Dreamweaver学习:[34]如何在网页中插入动画
来源:网络收集 点击: 时间:2024-02-18【导读】:
动画能让网页更加炫丽,如何在网页的头部插入动画,实现下图不断飘落雪花的效果,一起来学习吧。工具/原料moreDreamweaver方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6


 4/6
4/6

 5/6
5/6 6/6
6/6
打开Dreamweaver,插入一个一行两列的表格。

 2/6
2/6调整表格的大小。在第一个表格输入网站名称。
 3/6
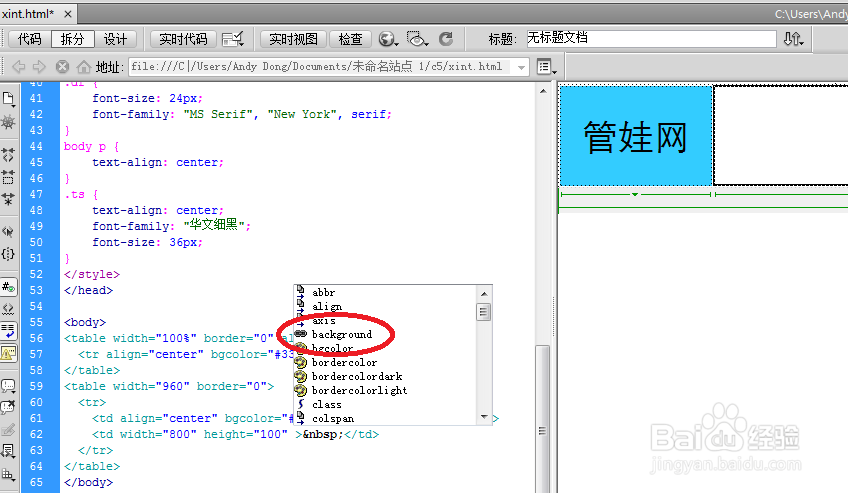
