如何利用flash制作遮罩图片切换动画
来源:网络收集 点击: 时间:2024-05-04【导读】:
利用flash制作图片的切换动画,这里主要使用了遮罩层功能,现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。工具/原料moreflash8方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 FLASH遮罩层动画制作动画形状补间
FLASH遮罩层动画制作动画形状补间
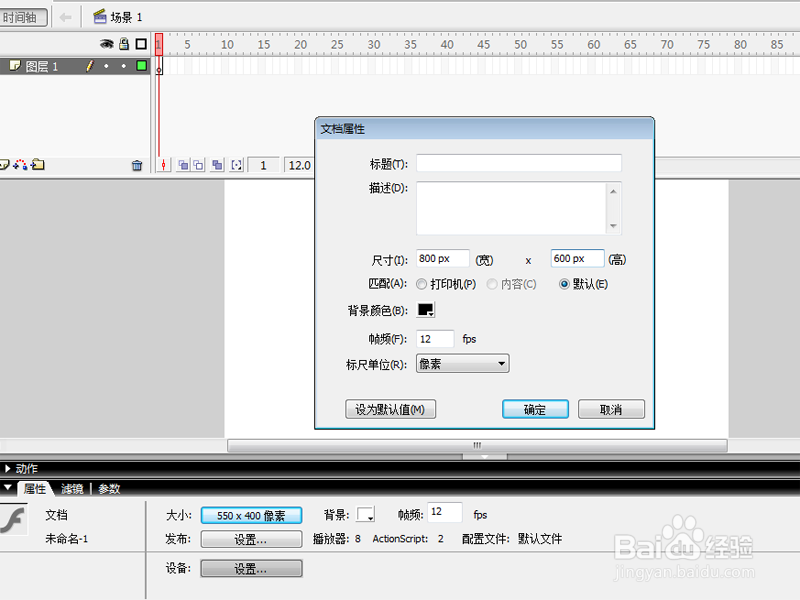
