微课程制作--开启信封
来源:网络收集 点击: 时间:2024-05-03【导读】:
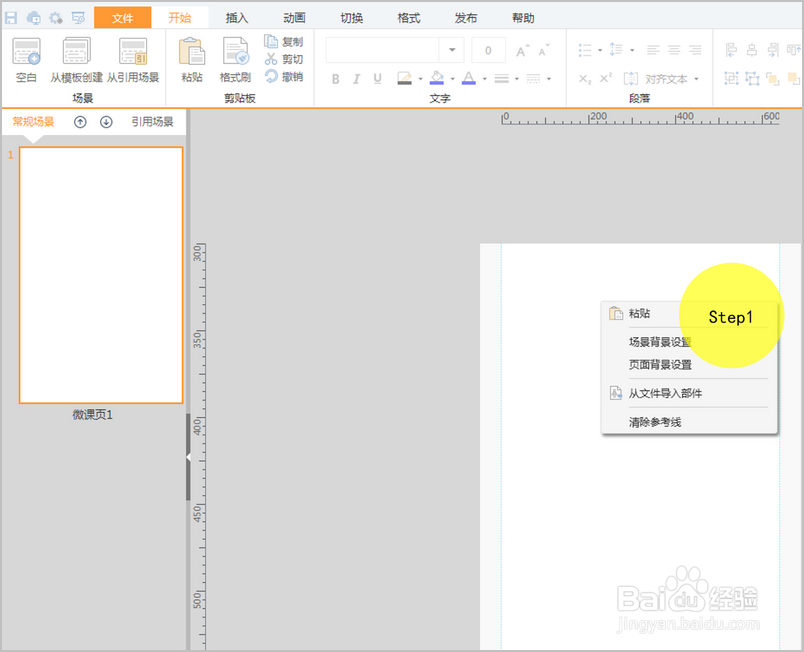
有客户问小编动图是怎么做的,今天小编就给大家带来这样一个信封开启的动画,但前提是大家需要自己先准备好相应的序列图片。今天这个图片,下载会在最下方提供给大家,有需要的可自行下载。工具/原料more炫课方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7
