淘宝美工:[3]如何给切片增加链接
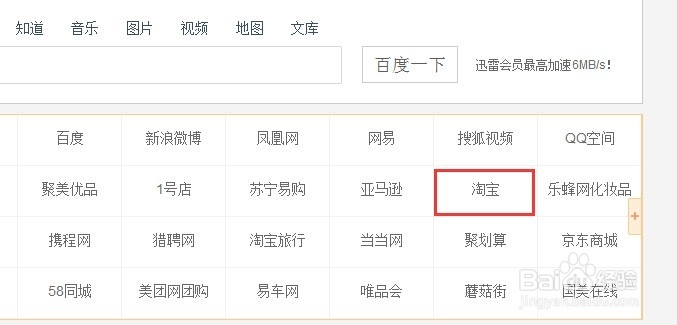
来源:网络收集 点击: 时间:2024-02-181.1、打开任意浏览器,点击“淘宝网”链接;

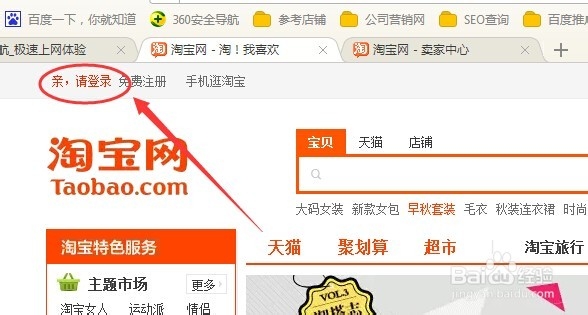
1.2、在左上角点击“亲,请登录”链接;

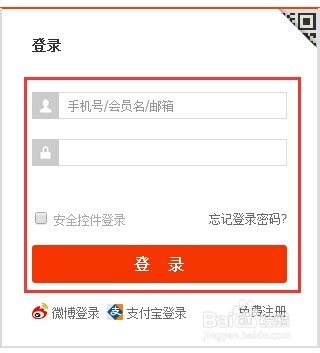
1.3、输入登录帐号及密码;

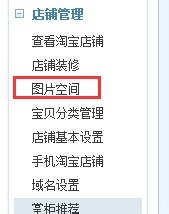
1.4、进入卖家中心的——店铺管理——图片空间;

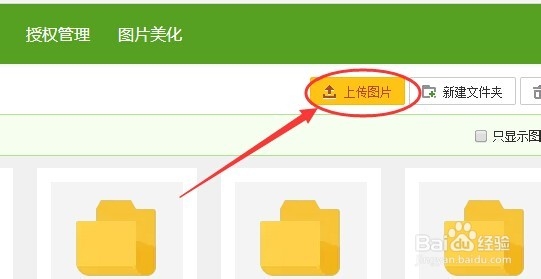
1.5、点击“上传图片”按钮;

1.6、将上次切片的图片打开,并全选快捷键CTRL+A,点击“打开按钮”开始上传图片。

下面有两种增加链接的方法,看看哪种适合你,其实PS中就可以增加链接的,本文就不再演示了。
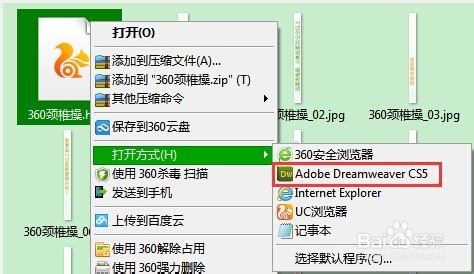
二、用DW更换地址及链接2.1、右击用“Adobe Dreamweaver CS5”简称“DW”打开上次切片保存好的“html”文件;