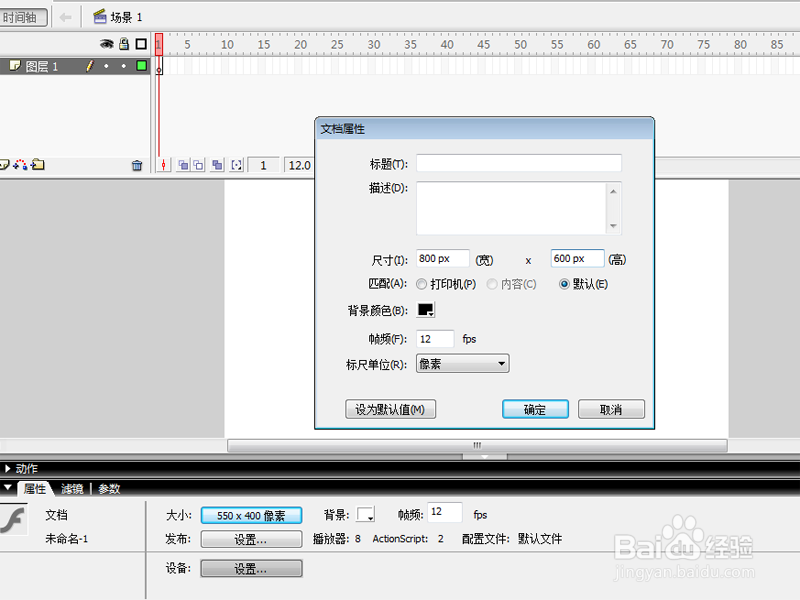
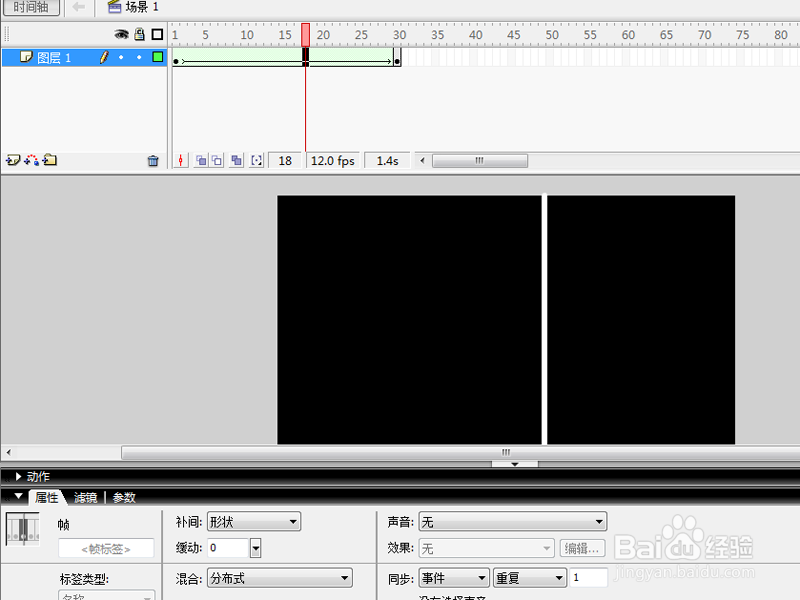
首先启动flash8,新建一文档,设置大小为800*600,帧频为12fps,背景颜色为黑色。
 2/10
2/10选择工具箱里的直线工具,设置粗细为10像素,颜色为白色,绘制一条高600的直线,并设置左对齐。
 3/10
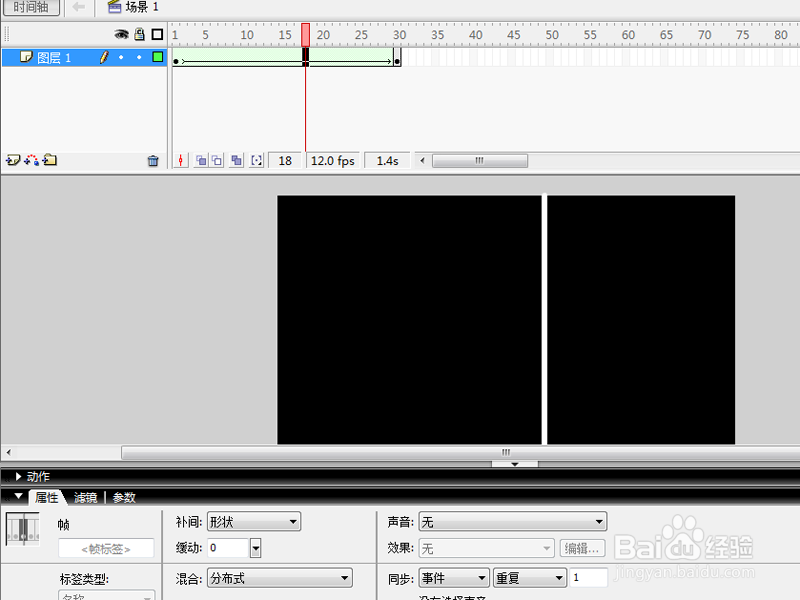