 4/7
4/7 5/7
5/7
 6/7
6/7 7/7
7/7
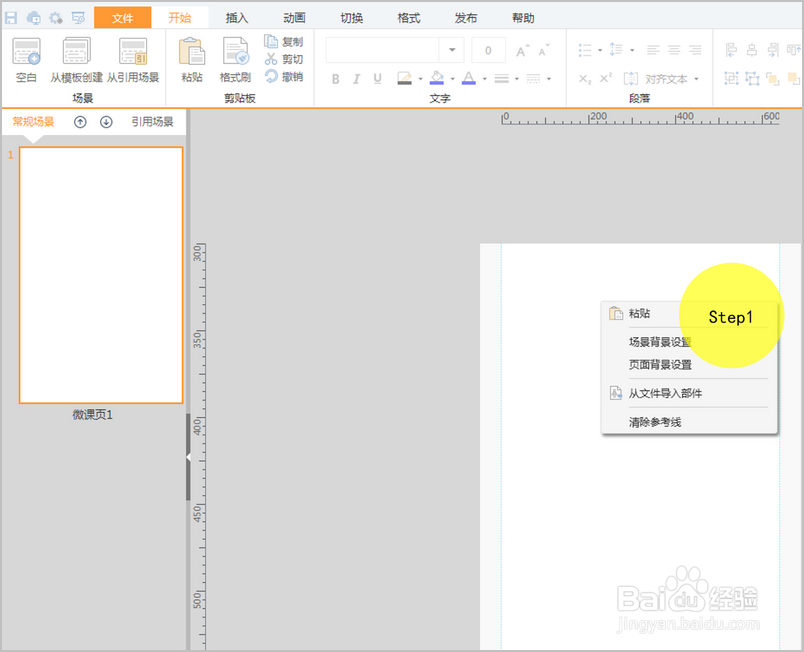
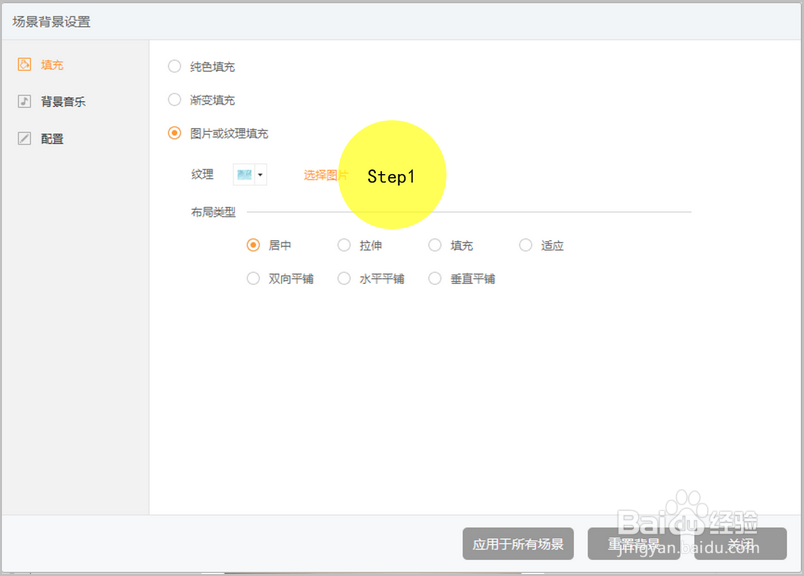
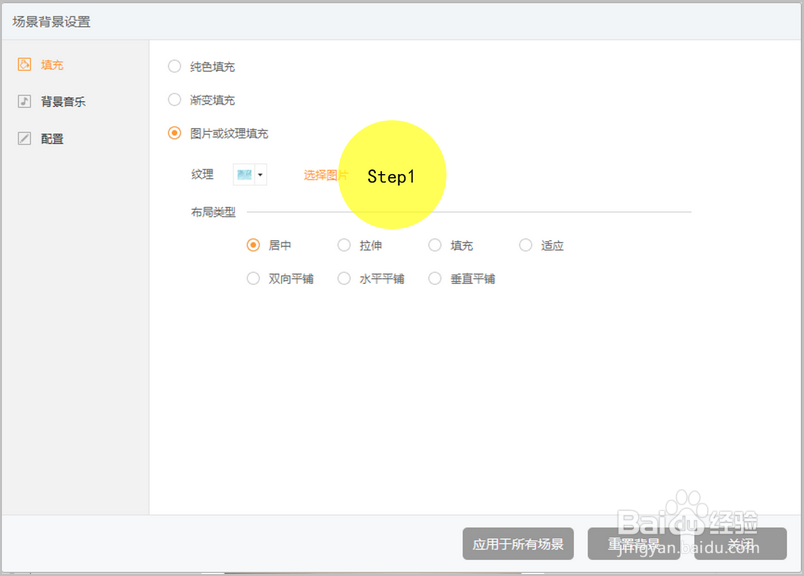