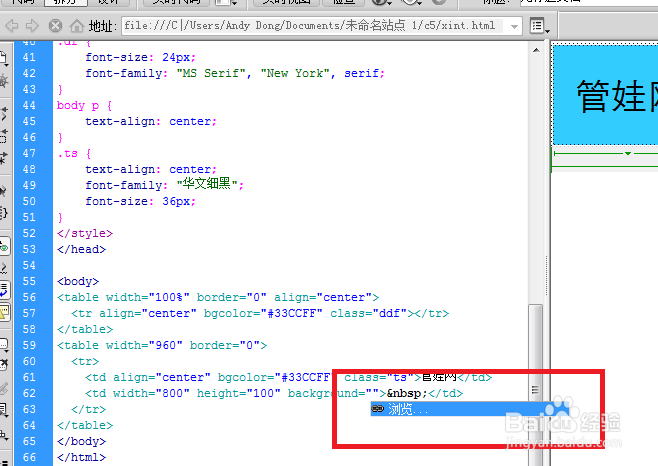
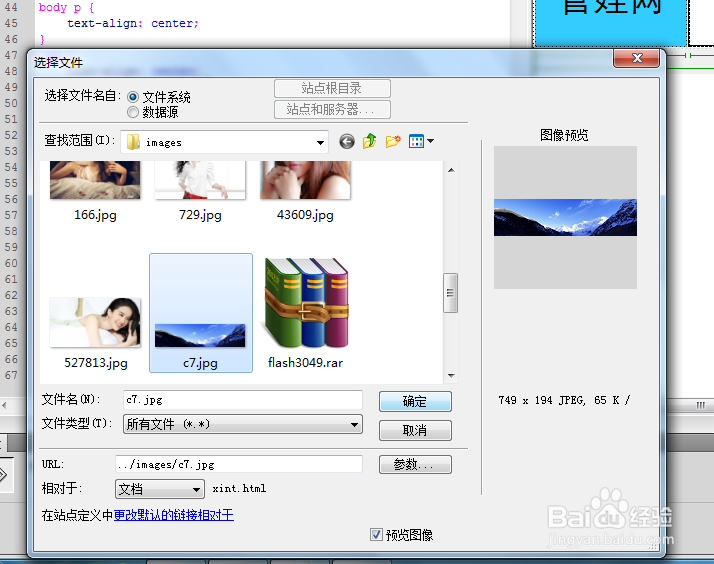
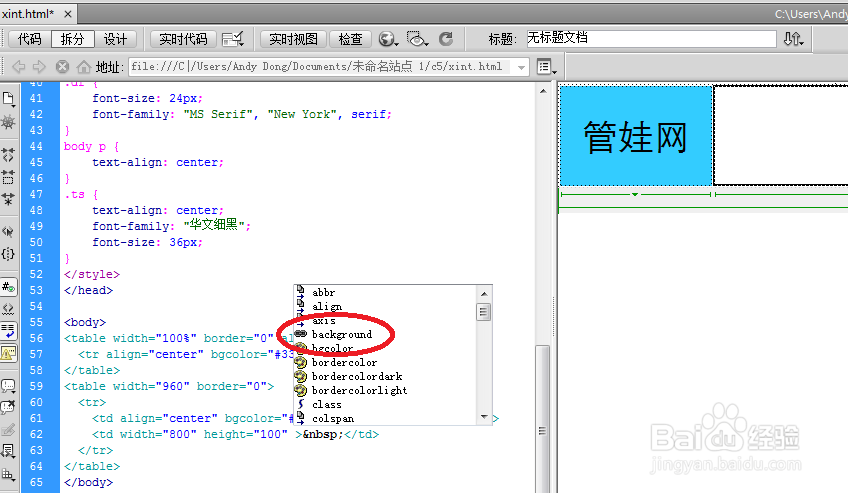
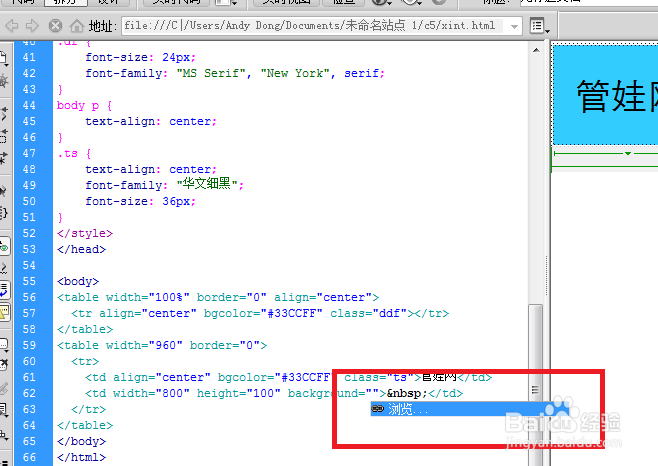
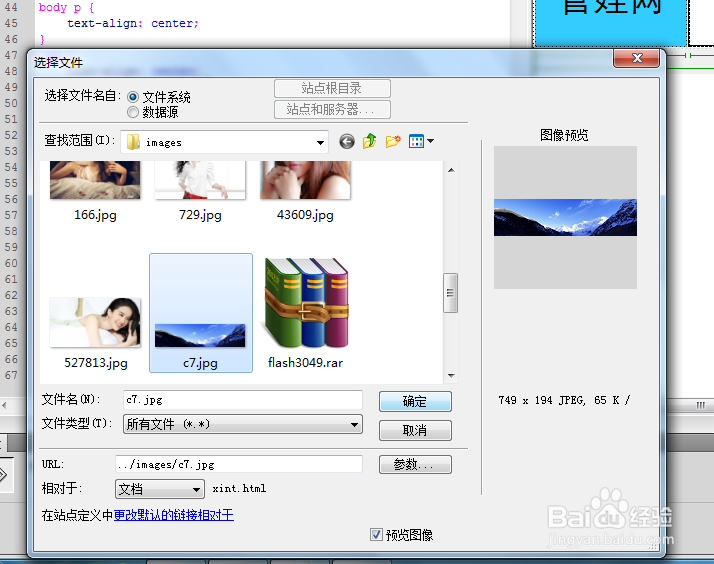
3/6设置第二个表格的背景图片,点击拆分显示,在表格大小代码后面空格,选择background,在出现的浏览中选择要添加的背景图片。