3/10在30帧处按f6键插入关键帧,并将直线移动到右边,设置右对齐,选择1-30之间的任意一帧,修改属性面板中的补间为形状。
 4/10
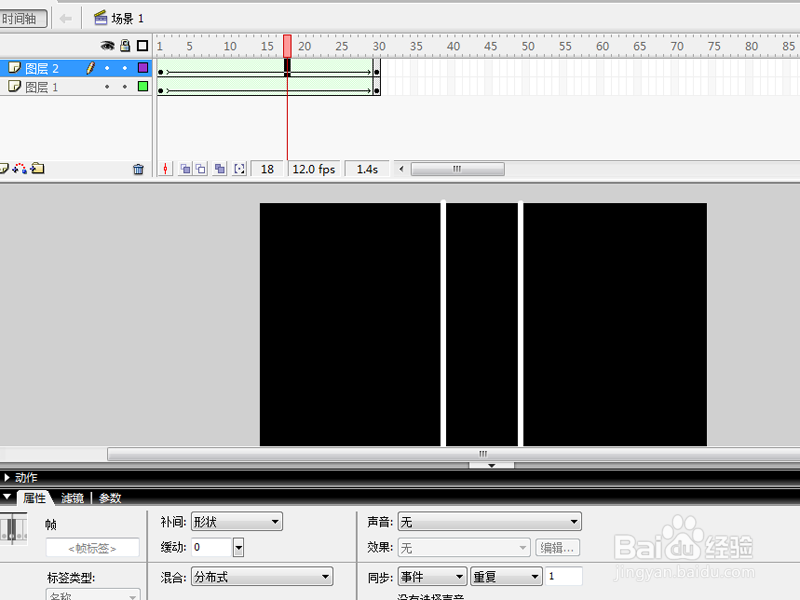
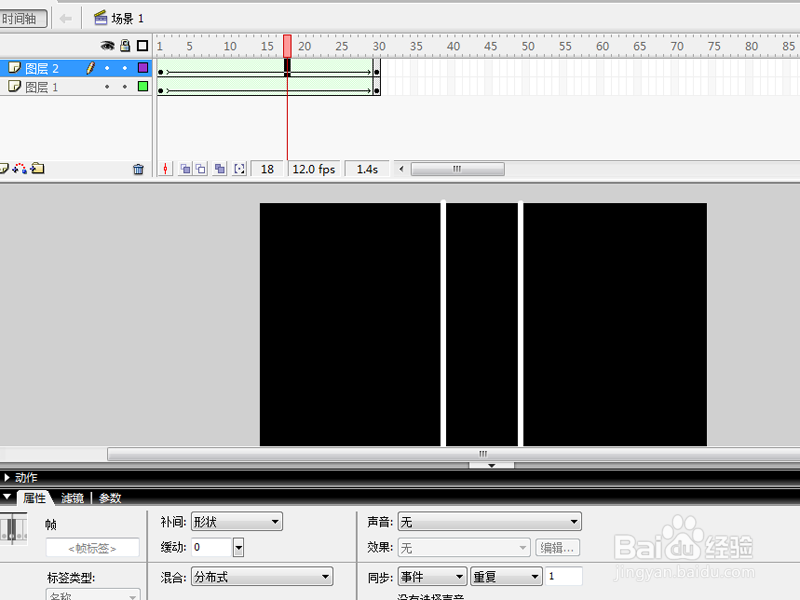
4/10新建图层2,采用同样的方法绘制一条直线,放置在右侧,重复步骤3创建形状补间动画。
 5/10
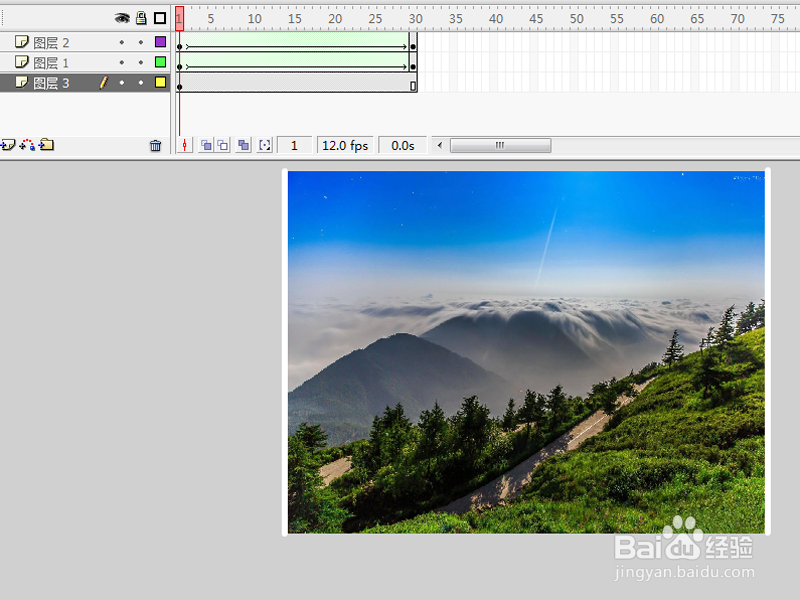
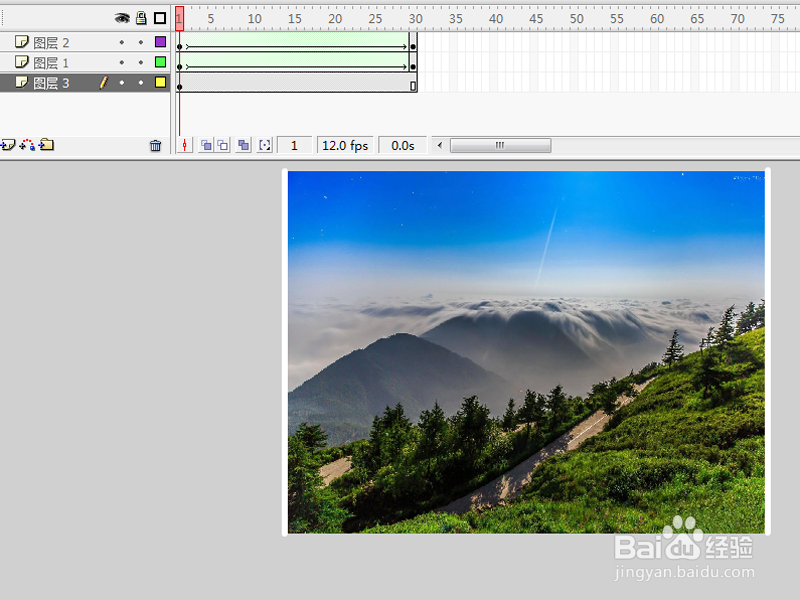