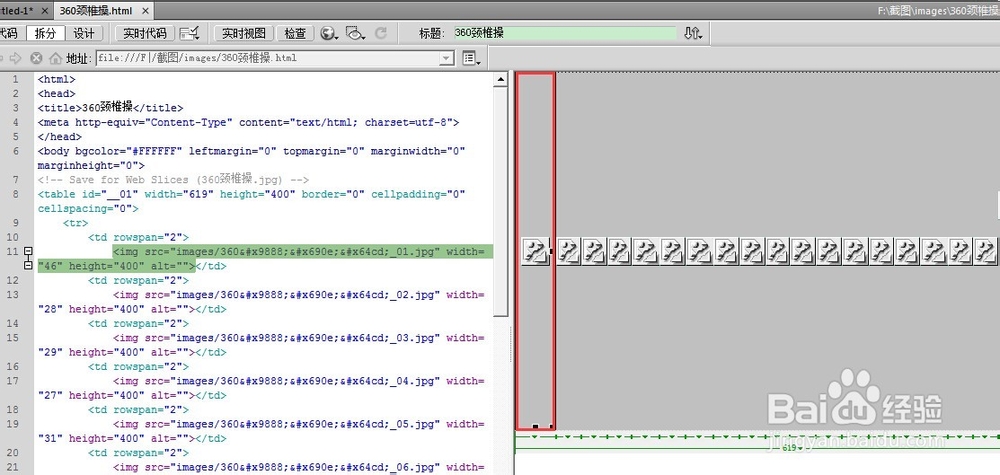
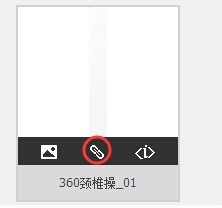
2.2、点击右侧的一张图片;

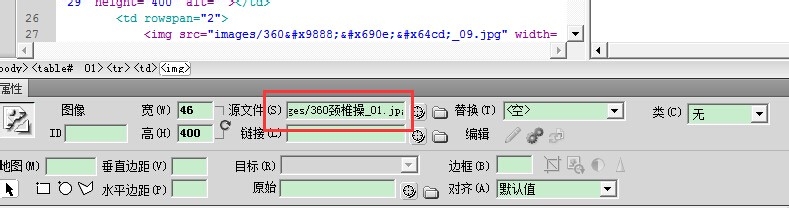
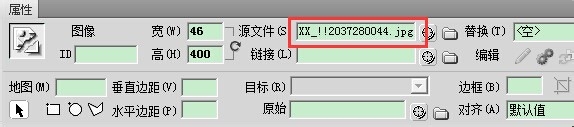
2.3、在下边的“源文件”处更换图片的地址;

2.4、打开你的“图片空间”将相应的图片地址链接复制下来;

2.5、然后粘贴在“DW源文件”对应的图片地址空格里面;

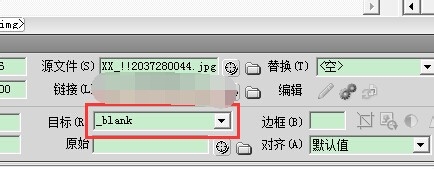
2.6、在增加链接网址或者不填,目标为“-blank”表示在新窗口中打开;

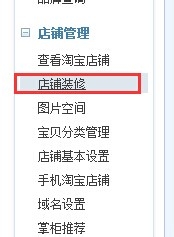
2.7、等整张切片的图片链接更换好后,点击“店铺管理”——“店铺装修”;

2.8、在你要增加的切片页面中“添加模块”;

2.9、选择“添加——自定义内容区”;

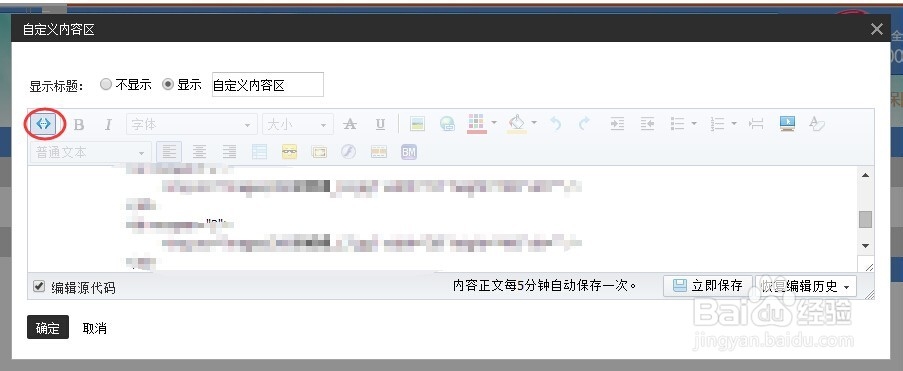
2.10、打开这个添加的模块,点击“代码”按钮;

