css @keyframes 规则的使用
来源:网络收集 点击: 时间:2024-05-03【导读】:
CSS @keyframes 规则用于创建动画效果,通过定义动画的关键帧,即开始和结束状态。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 CSS
CSS
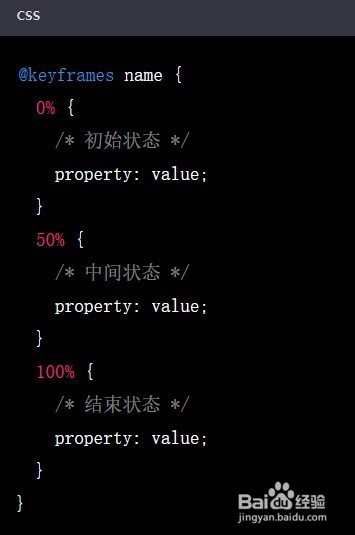
创建 @keyframes 规则。
定义关键帧名称和动画时间。
 2/4
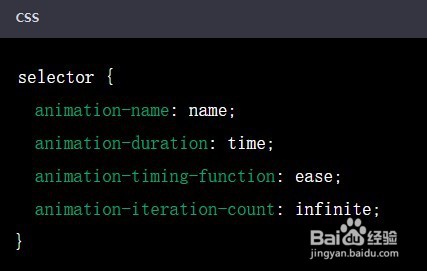
2/4将关键帧应用到元素。
定义元素选择器和动画名称。
 3/4
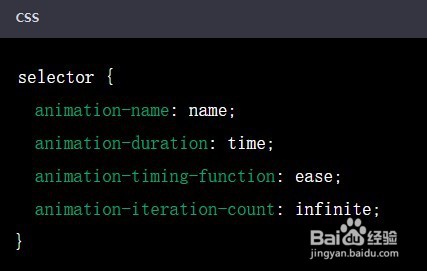
3/4定义动画效果。
指定要变化的 CSS 属性和值。
 4/4
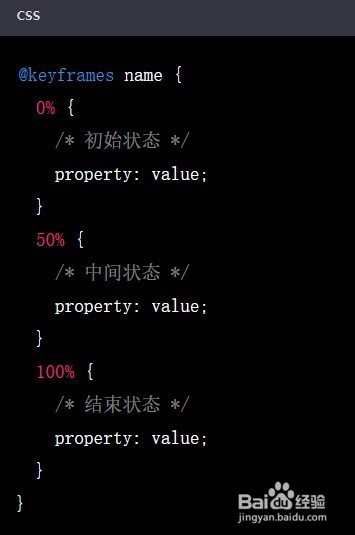
4/4运行代码和调整动画效果。
使用浏览器预览动画效果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_665641.html
上一篇:元宵灯笼怎么制作
下一篇:怎样在Labplus中制作小猫旋转克隆动画
 订阅
订阅