5/10新建图层3,放置最底下,执行文件-导入-导入到舞台命令,将事先准备好的图片导入,设置大小为800*600,全居中。
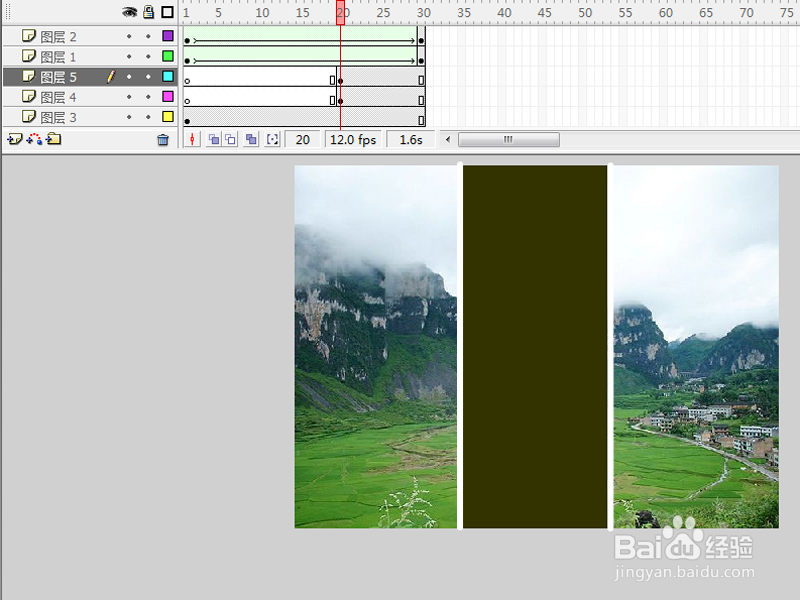
 6/10
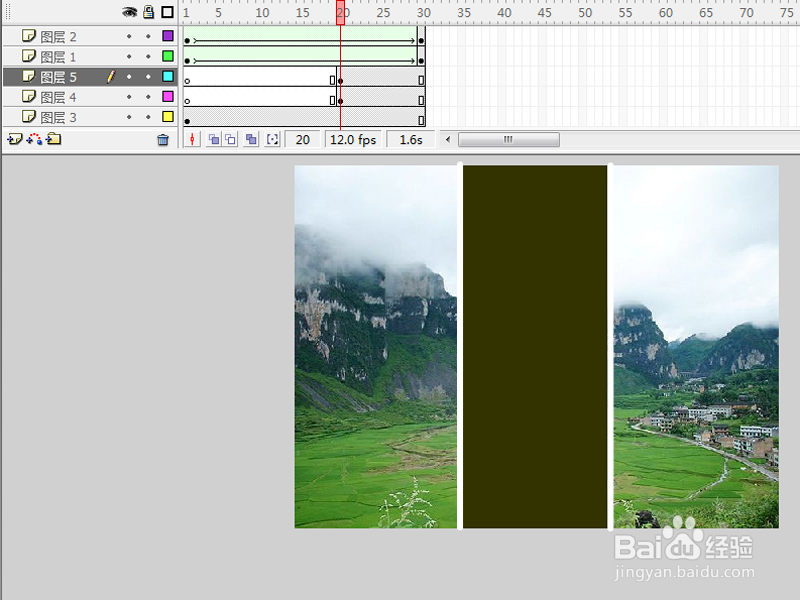
6/10新建图层4在第20帧插入关键帧,执行文件-导入-导入到舞台命令,导入事先准备好的一张图片,设置全居中,在30帧处插入关键帧。
 7/10
7/10新建图层5,在20帧处插入关键帧,选择工具箱里的矩形工具绘制一个矩形,使左右和直线对齐。