2.11、将“DW”更换图片后的代码复制“粘贴”再这里,点击“确定”按钮;

2.12、图片就这样做好了;

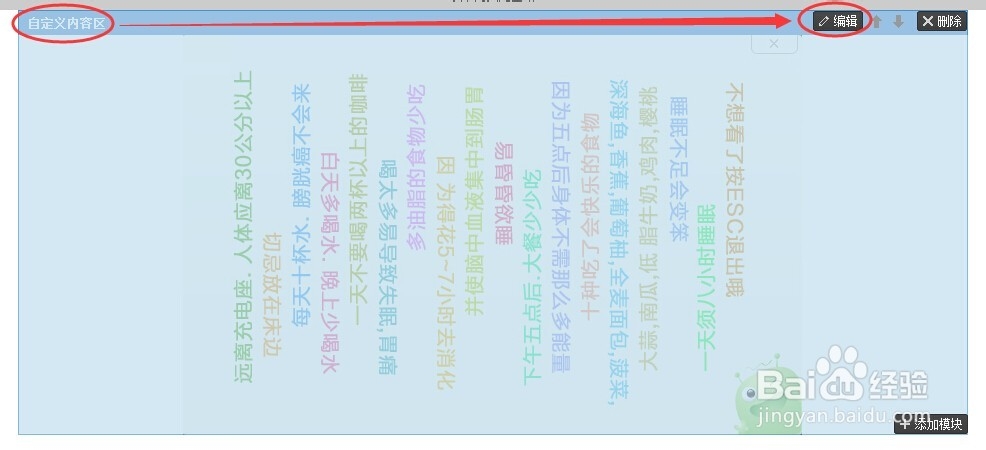
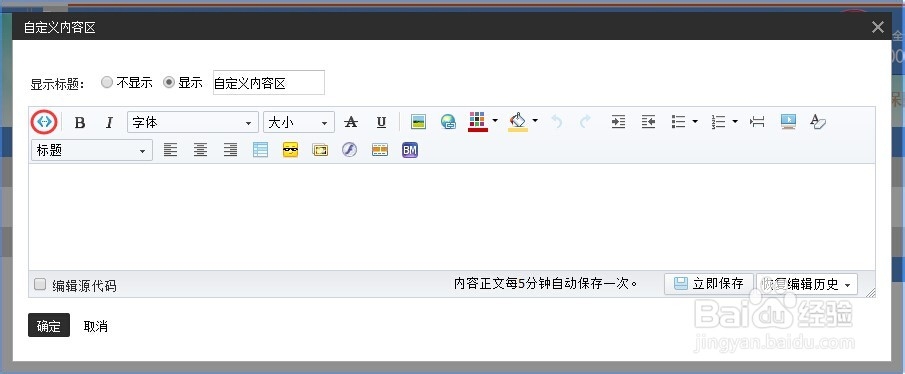
2.13、不过这有个“自定义内容区”的标题好像不太好看对吧,点击“编辑”按钮;

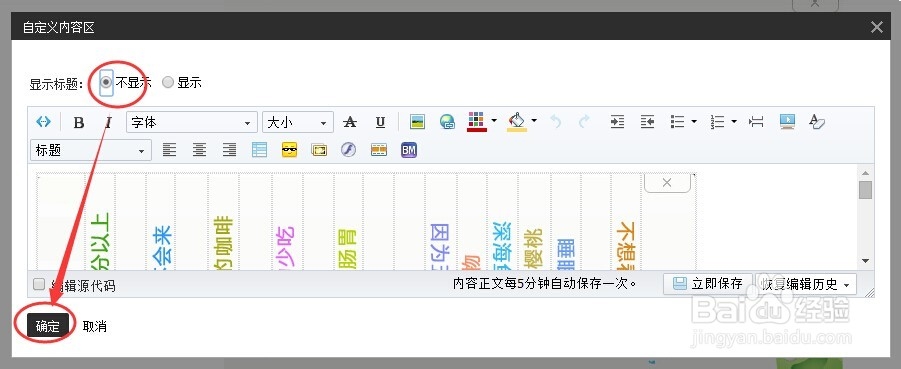
2.14、显示标题处:选择不显示,点击“确定“按钮;