打开炫课专业版,在场景中单击鼠标左键,选择图片或纹理填充--选择图片(我们可以在提供的素材中选择背景图片,或者插入自己本地准备好的背景图片)

 2/7
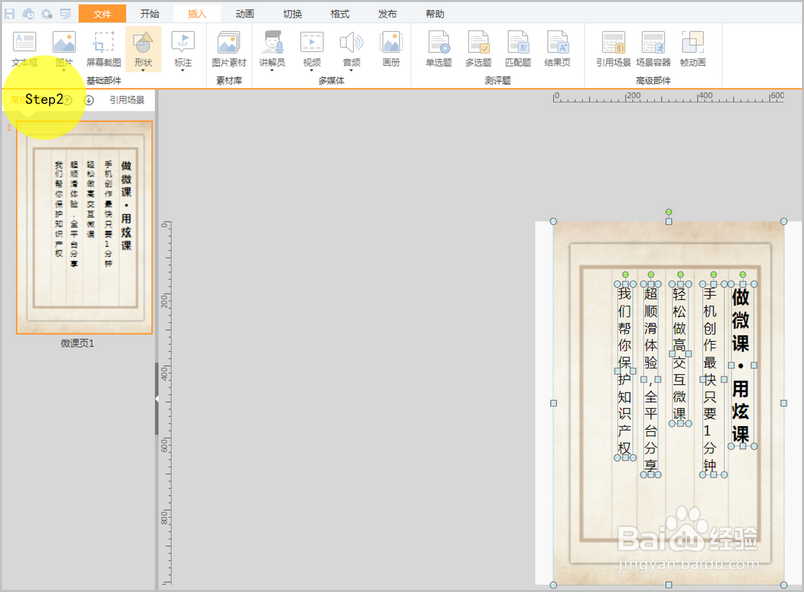
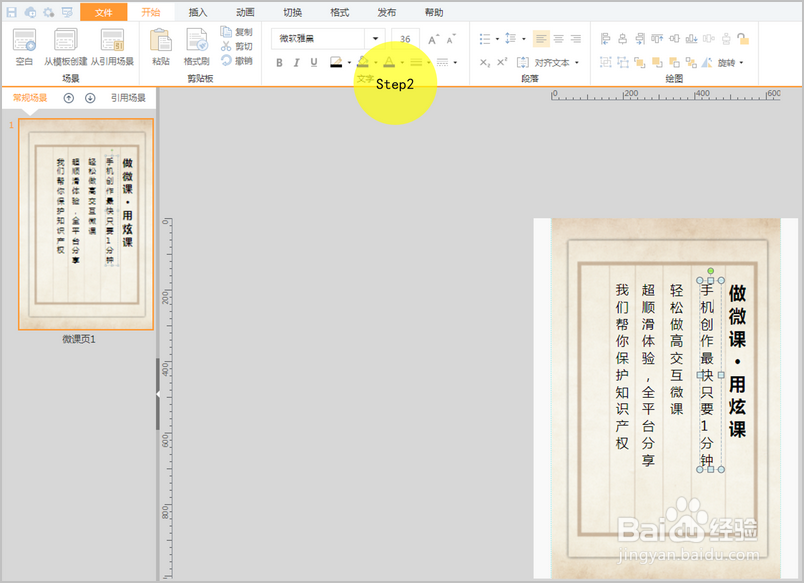
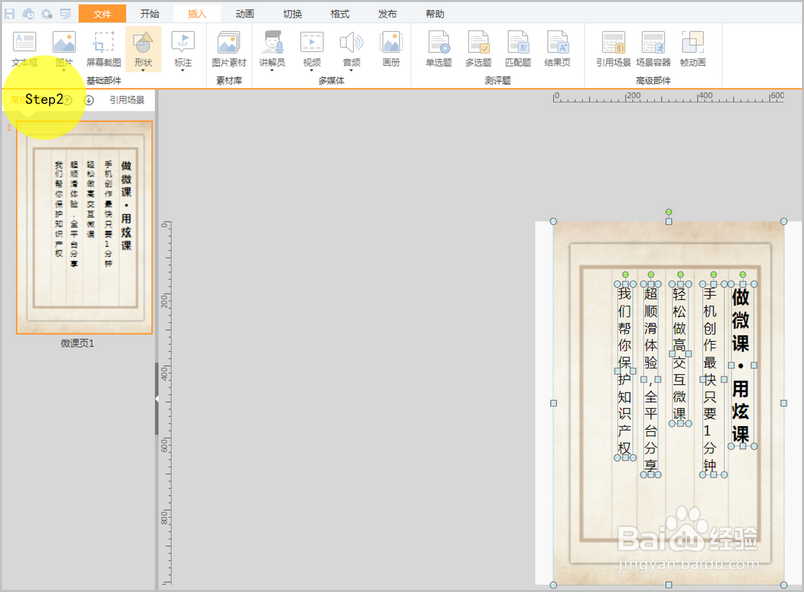
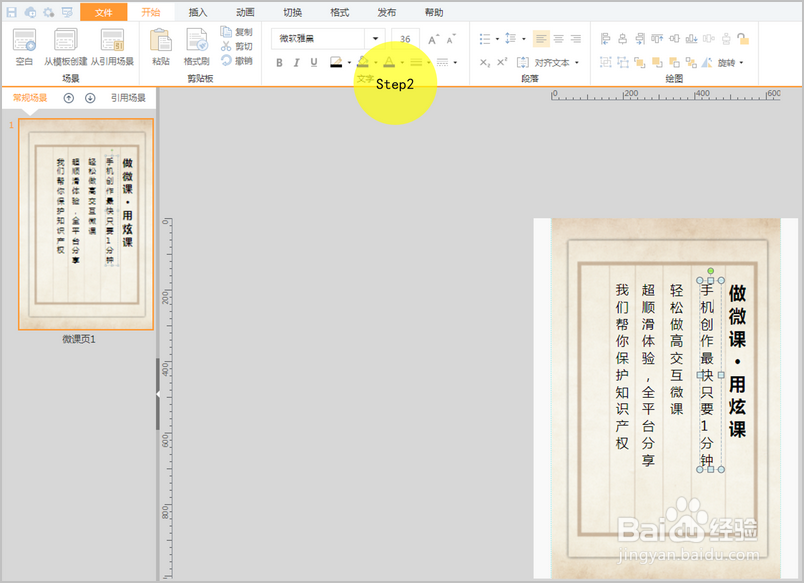
