css实现图片和文字水平居中对齐!!!!
来源:网络收集 点击: 时间:2024-01-25【导读】:
通过vertical-align:middle与flex布局这两者方式实现图片和文字水平居中对齐;及两者的区别!方法/步骤1/5分步阅读
 3/5
3/5
 4/5
4/5
 5/5
5/5
一、通过vertical-align:middle实现现图片与文字水平对齐,需要区分html是行内元素,还是块状元素;例如:标签img、span是行内元素;标签p是块状元素则需要将标签p通过diaplay:inline-block;转化为行内元素;
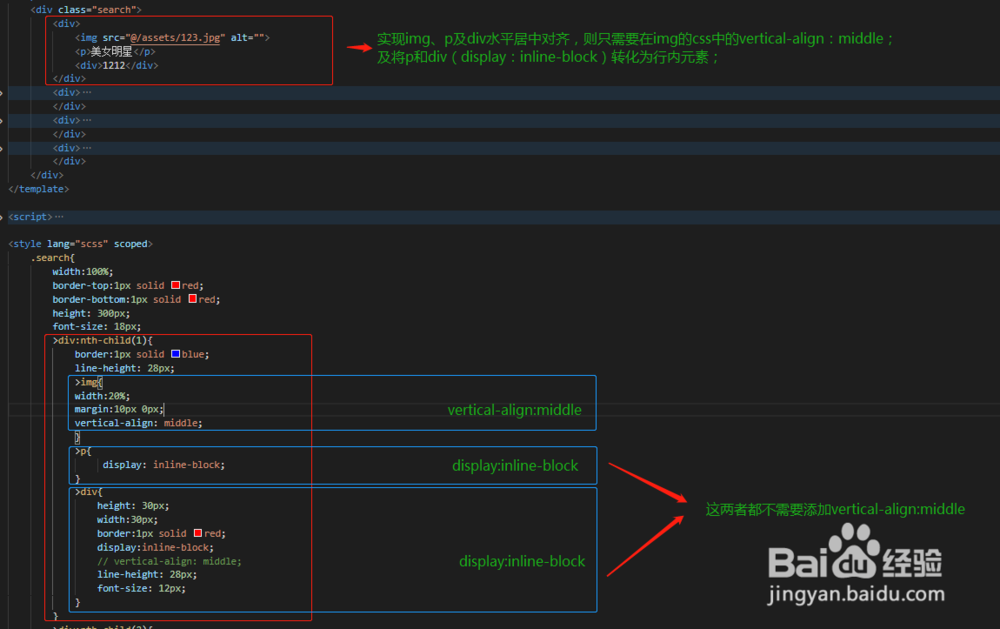
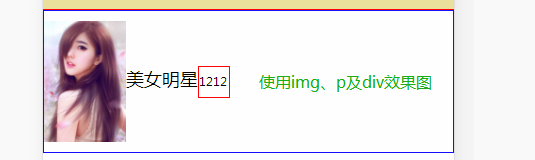
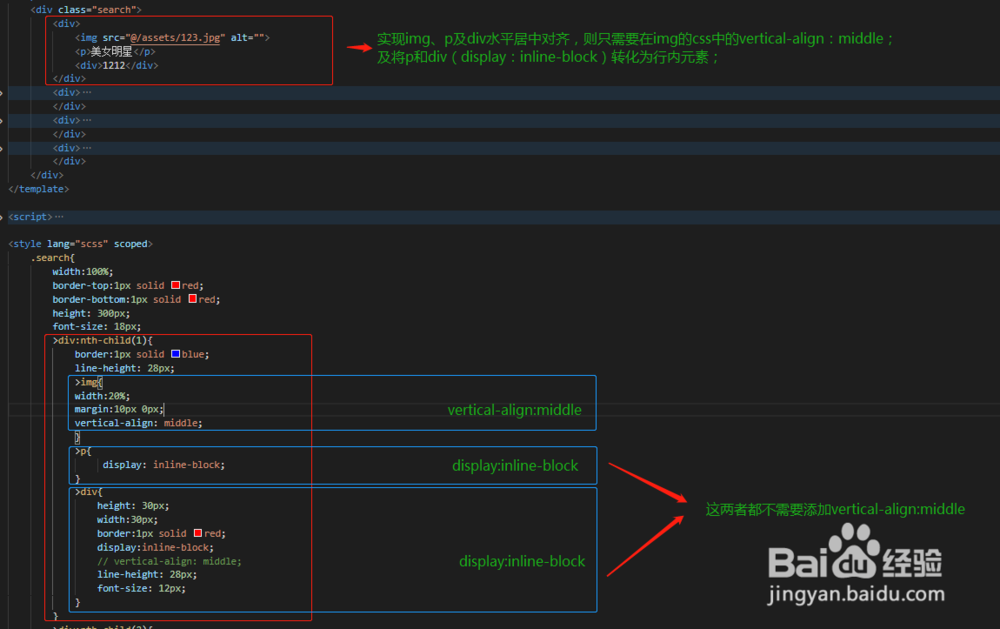
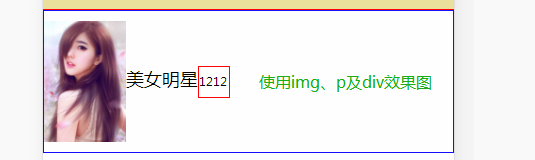
