elementui菜鸟教程
来源:网络收集 点击: 时间:2024-05-02【导读】:
elementui是基于vue2.0的组件库,专为开发人员、设计人员而设计的;可以快速搭建项目框架,集成了界面样式。那么,elementui怎么使用?工具/原料moreelementuivue2.0HBuilderX截图工具WPS浏览器JavaScript方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 总结
总结 注意事项
注意事项
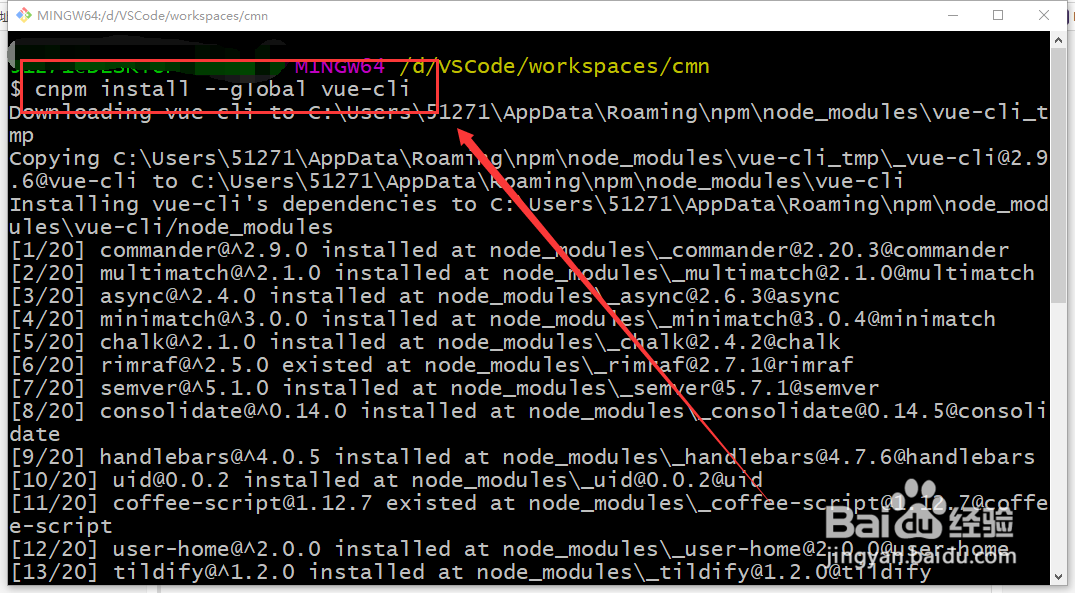
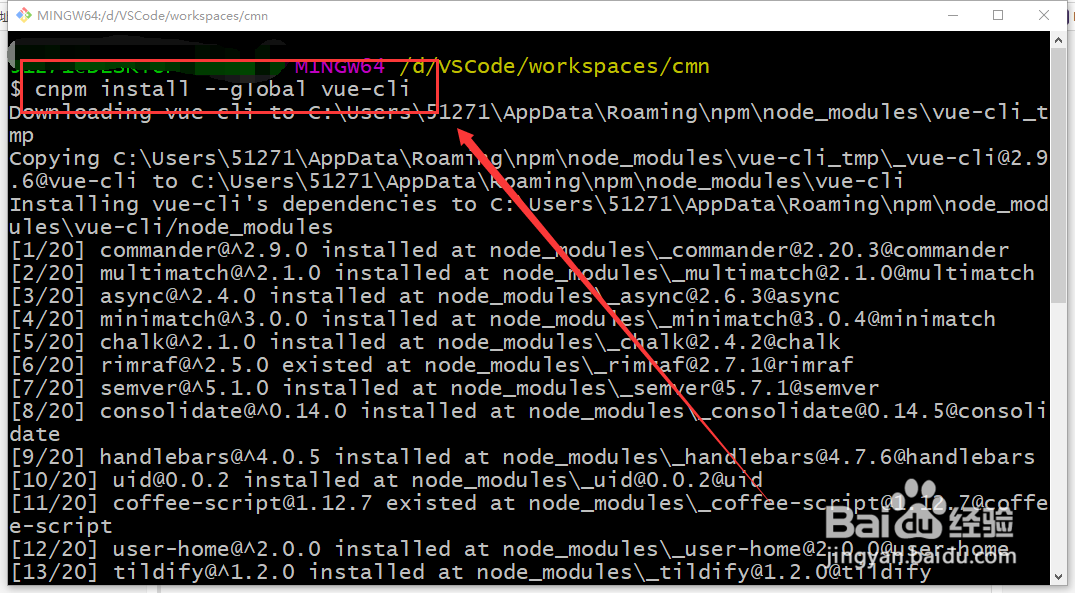
在电脑某个文件夹下,鼠标右键选择Git,输入命令安装vue-cli
 2/12
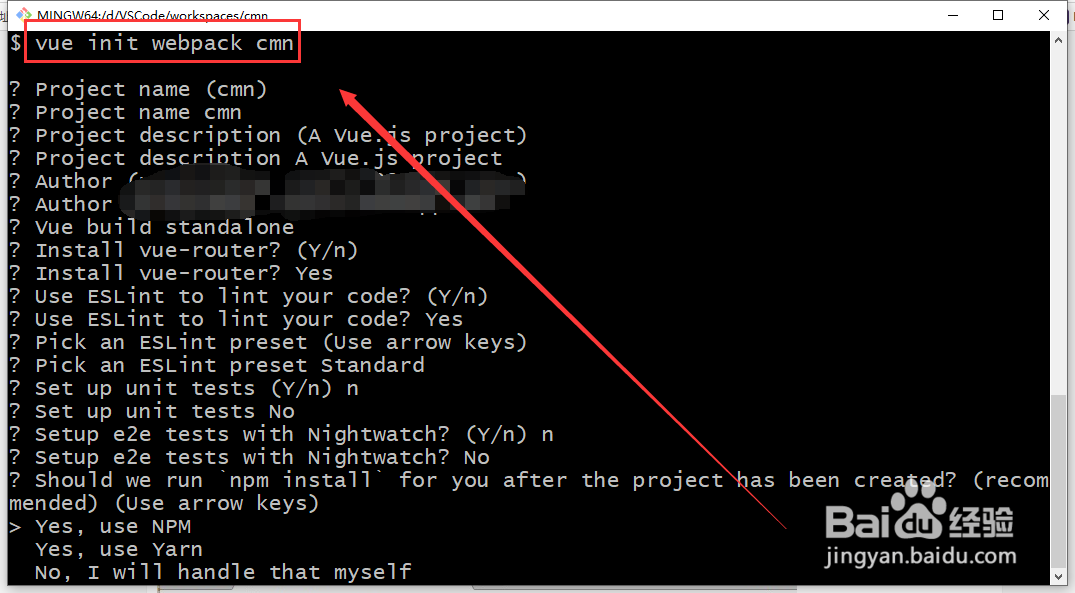
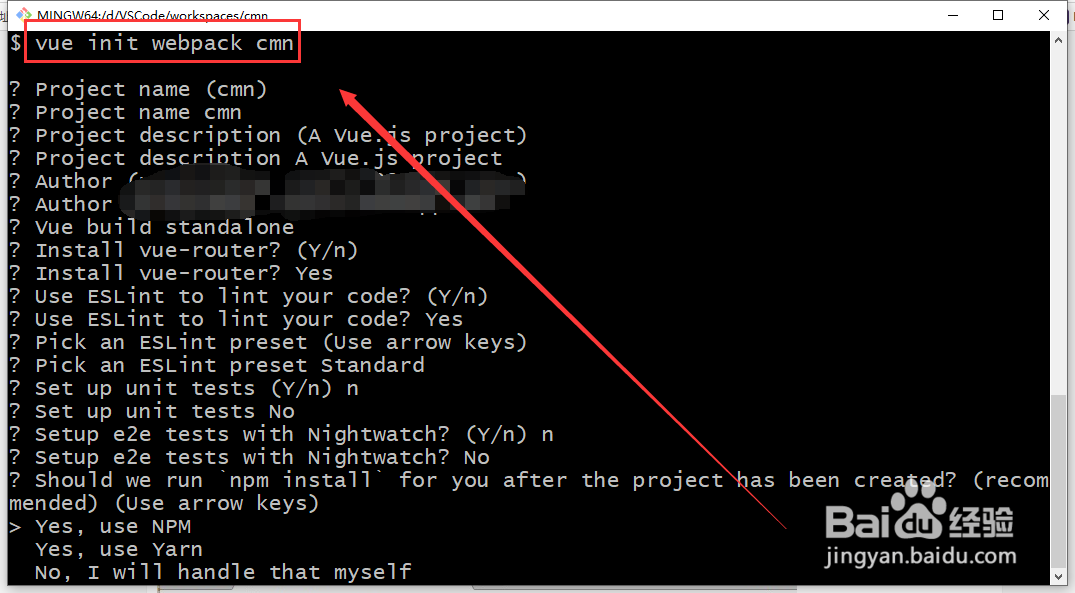
2/12接着使用vue init webpack命令,初始化一个基于 webpack 模板的新项目