2/7点击插入--图片,插入--文本框,将已经准备好的图片插入到场景中,插入文本框,单独一个字敲回车,写成竖排,通过

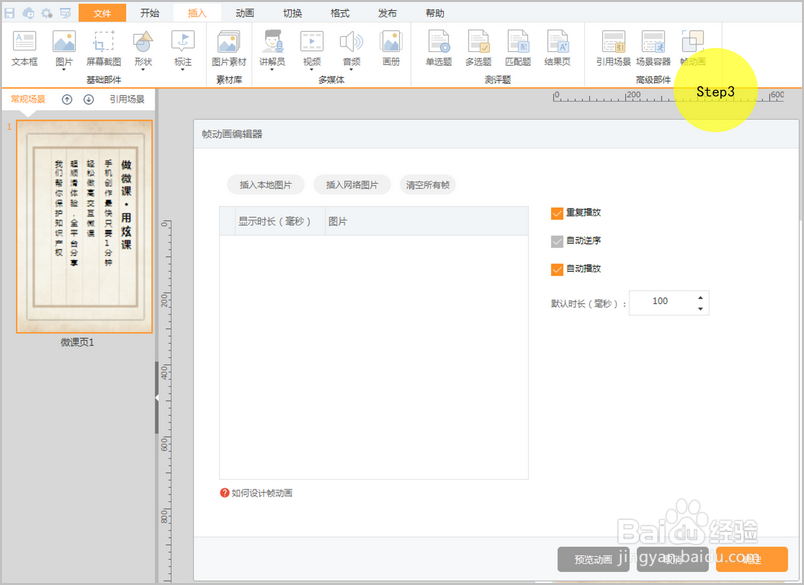
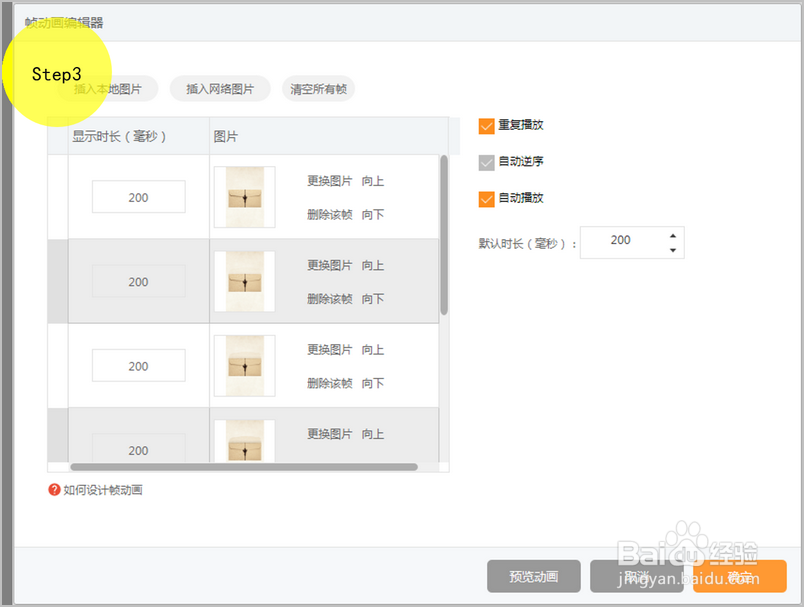
 3/7
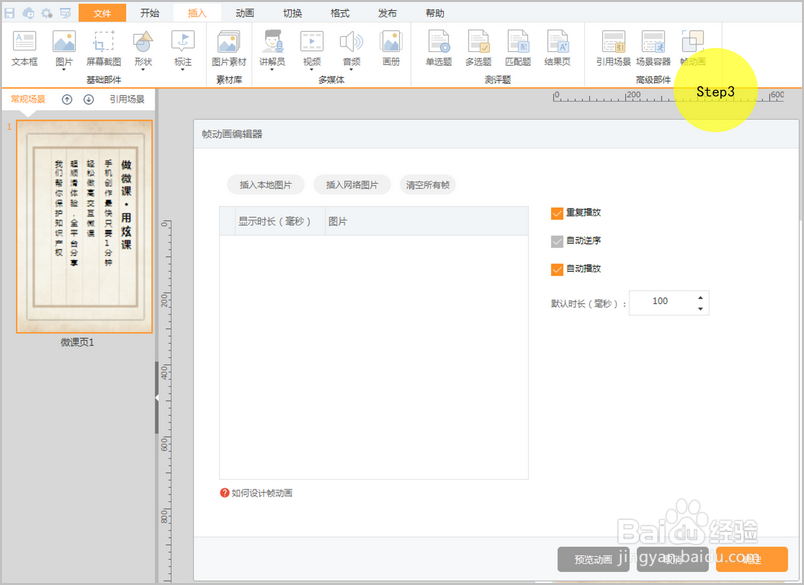
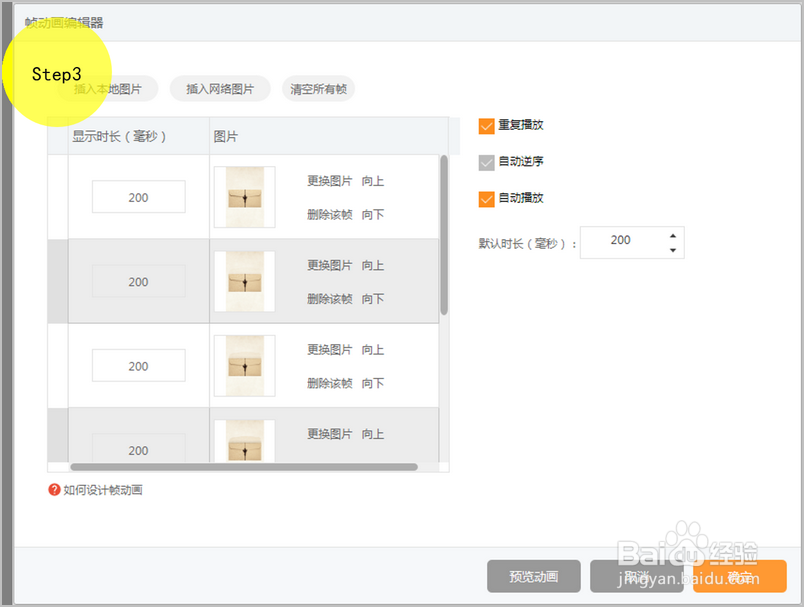