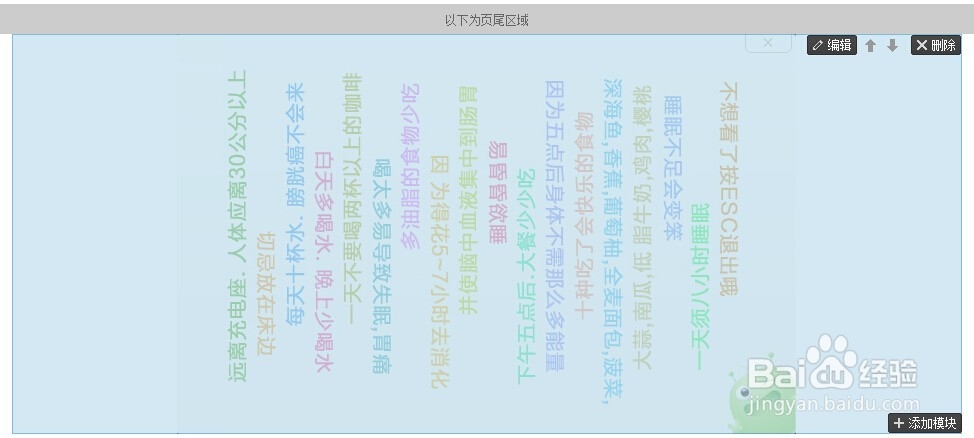
2.15、你看图片就没有再显示标题了呢!或者你可以将标题更改一下它的名称也是可以的;

2.16、点击“发布”按钮就成功了哦。
 三、在淘宝后台更换地址和链接
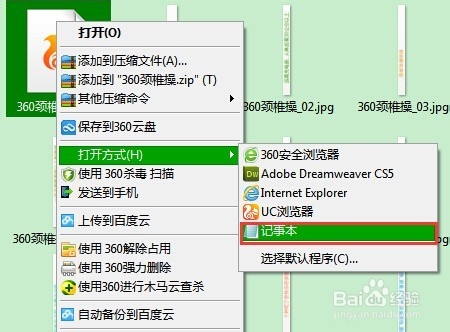
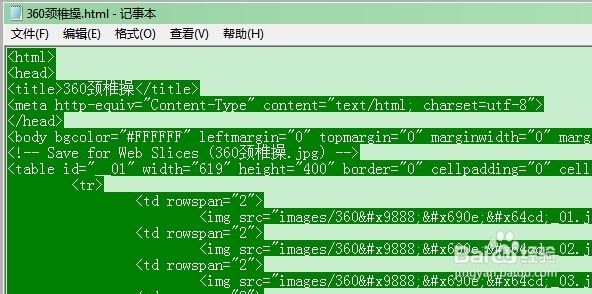
三、在淘宝后台更换地址和链接3.1、右击用“记事本”打开上次切片保存好的“html”文件;

3.2、复制这些“代码”;

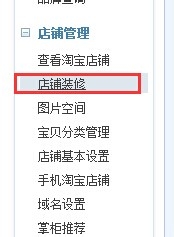
3.3、进入卖家中心的“店铺管理”——“店铺装修”;

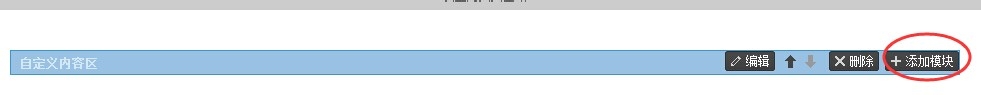
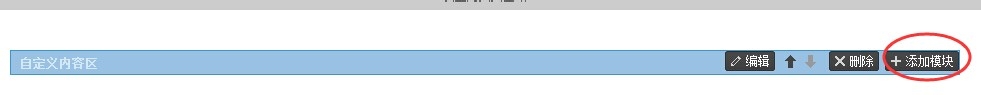
3.4、在你要增加的切片页面中“添加模块”;

3.5、选择“添加——自定义内容区”