 3/12
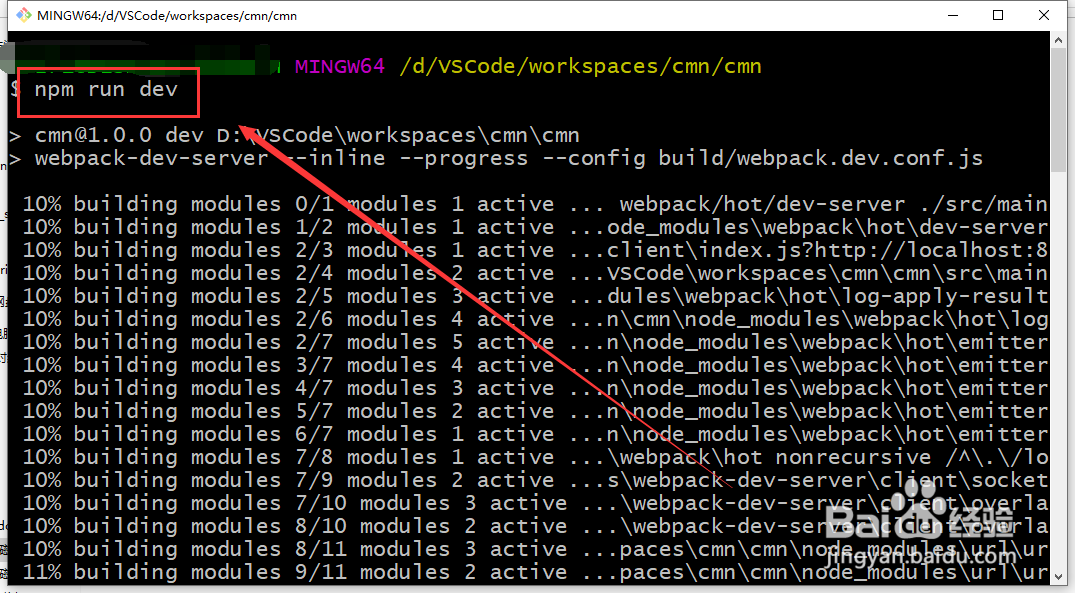
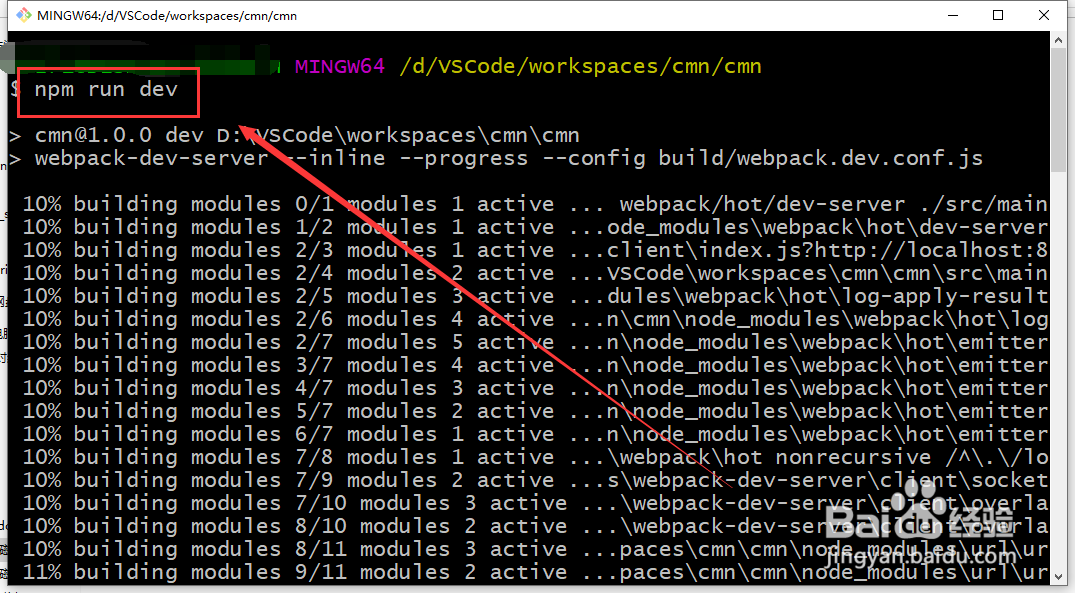
3/12创建完项目后,输入npm run dev运行项目,打开浏览器查看
 4/12
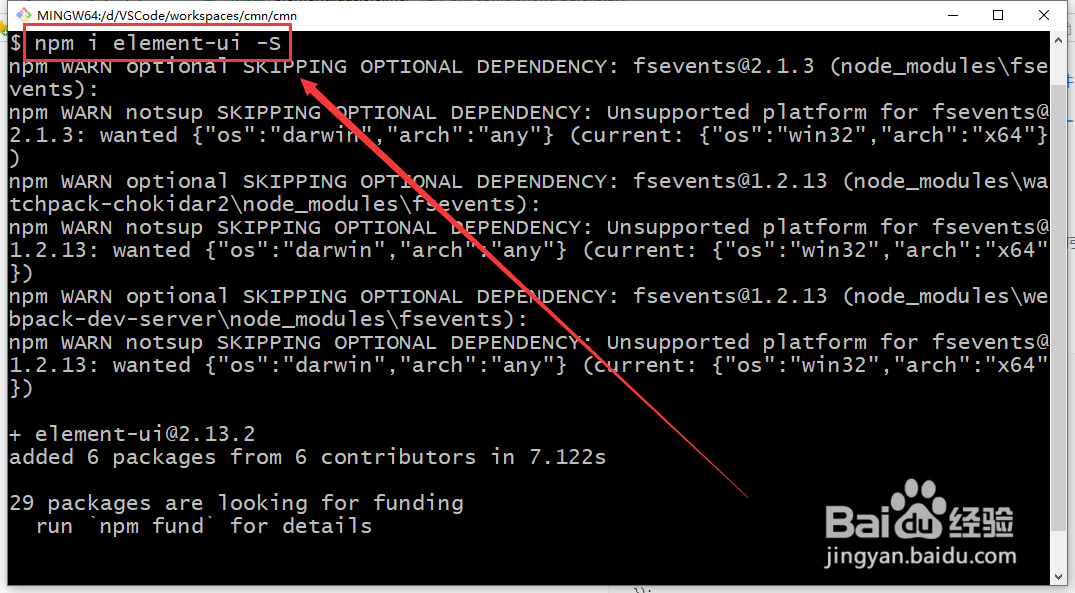
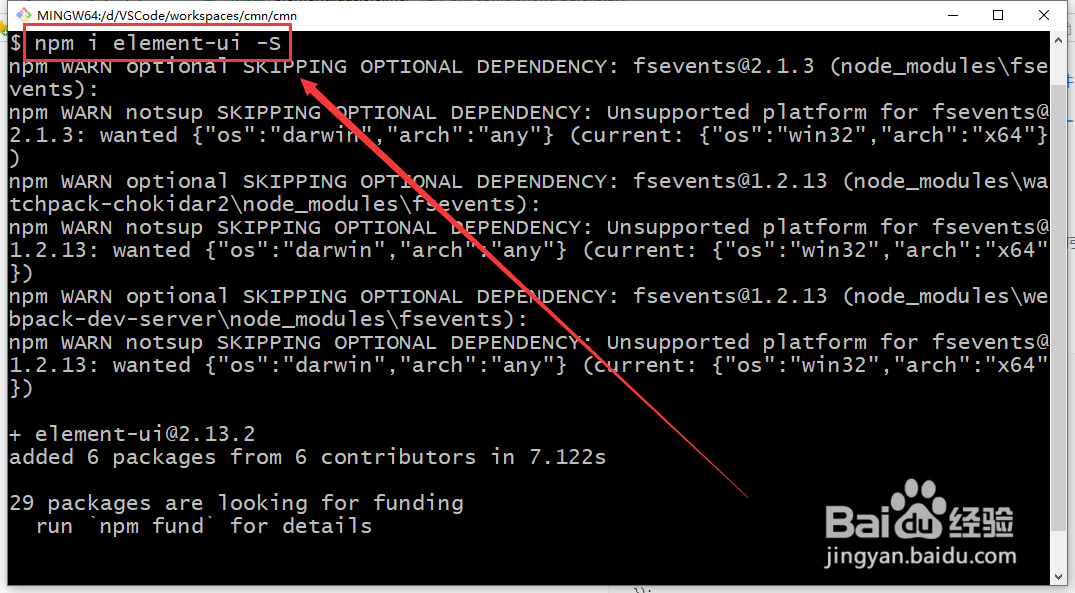
4/12使用npm工具命令,安装element-ui
