jquery 如何判断哪个按钮点击了
来源:网络收集 点击: 时间:2024-05-01新建一个html文件,命名为test.html,用于讲解jquery如何判断哪个按钮点击了。
 2/7
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
3/7在test.html文件内,在p标签内,使用button标签创建三个按钮,按钮名称分别是“按钮1”,“按钮2”,“按钮3”,并且设置三个button按钮的class属性为btn。
 4/7
4/7在test.html文件内,分别设置button标签的id属性为btn1,btn2,btn3 ,主要用于下面通过jquery获得该id,实现判断那个按钮被点击了。
 5/7
5/7在test.html文件内,编写script/script标签,页面的js逻辑代码将写在该标签内。
 6/7
6/7在js标签内,通过ready()方法在页面打开时,使用$符号通过类名btn获得button对象,再使用bind()方法给每个button按钮绑定click点击事件,在按钮被点击时,通过$(this)获得当前点击的按钮对象,使用attr()方法获得点击按钮的id,将id使用alert()方法输出来,从而实现判断哪个按钮点击了。
 7/7
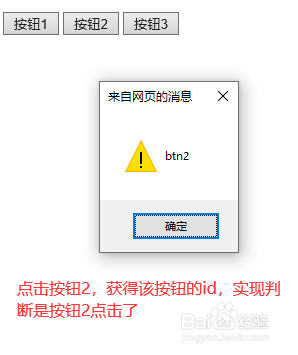
7/7在浏览器打开test.html文件,点击按钮,查看判断的结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用button标签创建三个按钮,分别设置button标签的id属性为btn1,btn2,btn3。3、在js标签内,通过ready()方法在页面打开时,使用$符号通过类名btn获得button对象,再使用bind()方法给每个button按钮绑定click点击事件,在按钮被点击时,通过$(this)获得当前点击的按钮对象,使用attr()方法获得点击按钮的id,从而实现判断哪个按钮点击了。
注意事项除了可以通过attr()方法获得id属性值外,还可以使用text()方法获得被点击按钮的名称。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_642291.html
 订阅
订阅