怎么使一个小的div在大的div里居中
来源:网络收集 点击: 时间:2024-05-02【导读】:
在div中嵌套div并居中,主要需要设置好div的宽度、高度,同时设置好内边距,特别是内部的div宽度、高度最好使用百分比布局。下面举例讲解怎么使一个小的div在大的div里居中。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 DIV布局
DIV布局
新建一个html文件,命名为test.html,用于讲解怎么使一个小的div在大的div里居中。
 2/7
2/7在test.html文件内,创建style标签,即css标签,用于在里面编写css样式。
 3/7
3/7在css中,对body进行样式初始化,内容居中,同时设置内外边距都为0。
 4/7
4/7在test.html文件内,创建一个class为middle的div,使用css中的margin:0 auto设置div居中,width宽度、height高度都为400px ,内边距padding为50px,背景颜色为红色。
 5/7
5/7在test.html文件内,创建一个class为mdiv的嵌套div,使用css设置其宽、高都为80%,内边距padding为10%,背景颜色为灰色。
 6/7
6/7在test.html文件内,再创建一个class为mmdiv的嵌套div,使用css设置其宽、高都为80%,内边距padding为10%,背景颜色为黄色。
 7/7
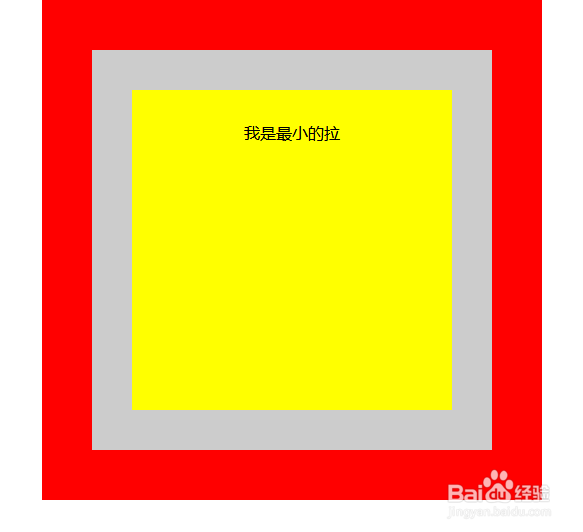
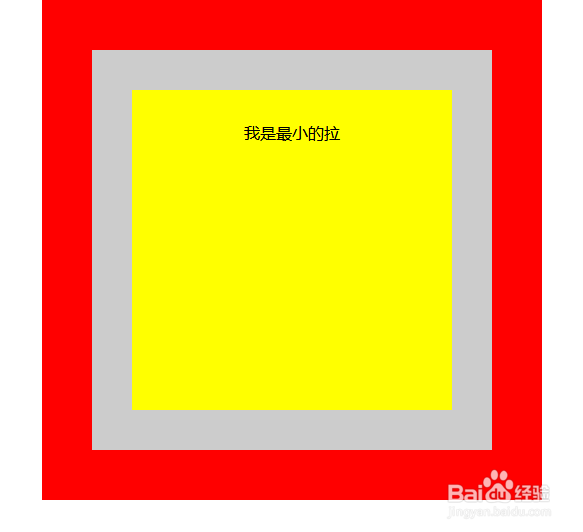
7/7在浏览器打开test.html文件,查看实现的效果。
 DIV布局
DIV布局 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_649573.html
上一篇:艾尔登法环切腹怎么获得
下一篇:怎么把苹果15的手机文字变成粗体?
 订阅
订阅