3/7点击插入--帧动画,在帧动画白年纪页面,点击插入本地图片,选择本地已经准备好的一个系列的图片插图到帧动画编辑器中,设置显示时长为200毫秒,这个时长大家可以根据具体需求自己调整,设置完成后点击确定。

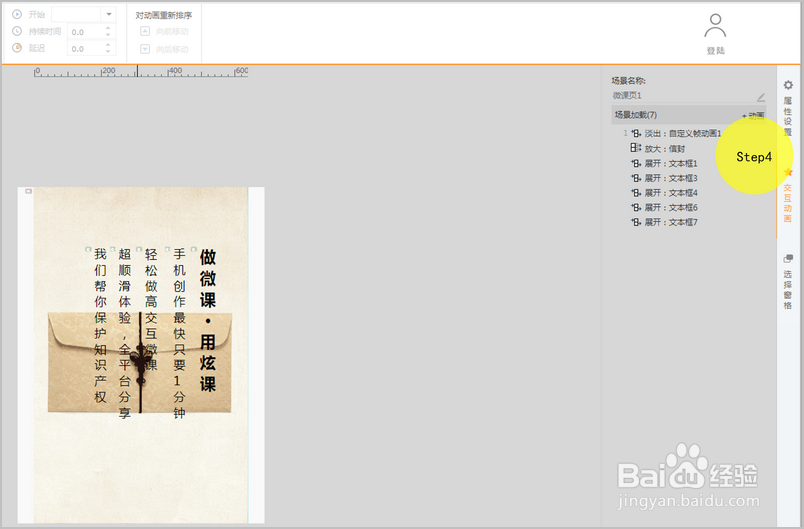
 4/7
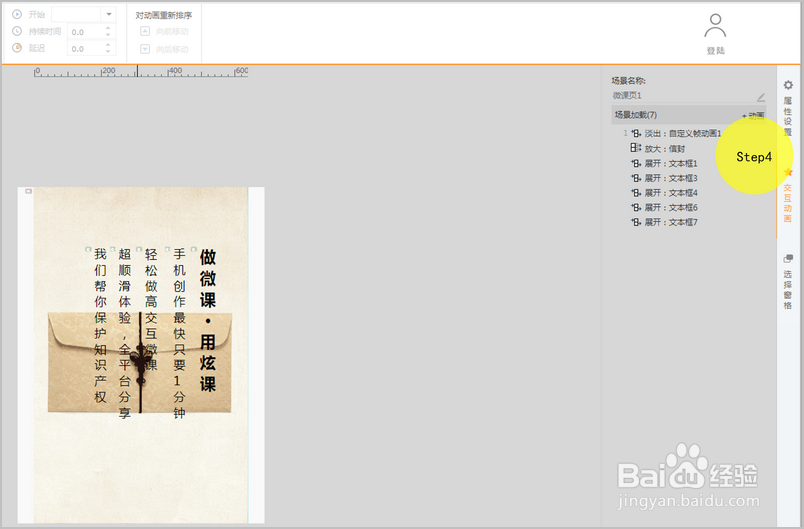
