flash动画制作教程小球滚动
来源:网络收集 点击: 时间:2024-05-04首先在自己的电脑上打开浏览器,在浏览器上输入【Adobe Flash CS3】。从而进入官网下载这个软件。
 2/8
2/8我们在电脑桌面上打开flash软件,打开之后场景为默认大小。在设置选项中,我们可以调整合适自己配置。
 3/8
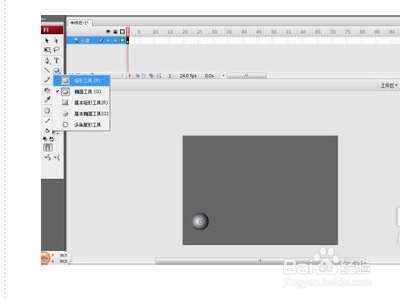
3/8然后我们可以在工具箱中选择椭圆形工具,按住“shift”键,拖动鼠标在场景上的第一帧画个圆圈, 双击图层1,把“图层1”改名为 “小球”。这样一个小球 图示就制作好了。
 4/8
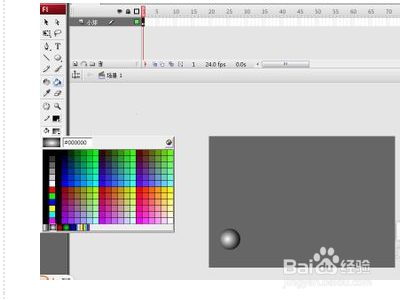
4/8我们在工具栏中选择油漆桶工具,再选择填充颜色为左下方的第二个颜色。这样小球的颜色就设置好了。
 5/8
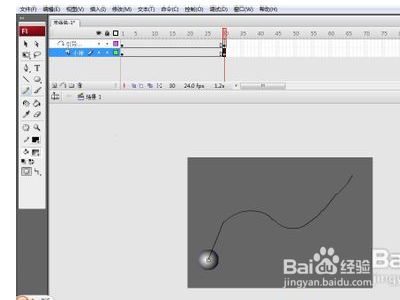
5/8我们可以点击添加引导层按钮,在引导层选中的状态下,在引导层的第一帧处,在场景中用铅笔工具画一条曲线。
 6/8
6/8我们可以在这个引导层的第30帧处插入关键帧,这样小球的运动轨迹就设置出来了。
 7/8
7/8我们在小球这个图层的第10帧处,右击鼠标,选择创建补间动间动画。从而达到动画的效果。
 8/8
8/8最后我们按Ctrl+Entert 快捷键,进行测试动画。这样我就可以看到自己所制作的动画。
 总结1/1
总结1/11、我们在自己的电脑上浏览器下载这个【Flash】软件。
2、通过引导层动画的引导线,可以画成任意的形状,我们只要两端不要闭合就可以。
3、我们把要移动的目标的中心放在引导线的起始位置,和终止位置上就可以了。
注意事项使用这个【Flash】软件的时候我们要阅读它的使用手册,这样才可以更好的上手制作。
我们在做引导层动画时,被移动的小球的第一帧位置跟最后一帧的位置,要把小球的中心点放在路线的端点处。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_667458.html
 订阅
订阅