5/95.如图所示,我们写上3个div,设置第一个div的margin-right为auto,那就是是
设置右边距为自动设置,那么这个外边距就会尽可能的往右边设置,导致其元素
显示在网页的最左边,再设置第二个div的margin-left为auto,那就是是设置左
边距为自动设置,那么这个外边距就会尽可能的往左边设置,导致其元素显示在
网页的最右边,接下来设置第三个div的margin-right为auto,同时设置其
margin-left为auto,这个元素就会在网页中居中显示。
 6/9
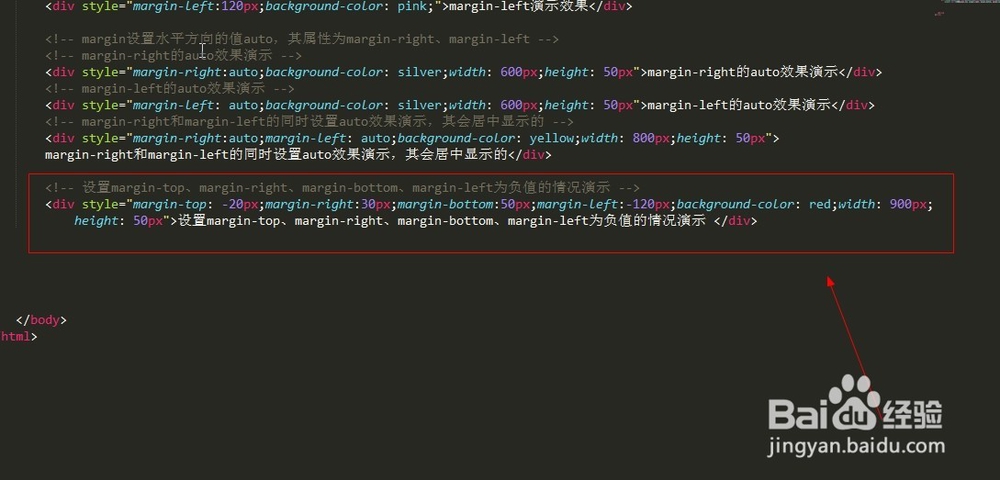
6/96.如图所示,我们一次性设置四个外边距的不同值,而且再取二个负值,我们看
到其设置为负值的那边就会叠加上去,这里显示为其元素出了网页了。
 7/9
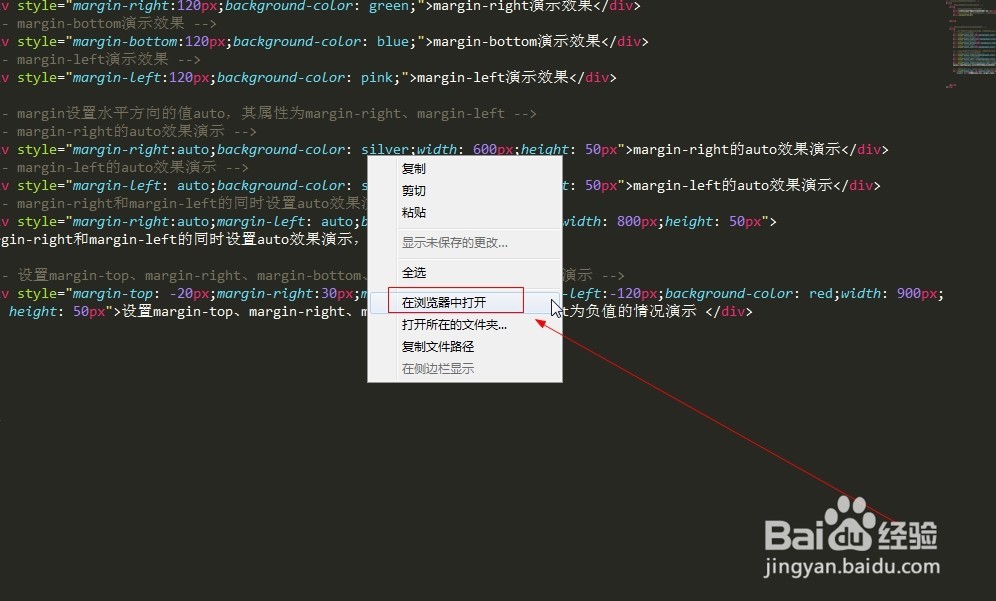
7/97.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中
打开”这一项。
 8/9
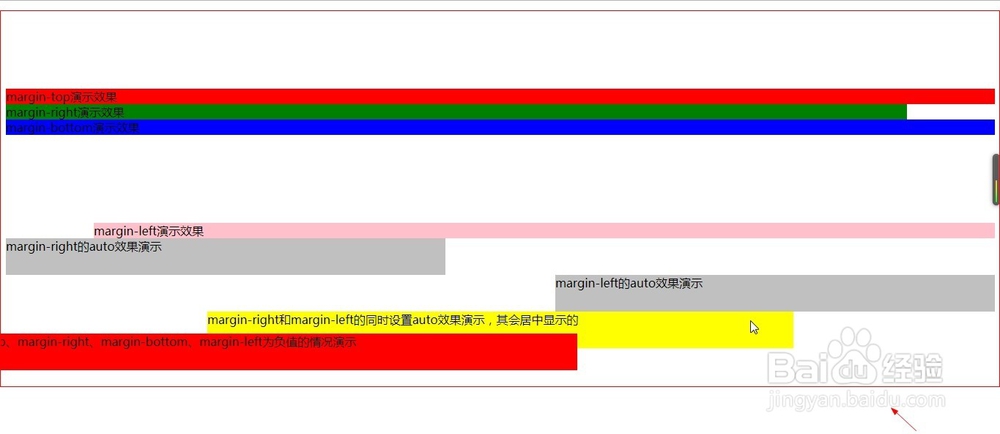
8/98.如图所示,我们看到我们给各个元素设置了外边距之后,元素直接就会产生我
们设置的距离了,这用于网页中元素的定位。
 9/9
9/99..如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的
txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点
击打开这个html文件,就可以看到本大神为大家编写的这个网页了!
!-- 用!DOCTYPE html来声明这是一个html5的文档 --
!DOCTYPE html
!-- 用html标签来包含网页的主体 --
html
!-- 用head标签包含html的头部部分 --
head
!-- 用title标签来写入网页的标题 --
title网页中的盒子模型外边距的设置(32)/title
!-- 用meta标签来设置文档的编码格式,以便浏览器能够正
确解读网页 --
meta charset=utf-8
/head
!-- 用body标签包含html文档的主体部分 --
body
!-- 盒子模型的外边距margin设置,其属性有margin-top、
margin-right、margin-bottom、margin-left --
!-- margin-top演示效果 --
div style=margin-top: 120px;background-color:
red;margin-top演示效果 /div
!-- margin-right演示效果 --
div style=margin-right:120px;background-color:
green;margin-right演示效果/div
!-- margin-bottom演示效果 --
div style=margin-bottom:120px;background-color:
blue;margin-bottom演示效果/div
!-- margin-left演示效果 --
div style=margin-left:120px;background-color:
pink;margin-left演示效果/div
!-- margin设置水平方向的值auto,其属性为margin-right
、margin-left --
!-- margin-right的auto效果演示 --
div style=margin-right:auto;background-color:
silver;width: 600px;height: 50pxmargin-right的auto效果演示/div
!-- margin-right的auto效果演示 --
div style=margin-left: auto;background-color:
silver;width: 600px;height: 50pxmargin-left的auto效果演示/div
!-- margin-right和margin-left的同时设置auto效果演示,
其会居中显示的 --
div style=margin-right:auto;margin-left:
auto;background-color: yellow;width: 800px;height: 50pxmargin-right
和margin-left的同时设置auto效果演示,其会居中显示的/div
!-- 设置margin-top、margin-right、margin-bottom、
margin-left为负值的情况演示 --
div style=margin-top: -20px;margin-
right:30px;margin-bottom:50px;margin-left:-120px;background-color:
red;width: 900px;height: 50px设置margin-top、margin-right、margin-
bottom、margin-left为负值的情况演示 /div
/body
/html
注意事项1.欢迎大家有问题时,向本大神进行提问哦!
2.没有软件的也可以找本大神。
3.教程不只是本篇,而是前端从入门到精通一个系列,欢迎浏览其他教程经验, 祝您早日成为前端大神。
MARGIN-TOPMARGIN-LEFTMARGIN-RIGHTMARGIN-BOTTOM外边距版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_6381.html
 订阅
订阅