AdobeDreamweaver如何使用实时预览功能?
来源:网络收集 点击: 时间:2024-01-25【导读】:
AdobeDreamweaver CC2017的功能非常强大,特别是其中支持的实时预览功能,能够一边编辑一边查看设计内容,对于我们调整程序结构非常有帮助。工具/原料moreAdobeDreamweaver CC2017方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 软件DREAMWEAVERDW实时预览
软件DREAMWEAVERDW实时预览
首先AdobeDreamweaver的版本一定是CC2014以上的版本才有实时预览功能,如果版本号过低时无法使用该功能的。
版本不够的可以百度一下,有很多资源下载。
 2/7
2/7下载安装好之后,开始运行程序。
 3/7
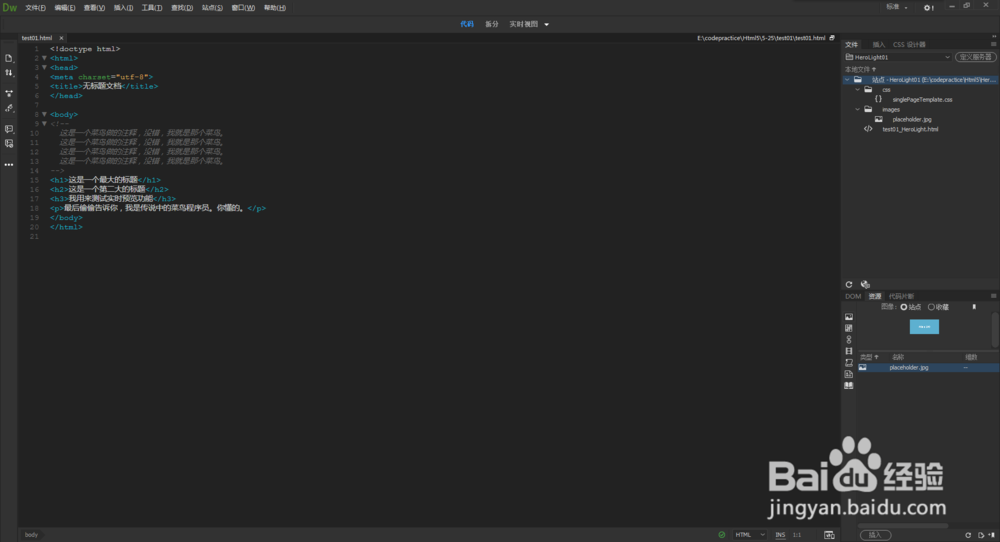
3/7这里我们随便写了一个简单的html文件,准备开始实时预览功能。
 4/7
4/7依次点击【编辑】——【首选项】。
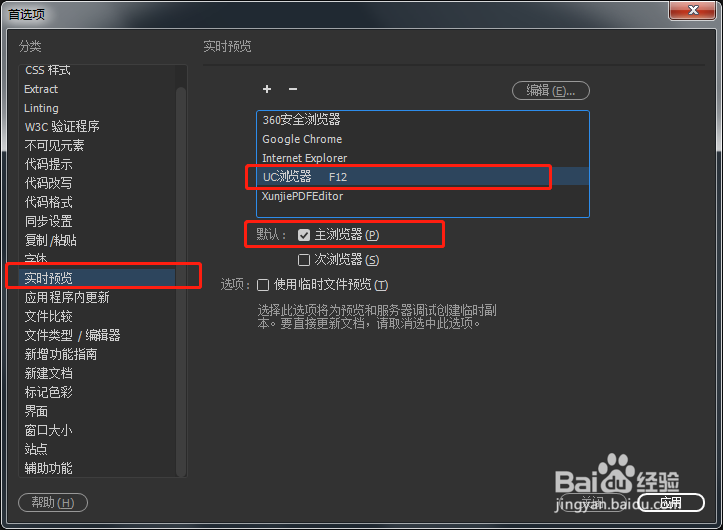
 5/7
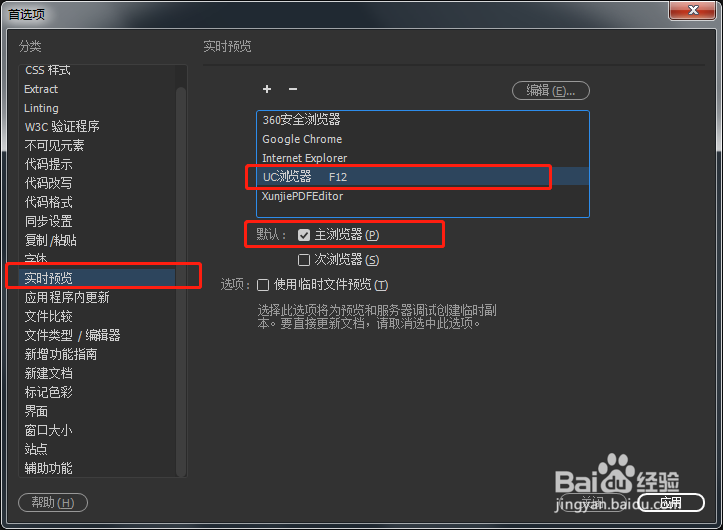
5/7在弹出的窗口中选择【实时预览】,右侧的浏览器中选择我们常用的浏览器即可,并在默认选项那里勾选主浏览器,设置好了之后点击应用并关闭。
 6/7
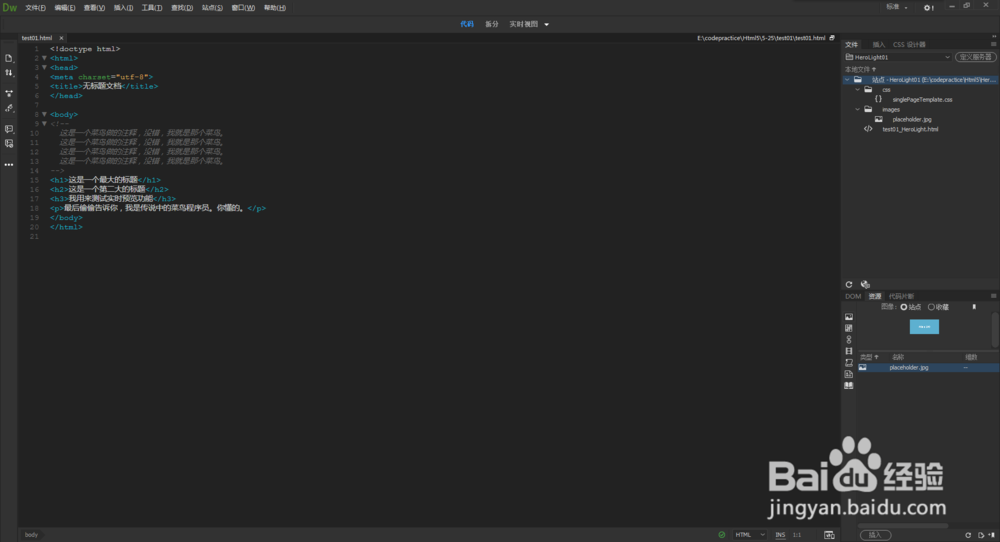