 5/12
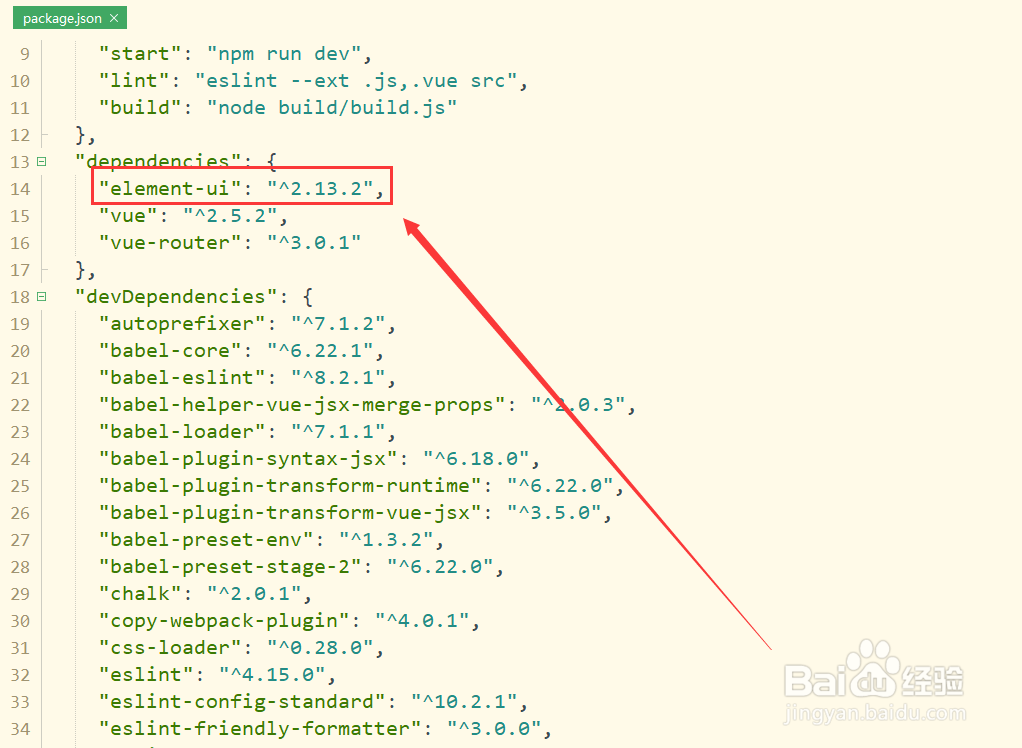
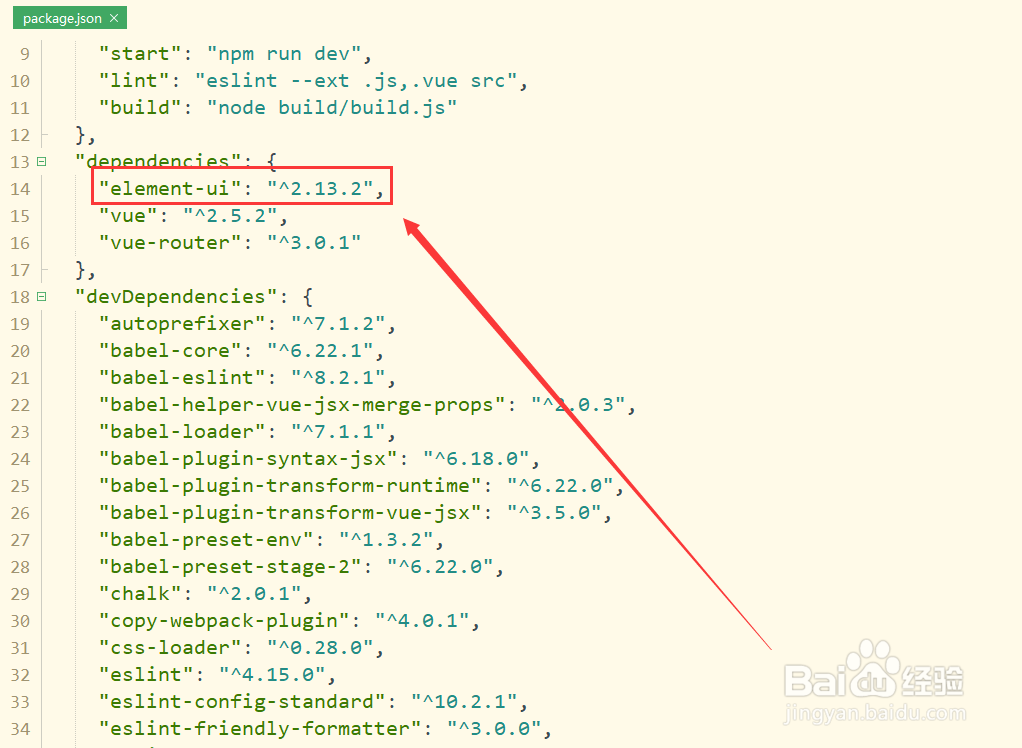
5/12安装完毕后,打开项目中的package.json文件,查看element-ui是否安装成功
 6/12
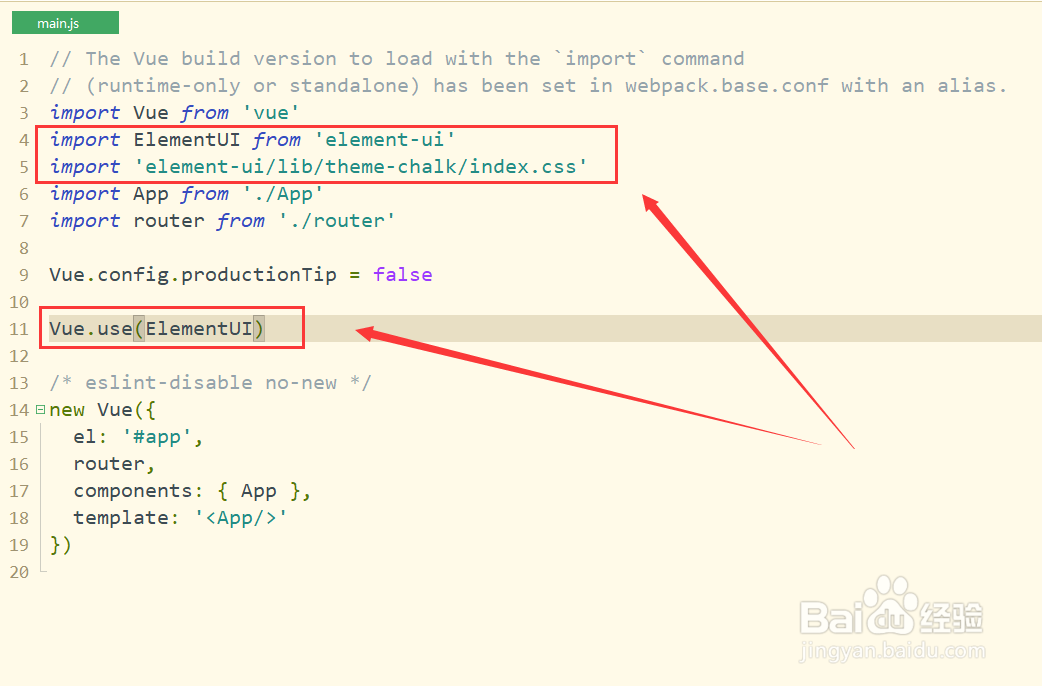
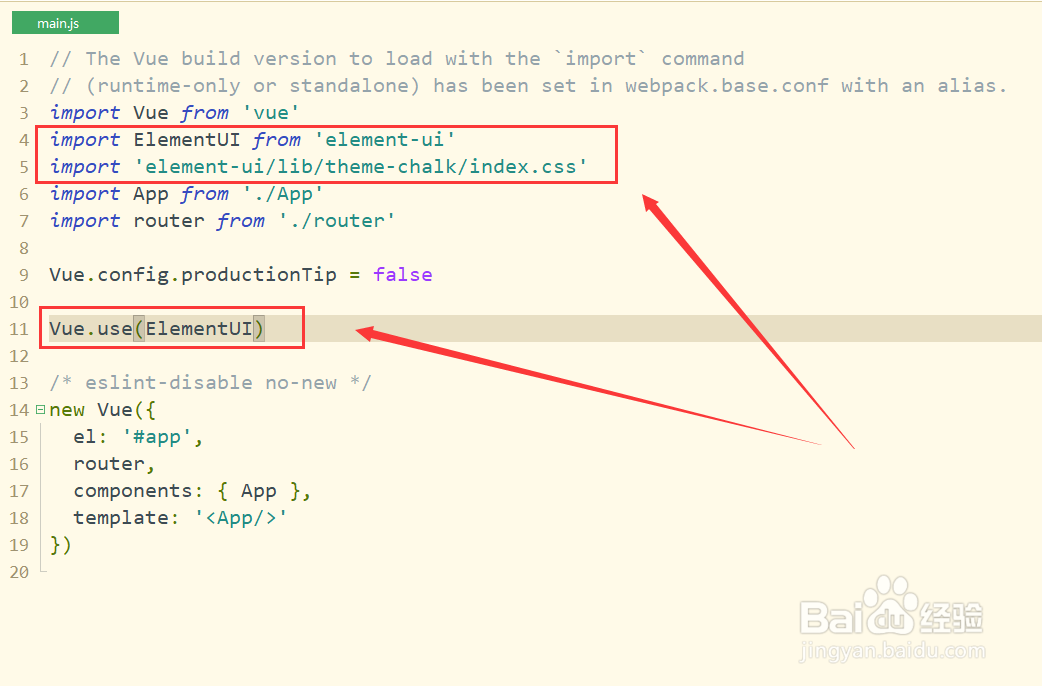