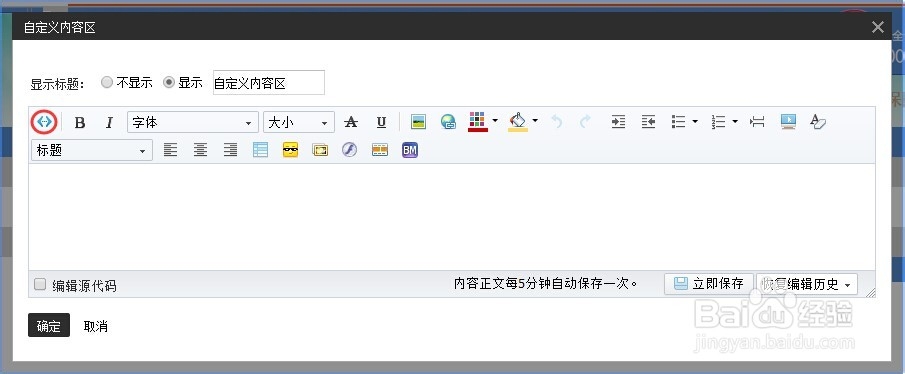
3.6、打开这个添加的模块,点击“代码”按钮;

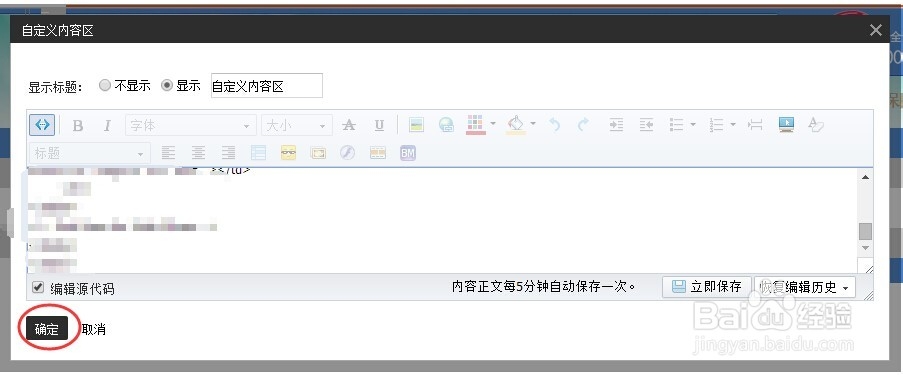
3.7、将“记事本”的代码“粘贴”再这里,再点击下“代码”按钮;

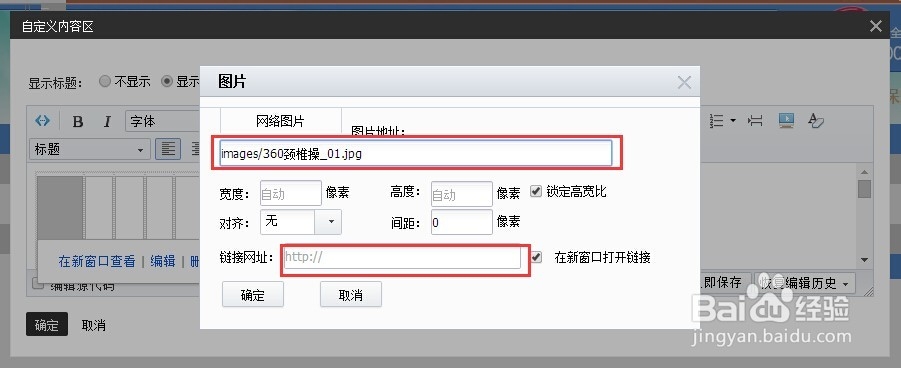
3.8、在第一个图片中双击“更换图片的空间地址”及添加“链接网址”或者也可以不添加链接的网址;

3.9、复制图片的空间地址;