4/7添加元素的进入动画,使画面更加生动。选中元素后,点击右侧交互动画,+动画
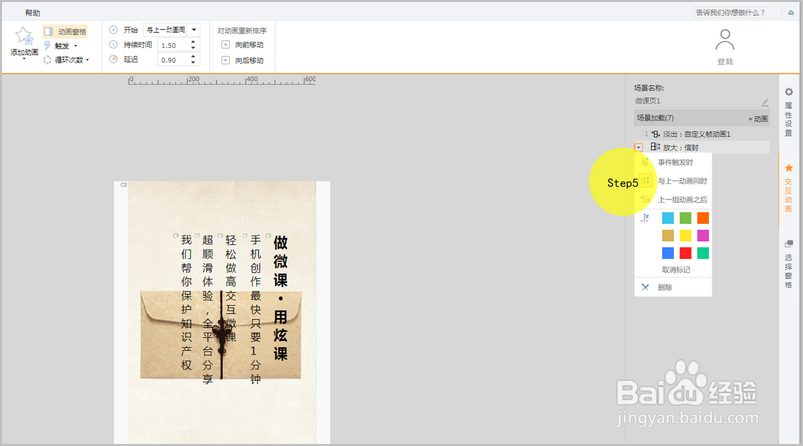
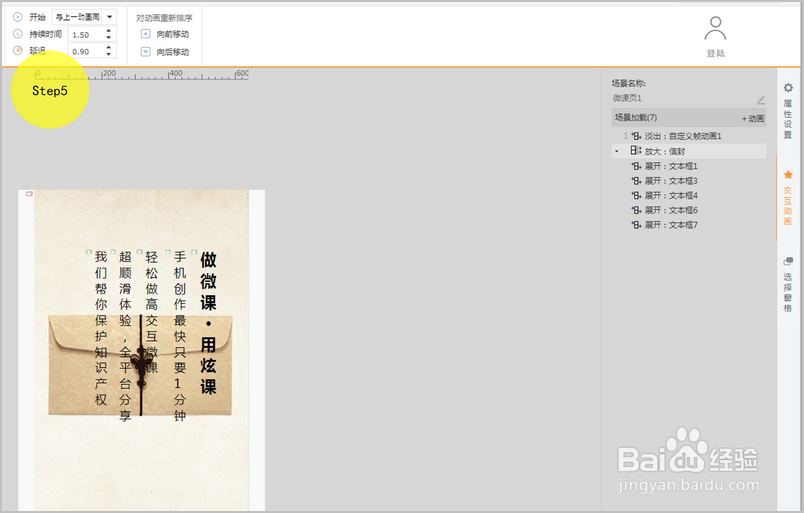
 5/7
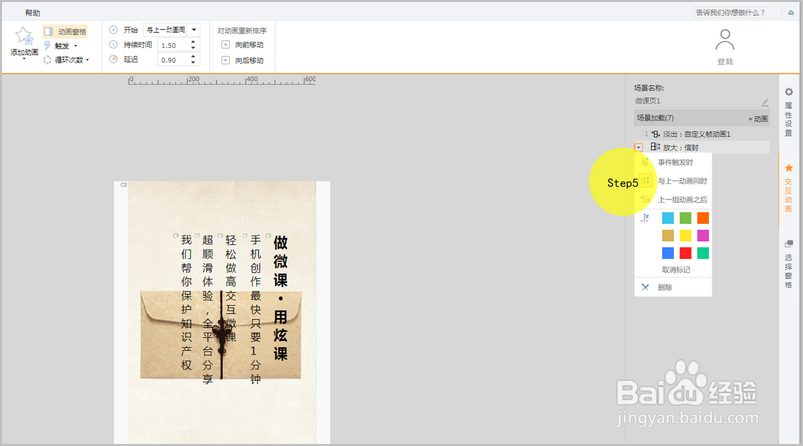
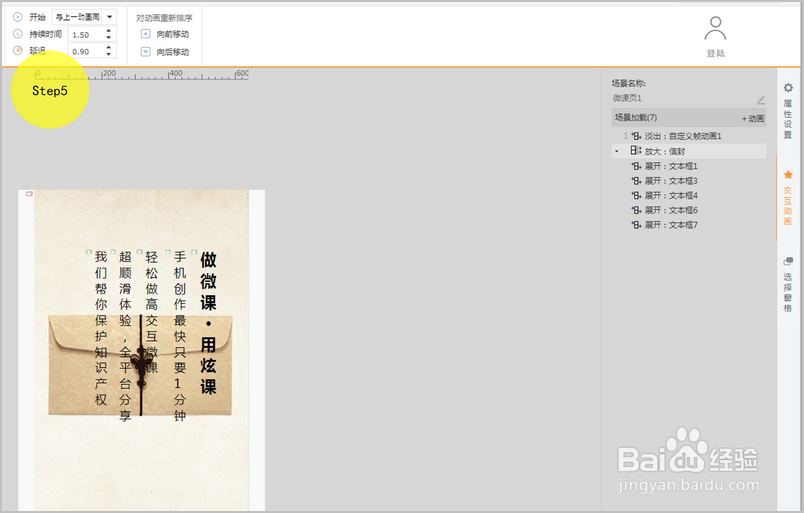
