Dreamweaver CS6如何应用:[11]列表
来源:网络收集 点击: 时间:2024-05-01【导读】:
列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。下面我们就来一起学习一下关于列表的基础知识吧工具/原料moreDreamweaver CS6一、使用无序列表1/5分步阅读 4/5
4/5 5/5
5/5 二、有序列表1/4
二、有序列表1/4 3/4
3/4 4/4
4/4 三、定义列表1/3
三、定义列表1/3 3/3
3/3 dreamweaver
dreamweaver
无序列表中,表项前面的就是项目符号,如●、■等。
在页面中通常使用标记UL和LI来创建无序列表。
2/5具体操作:
新建一个空白HTML页
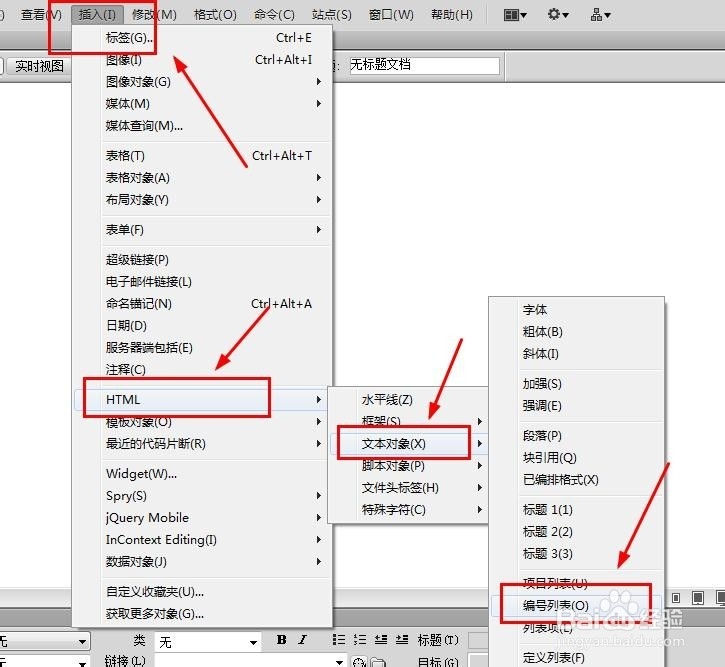
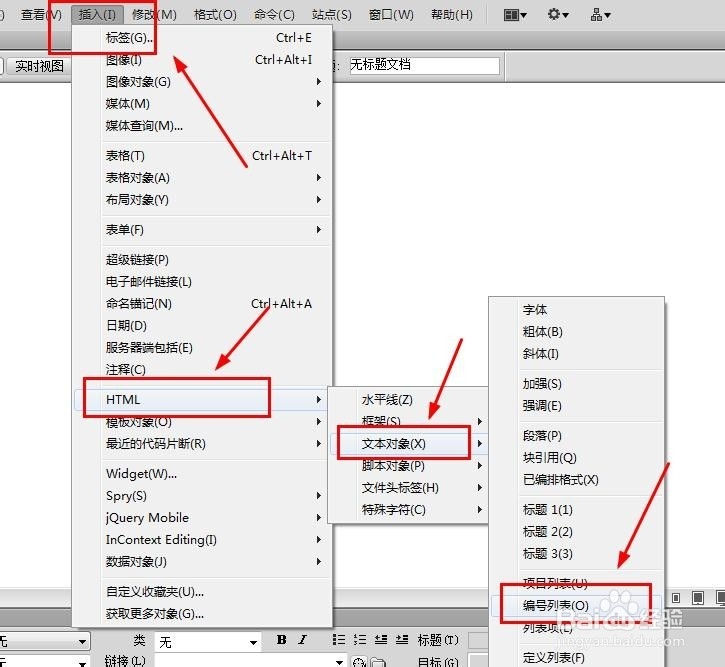
3/5选择‘插入’---‘HTML’-----‘文本对象’----‘项目列表’
 4/5
4/5在设计视图输入‘第一项列表‘,回车输入‘第二项列表‘,回车输入‘第三项列表‘
 5/5
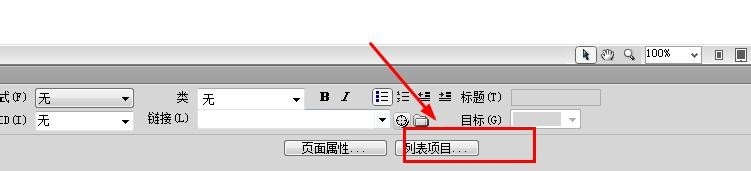
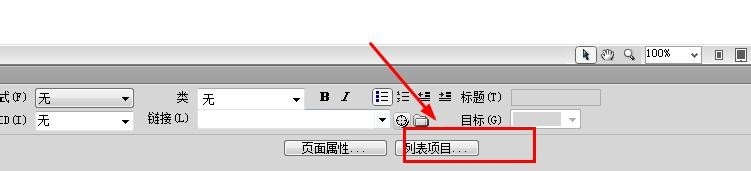
5/5在‘属性’面板有个‘列表项目’,可以改变列表项目的符号
 二、有序列表1/4
二、有序列表1/4新建一个空白HTML页
2/4选择‘插入’---‘HTML’-----‘文本对象’----‘编号列表’
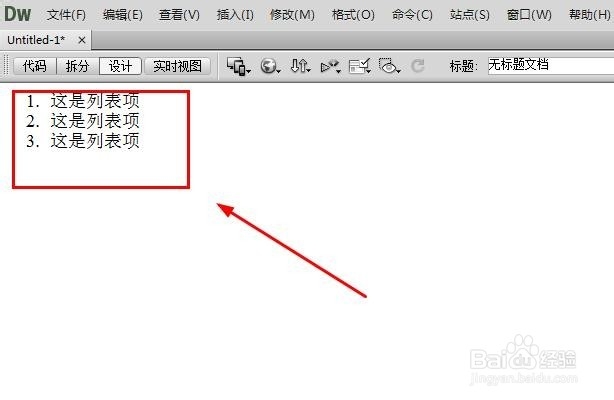
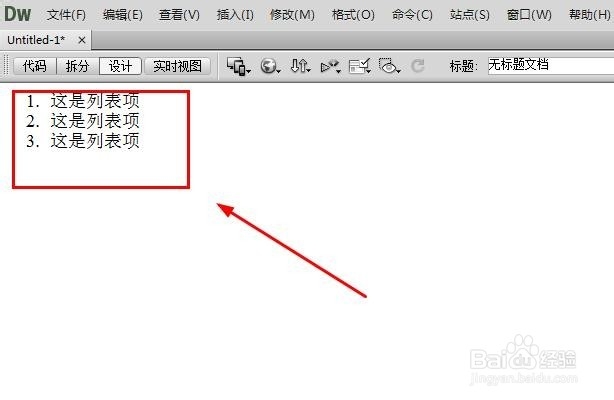
 3/4
3/4输入文本,就会在列表项前面出现数字项
 4/4
4/4在‘属性’面板有个‘列表项目’,可以改变列表项目的编号模式,如罗马字等
 三、定义列表1/3
三、定义列表1/3新建一个空白HTML页
2/3选择‘插入’---‘HTML’-----‘文本对象’----‘定义列表’
 3/3
3/3输入文本,效果如下:
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_641881.html
上一篇:男士如何去腿毛 淡化减少腿毛的方法
下一篇:快手如何关闭位置信息?
 订阅
订阅