6/7然后点击右下角的实时预览图标,如图所示。
选择自己想预览的浏览器,系统就会自动使用你选定的浏览器进行预览。
也可以使用快捷键F12来进行实时预览。
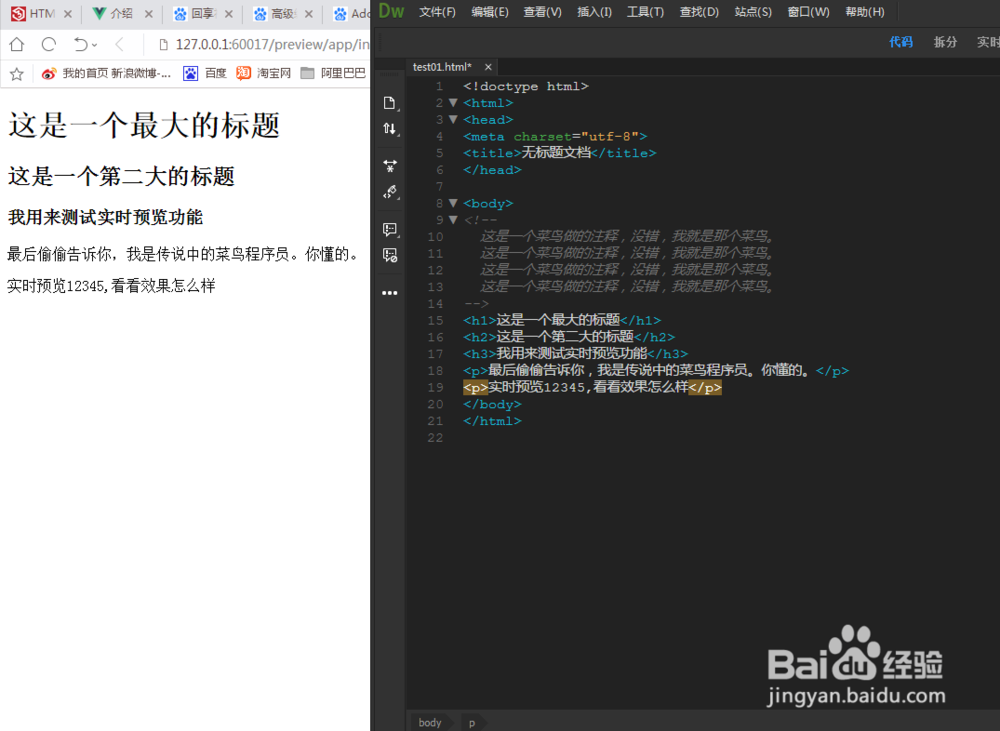
 7/7
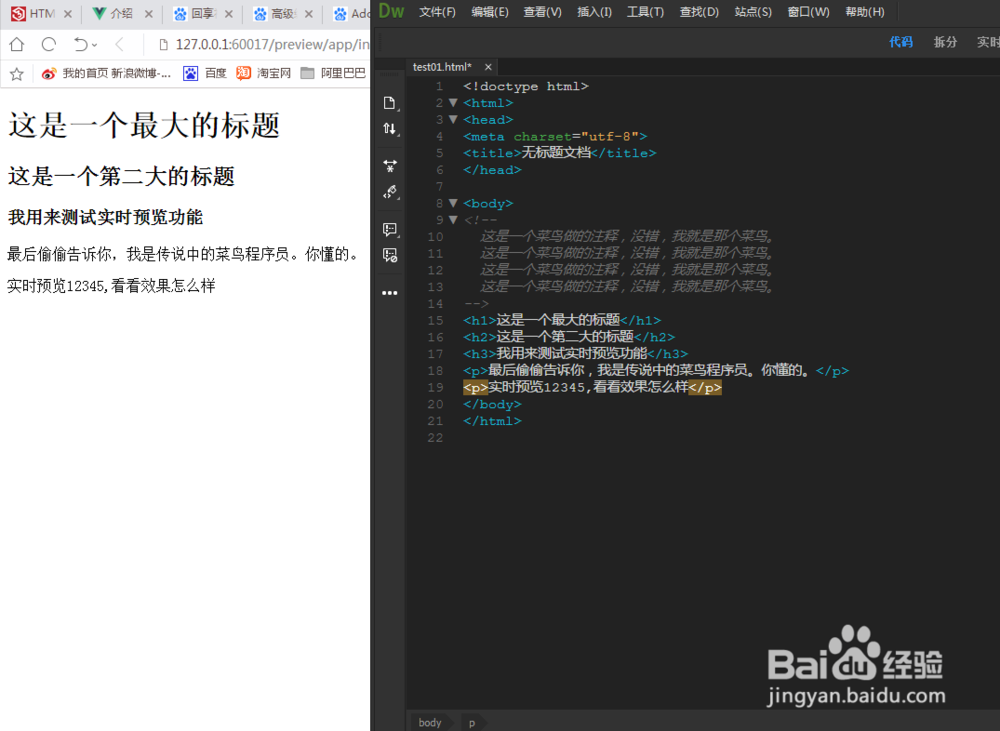
7/7在代码区调整一下内容试试,会发现浏览器中的预览内容会同步实时更新。
 软件DREAMWEAVERDW实时预览
软件DREAMWEAVERDW实时预览 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_6627.html
上一篇:microsoft store下载路径怎么更改
下一篇:天刀房屋无脑出紫攻略
 订阅
订阅