5/7选中动画后,点击前面的小三角,将信封放大的动作设置为上一动画同时,并且因为有帧动画, 帧动画完成需要的时长我们可以通过帧动画编辑页面每张图需要的时长总和进行计算,然后在第一个帧动画的退出动画上写相应的延迟动画,这样就会等帧动画结束后直接帧动画的退出动画。同时执行的信封放大的动画也延迟同样的时间。

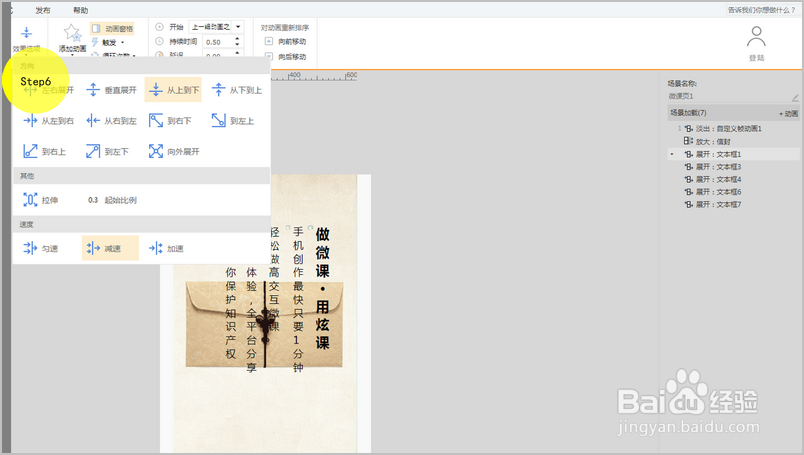
 6/7