6/12接着打开main.js文件,依次导入element-ui和对应的样式,然后进行使用
 7/12
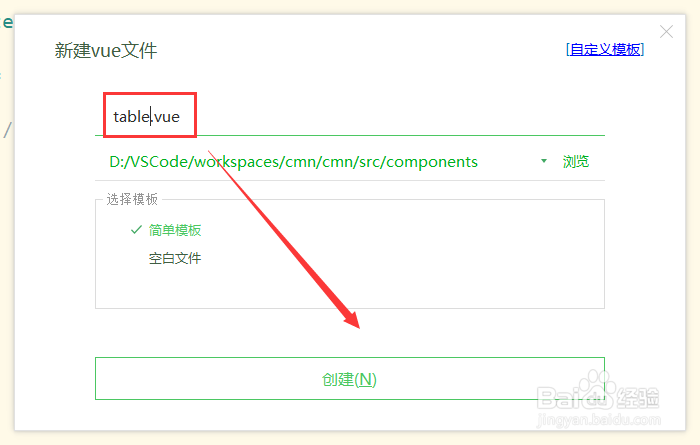
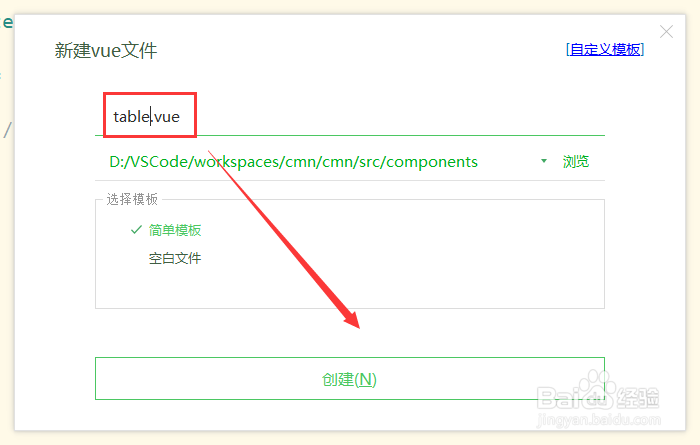
7/12在components文件夹鼠标右键,新建vue文件,输入文件名,然后点击创建
 8/12
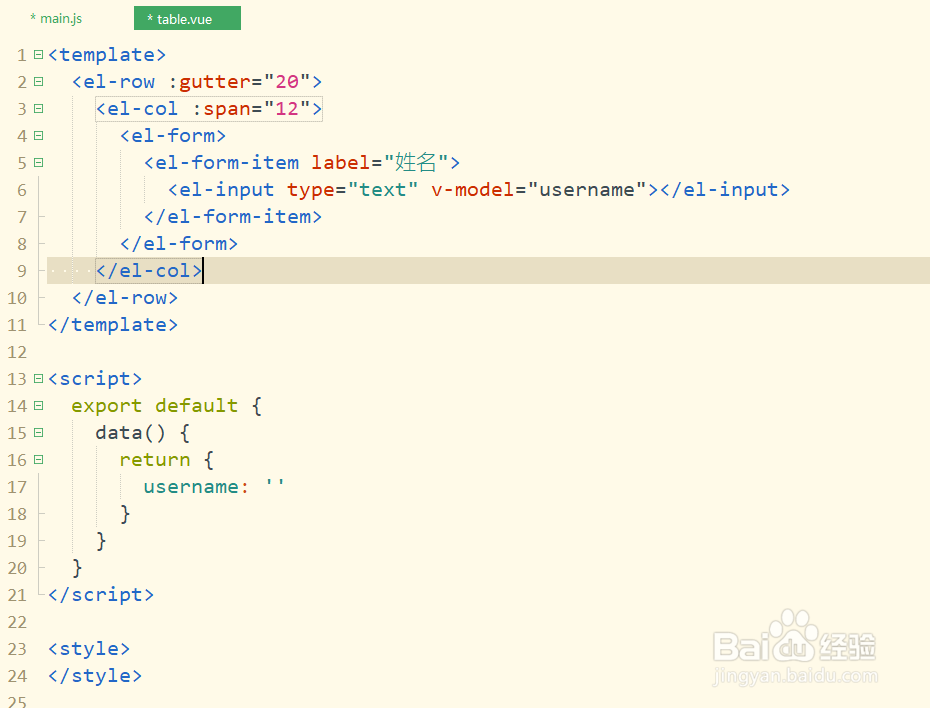