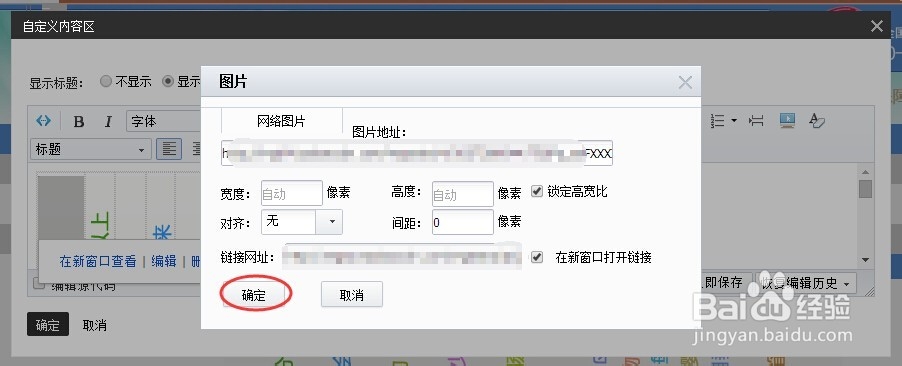
3.10、将相应的“图片空间地址”粘贴在“图片地址”处,再添加“链接网址”或者也可以不添加链接的网址,点击“确定”按钮;

3.11、一张张的图片地址更换好后,就这样显示了;

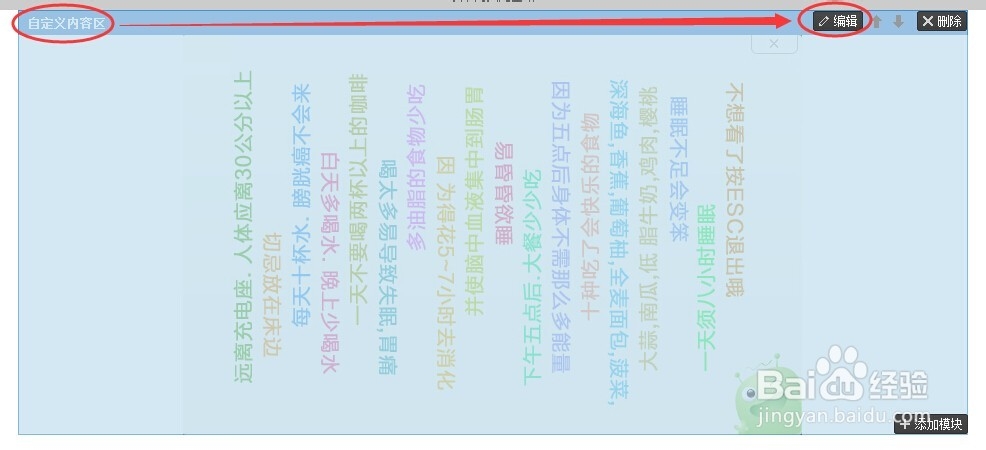
3.12、不过这有个“自定义内容区”的标题好像不太好看对吧,点击“编辑”按钮;

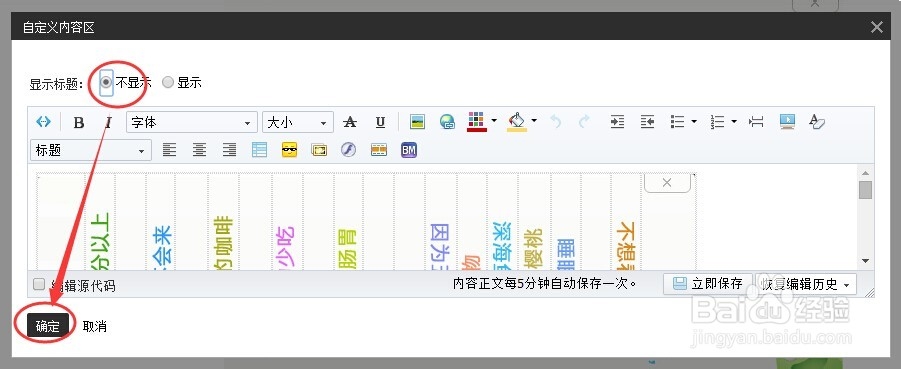
3.13、显示标题处:选择不显示,点击“确定“按钮;

3.14、你看图片就没有再显示标题了呢!或者你可以将标题更改一下它的名称也是可以的;

3.15、点击“发布”按钮就成功了哦。
 美工切片
美工切片 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_65746.html
 订阅
订阅