2/51、实现img、p及div水平居中对齐,则只需要在img的css中的vertical-align:middle;及将p和div(display:inline-block)转化为行内元素;

 3/5
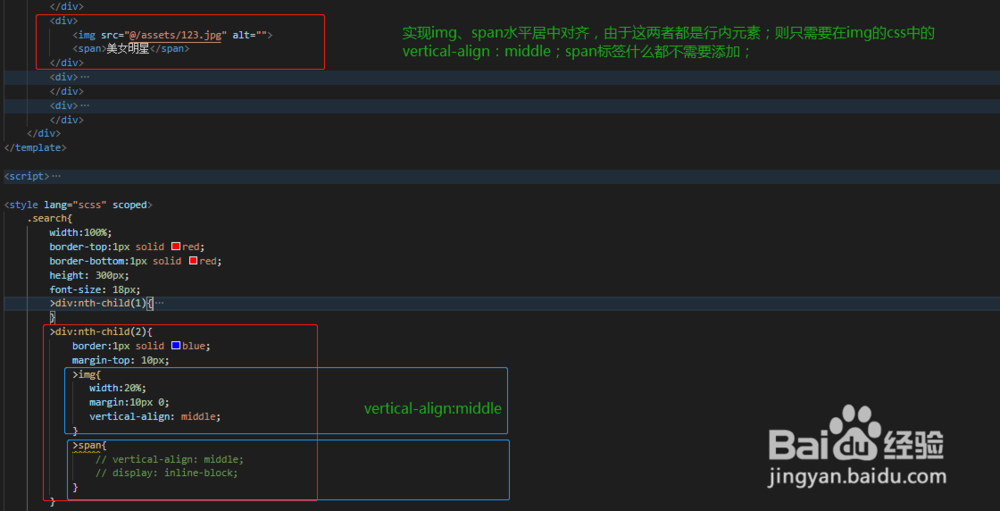
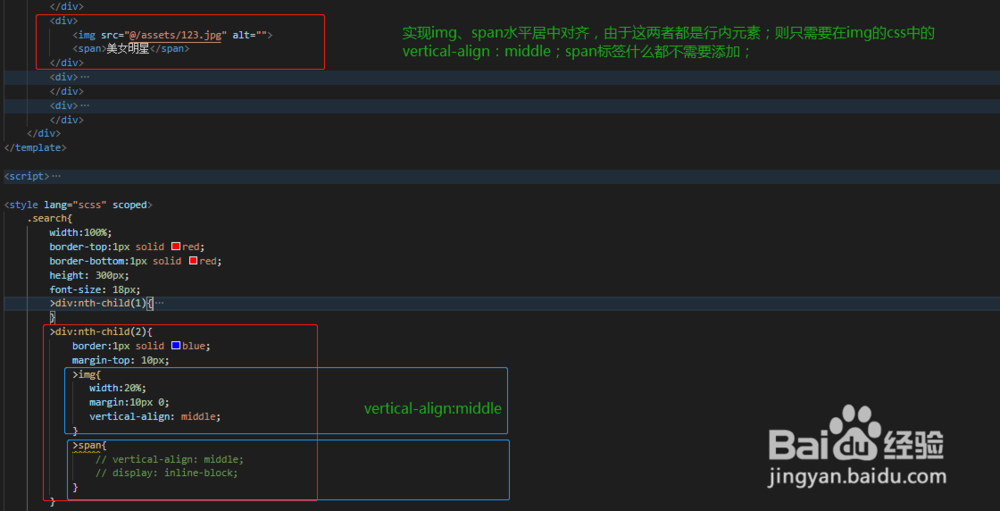
3/5实现img、span水平居中对齐,由于这两者都是行内元素;则只需要在img的css中的vertical-align:middle;span标签什么都不需要添加;

 4/5
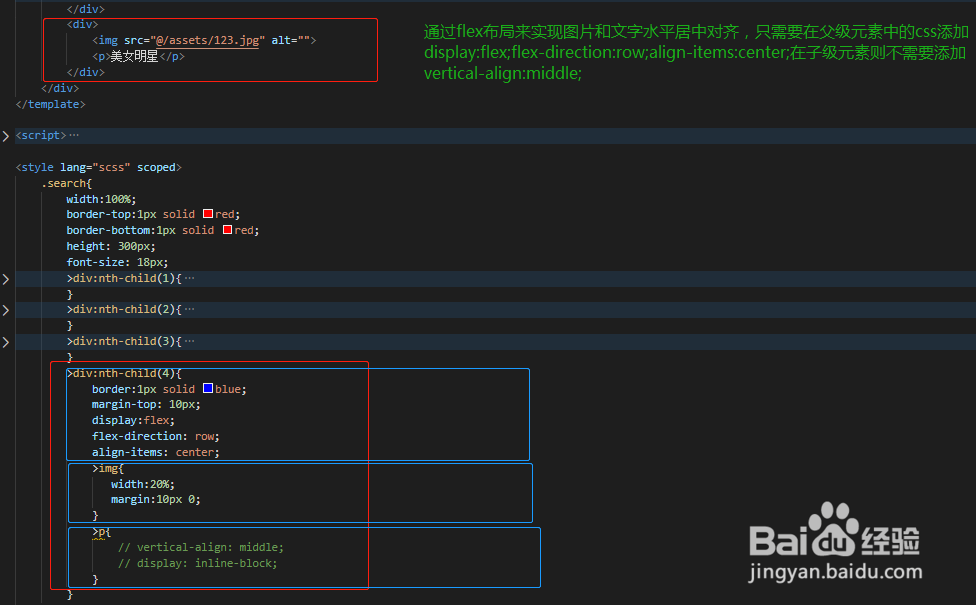
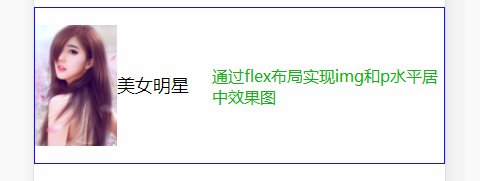
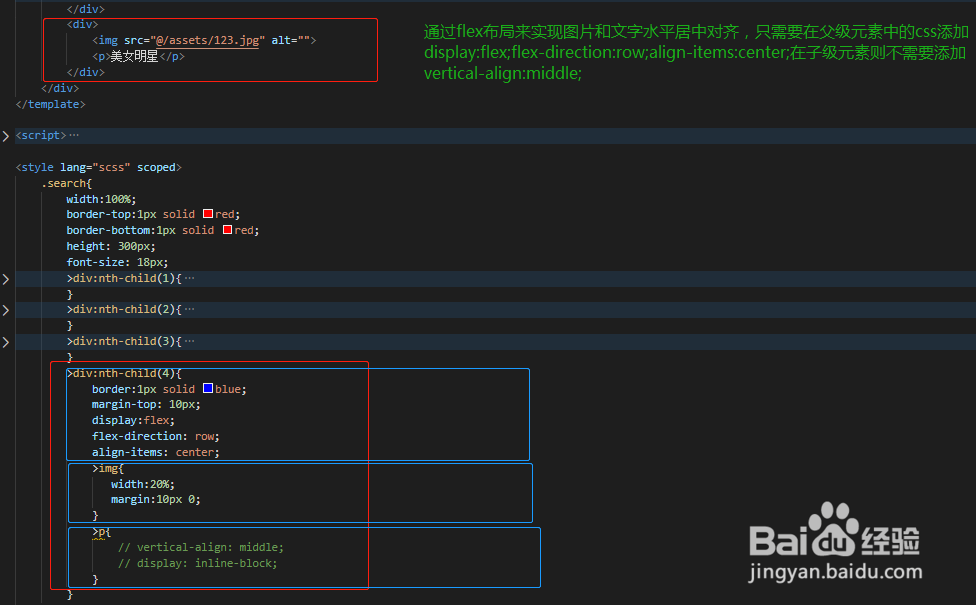
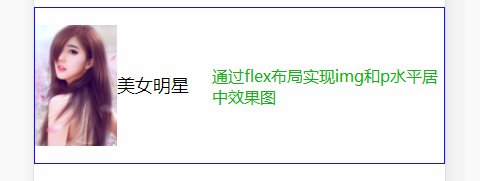
4/5二、通过flex布局实现图片与文字水平对齐
只需要在父级元素中css添加:
display:flex;
flex-direction:row;
align-items:center;
子级元素则不需要像上面那样添加vertical-align:middle;

 5/5
5/5总结:vertical-align:middle与flex布局处理图片与文字水平居中对齐的区别;前者只要针对标签比较少的,及css的内用是写在子级的;后者针对需要实现很多标签水平居中对齐比较方便,及css主要写在父级上;
VERTICAL-ALIGNFLEX布局水平居中对齐CSS图片与文字对齐版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_6578.html
上一篇:地下城堡2熔岩巨人攻略
下一篇:微信好友没有朋友圈入口是怎么回事
 订阅
订阅