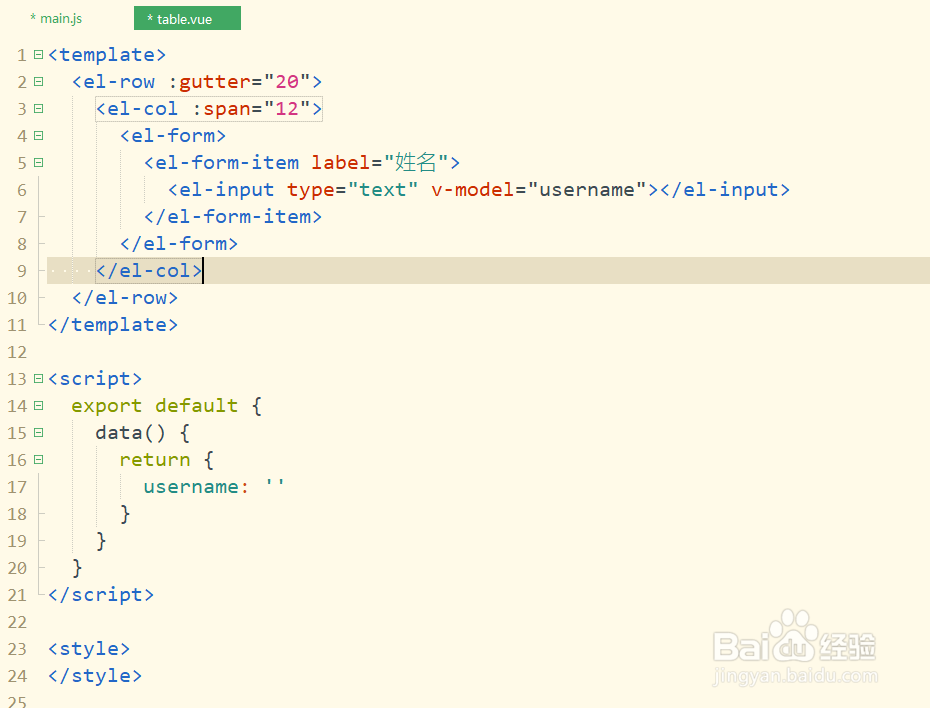
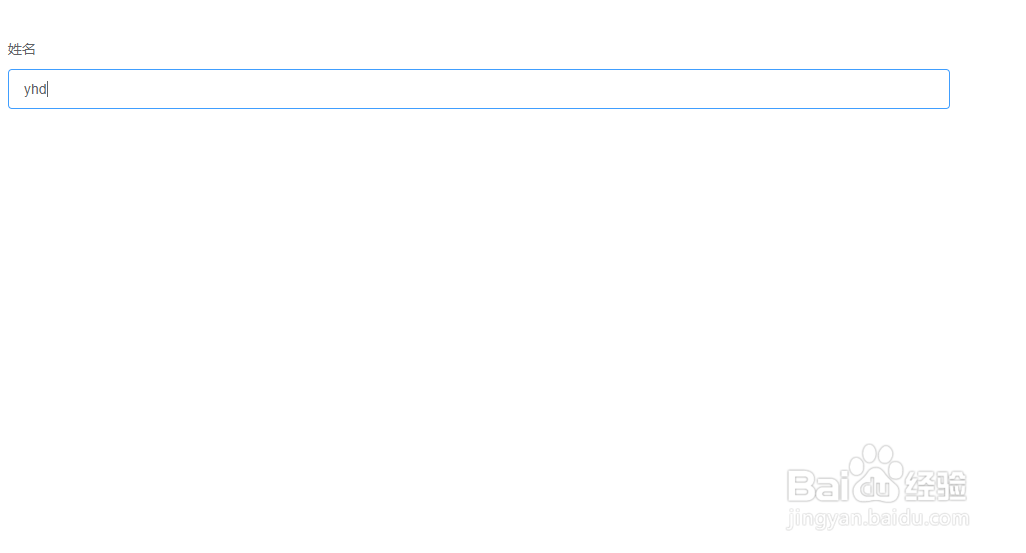
8/12打开已新建的vue文件,利用element-ui进行页面布局,插入一个输入框,并绑定变量
 9/12
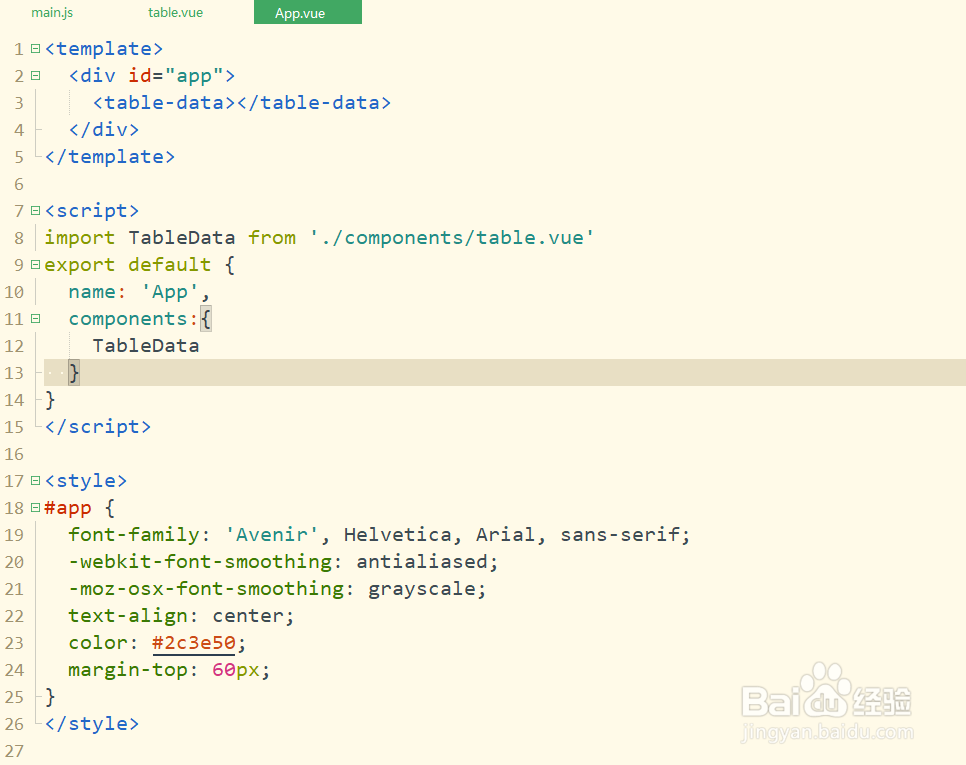
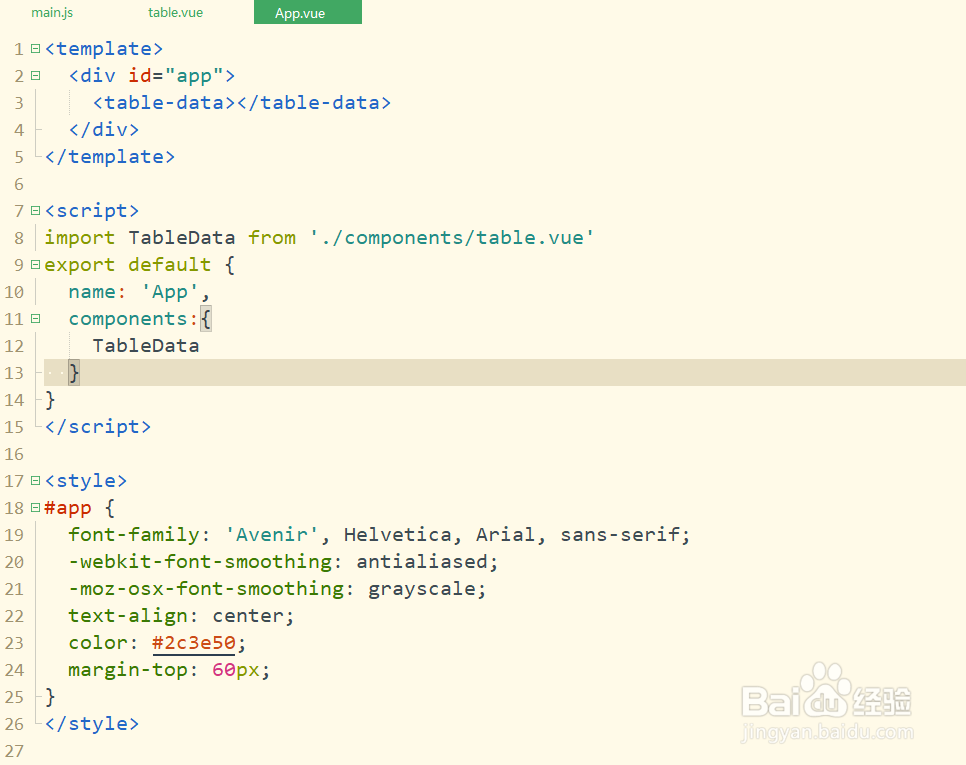
9/12打开App.vue文件,导入创建的vue组件,然后在界面代码处引用
 10/12