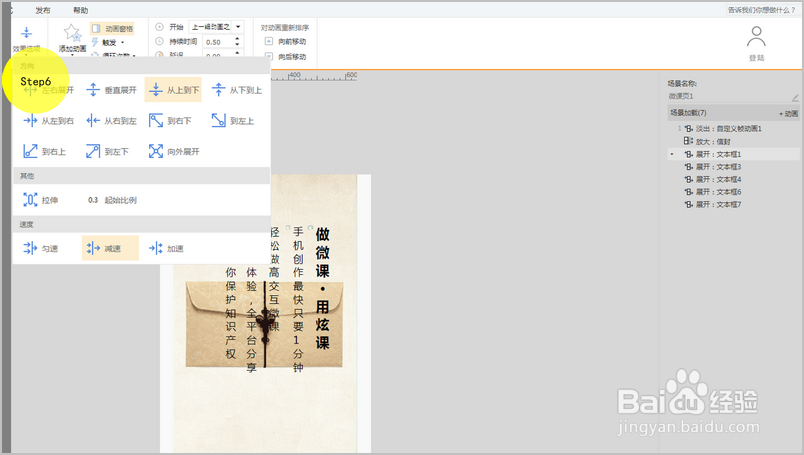
6/7给每个文本框添加展开动画,然后点效果选项--由上到下展开。
 7/7
7/7这样一个信封开启的动画就完成了,想要做动画的小伙伴赶紧试试帧动画功能吧。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_665723.html
上一篇:天气预报通怎样设置语音助手功能
下一篇:ps中如何关闭颜色选项卡
 订阅
订阅