JavaScript中if else和switch条件语句用法详解
来源:网络收集 点击: 时间:2024-05-03当if语句的条件成立时,即为true时,执行中括号里面的内容,如果条件为假时,即为false时,则执行else里面的内容。下面代码运行的结果为:“条件判断为false”。
 2/3
2/3if语句还支持多级判断,这时使用if、else if、else 语句。当else if条件不成立时,会继续往下一个else if执行判断,直至条件成立,才会执行中括号里面的内容。下面代码运行的结果为:“大于3成立”。
 3/3
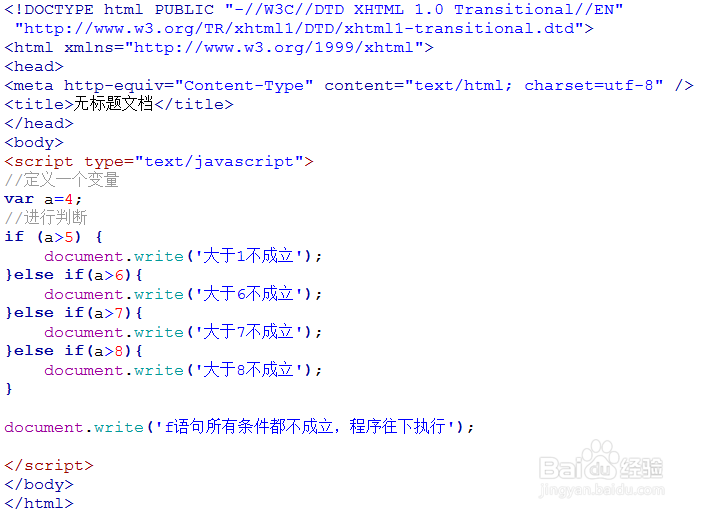
3/3if语句并非要以else结尾,是可以以else if结尾的。当if判断所有条件都不成立时,if语句中括号里面的内容都不会执行,程序会继续往下运行。下面代码运行的结果为:“if语句所有条件都不成立,程序往下执行”。
 switch条件语句用法解析1/3
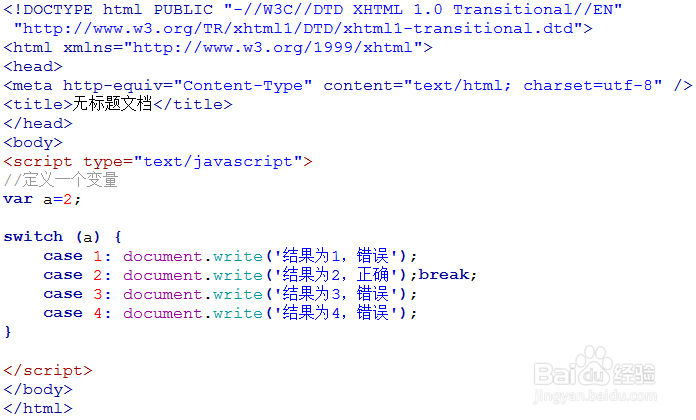
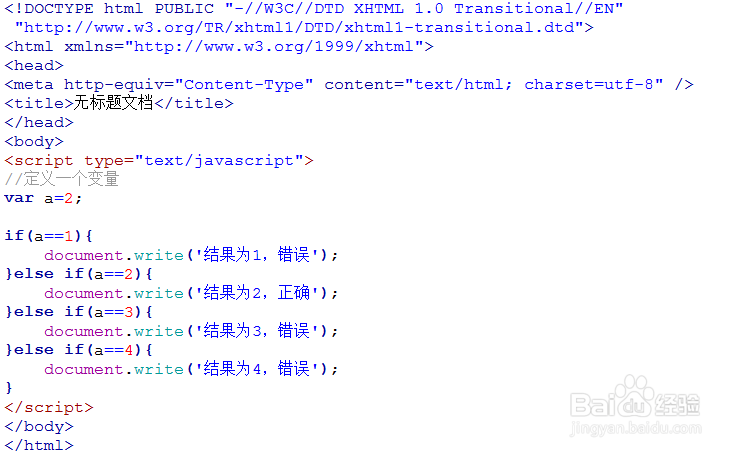
switch条件语句用法解析1/3switch中条件的结果直接与case相比较,如果其中的case为switch条件的结果,就会执行当前case的代码。下面代码运行的结果为:结果为2,正确。
 2/3
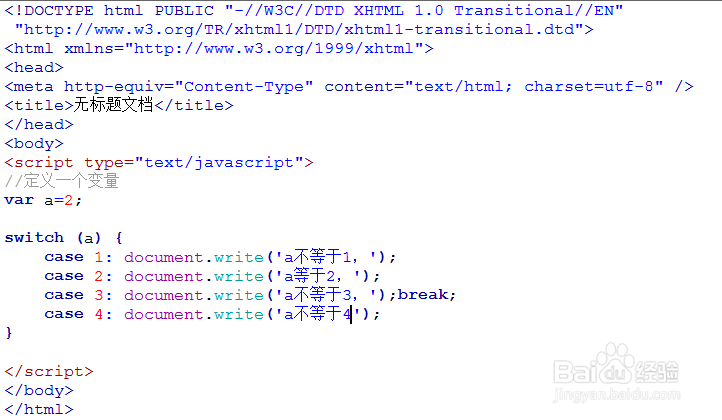
2/3switch case条件语句常用于有多项选择时,执行条件成立的那一项,直至遇到break才会终止往下执行。下面代码运行的结果为:“a等于2,a不等于3,”。
 3/3
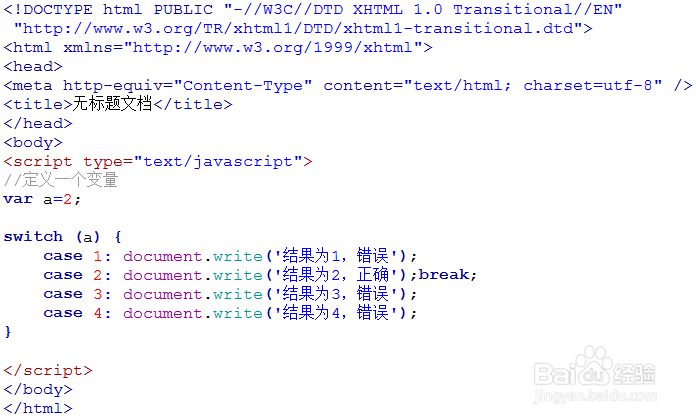
3/3switch条件语句当遇到所有条件都不成立的时候,可以通过default来执行最后的判断结果,相当于if else里面的else用法。下面代码运行的结果为:“所有条件都不成立”。
 if else与switch可以相互替换1/1
if else与switch可以相互替换1/1if与switch两种条件语句,在一定的情况下,可以实现一样的效果,功能上是一样的,是可以相互替换,选用那种条件语句,需根据实际情况决定。如果条件判断很多的情况下,建议选择switch。

 JAVASCRIPTSWITCH
JAVASCRIPTSWITCH 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_657342.html
 订阅
订阅