 4/6
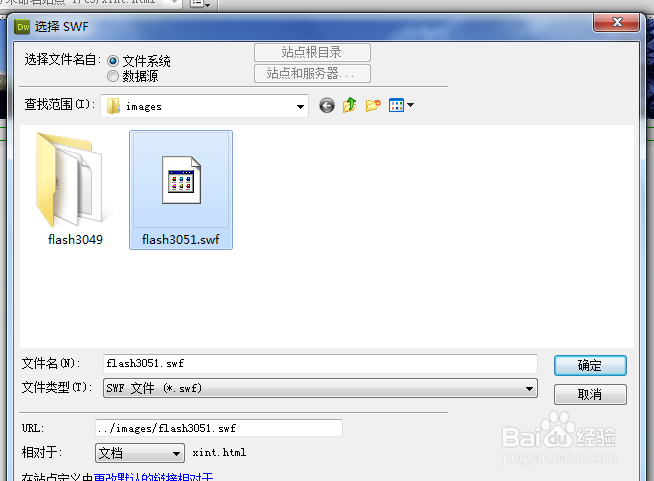
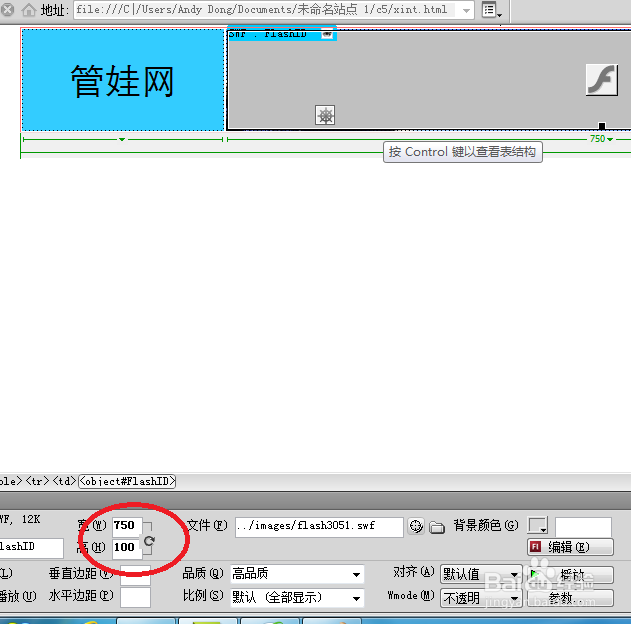
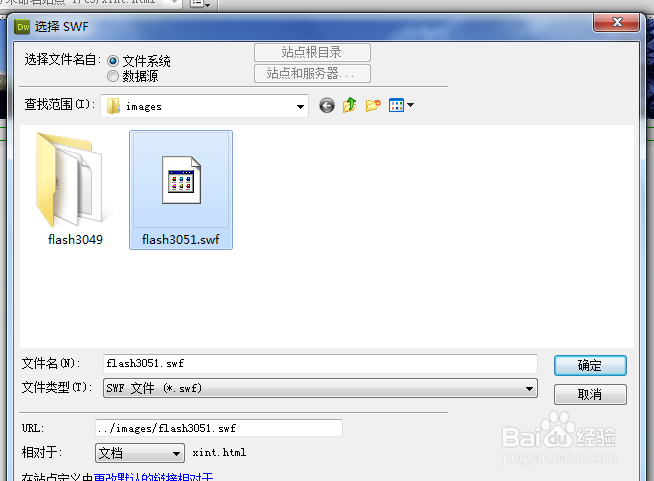
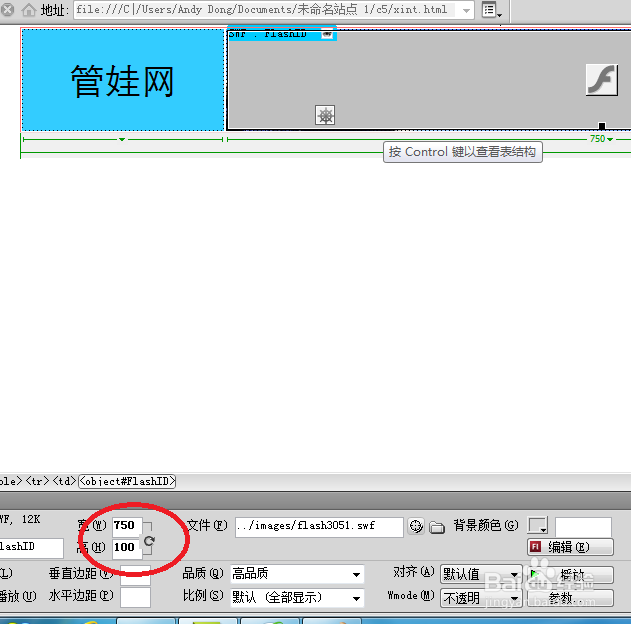
4/6在第二个表格插入flash动画。光标放置在第二个表格中,点击插入\媒体wf。选择要插入的动画。并设置动画的宽和高与表格的宽和高相同。


 5/6
5/6设置动画的显示为透明。只有这样才使得动画不至于覆盖背景图片。
 6/6
6/6这样一个含有动画的网页头就设置好了,点击F12预览。
dreamweaver插入版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_66269.html
上一篇:使用Python编写斐波那契数列
下一篇:苹果手机可以充值公交卡吗
 订阅
订阅