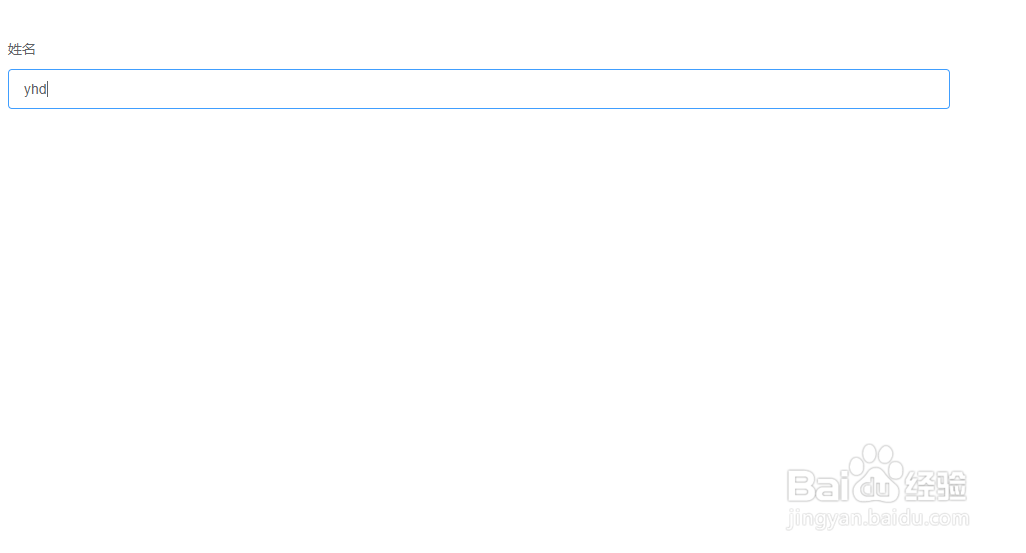
10/12保存代码并使用命令运行,刷新浏览器,查看效果
 11/12
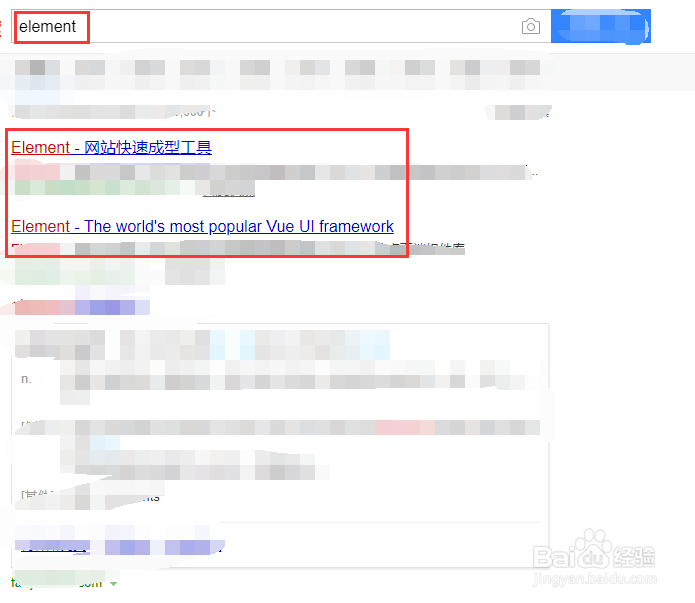
11/12如果想要查看element-ui的使用方法和组件,可以搜索element,查找到官网
 12/12
12/12进入到官网,可以查看使用指南和组件,可以按照实例进行调用;还包括了组件的一些属性和事件
 总结
总结1、创建vue项目
2、安装element
3、导入文件样式
4、新建vue文件
5、引入element
6、导入组件文件
7、运行查看效果
 注意事项
注意事项注意elementui如何学习和如何使用
注意如何使用elementui搭建框架
ELEMENTUI菜鸟教程VUEJAVASCRIPTCSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_649475.html
上一篇:赛博朋克2077怎么和强尼交谈
下一篇:如何戒掉光遇游戏
 订阅
订阅