小程序如何添加使用链接
来源:网络收集 点击: 时间:2024-05-02【导读】:
对于前端来说,如果需要进入其他页面,直接使用a标签即可,在微信小程序中,我们使用的是navigator.方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12
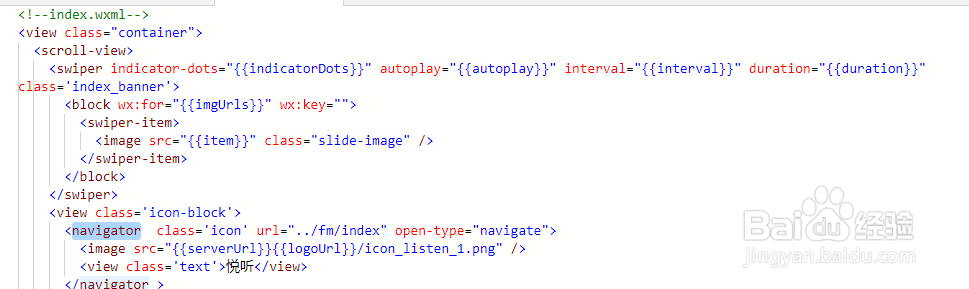
首先,在您的编辑器下打开您的小程序项目,并进入到您需要添加navigator的页面。
 2/12
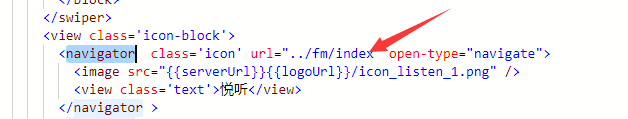
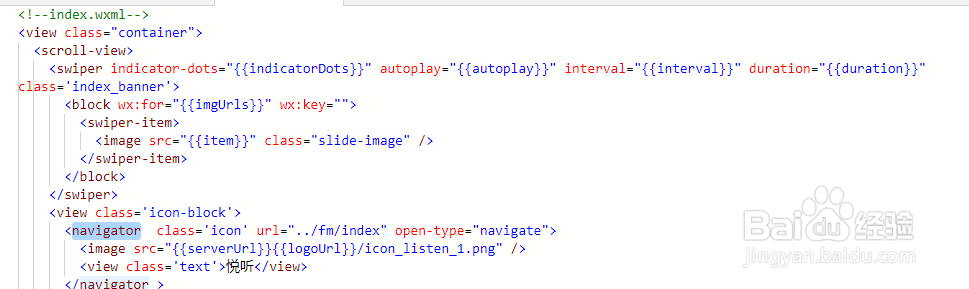
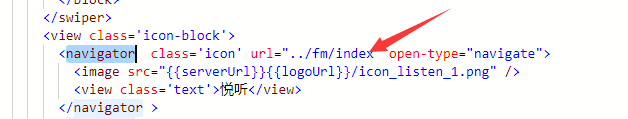
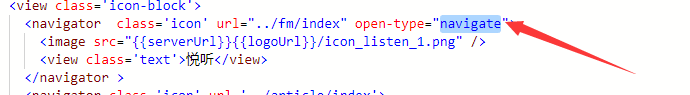
2/12写一个navigator,并添加要进入的页面的连接。我们选用相对路径。
 3/12
3/12创建这个路径下的文件,我们这里首先创建一个fm文件夹,然后再在其中添加相应的文件。
 4/12
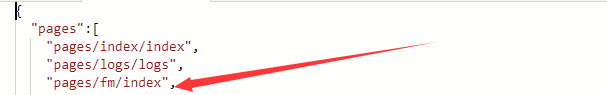
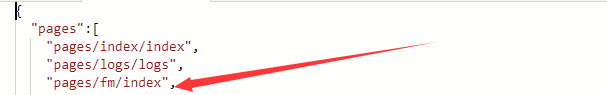
4/12接下来,我们需要将这个路径添加到app.json中,否则无法访问。
 5/12
5/12这里的路径别写错了,因为是相对路径,您需要明白其中的层次。
 6/12
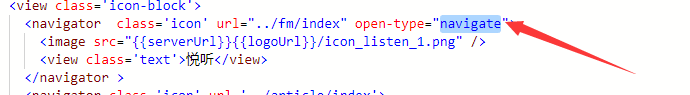
6/12完成以上后,添加open-type,我们这里设置为navigate。
 7/12
7/12您可以在其中前端文字或是图片等各种样式的内容。
 8/12
8/12完成了以上内容后,保存您的页面。开始测试。
 9/12
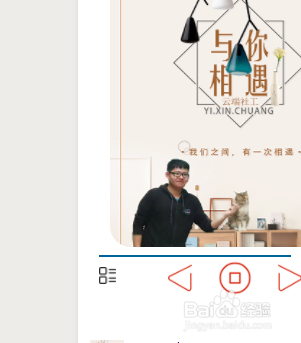
9/12点击后,您发现自己的确是进入到了指定的页面。
 10/12
10/12因为open-type=navigate,所以左上角还有一个返回键。
 11/12
11/12您通过返回键,即可回到上一个页面。如果不需要,您只需要修改open-type即可。
12/12这就是整个设置过程,如果您的页面没能正常访问,您可以看看是不是哪里设置出了问题。
软件开发小程序A标签链接版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_651610.html
上一篇:众安保险如何查找我的保单?
下一篇:洗发水推销的三个点
 订阅
订阅