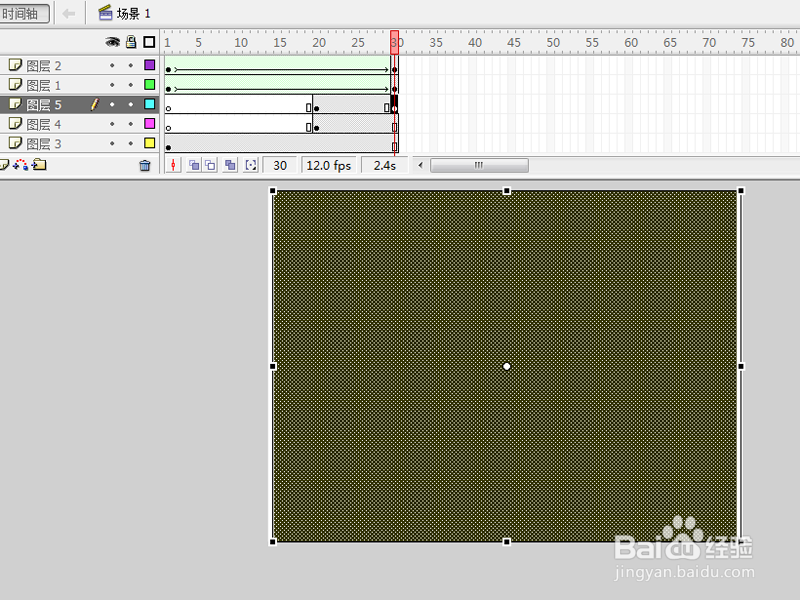
 8/10
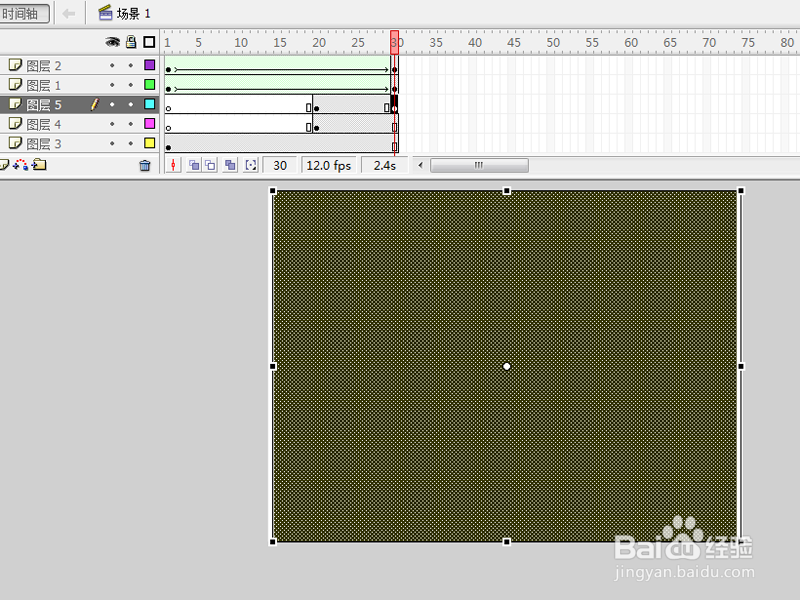
8/10在30帧处插入关键帧,选择工具箱里的任意变形工具,修改矩形的大小为800*600,设置全居中,设置属性面板中的补间为形状。
 9/10
9/10右键单击图层5,从下拉菜单中选择遮罩层选项,将图层为设置为遮罩层,下面两个图层设置为被遮罩层。
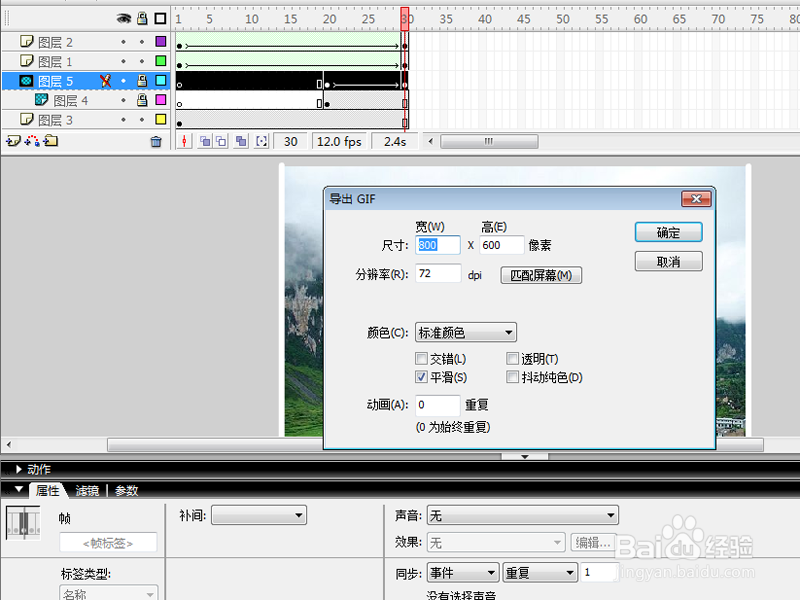
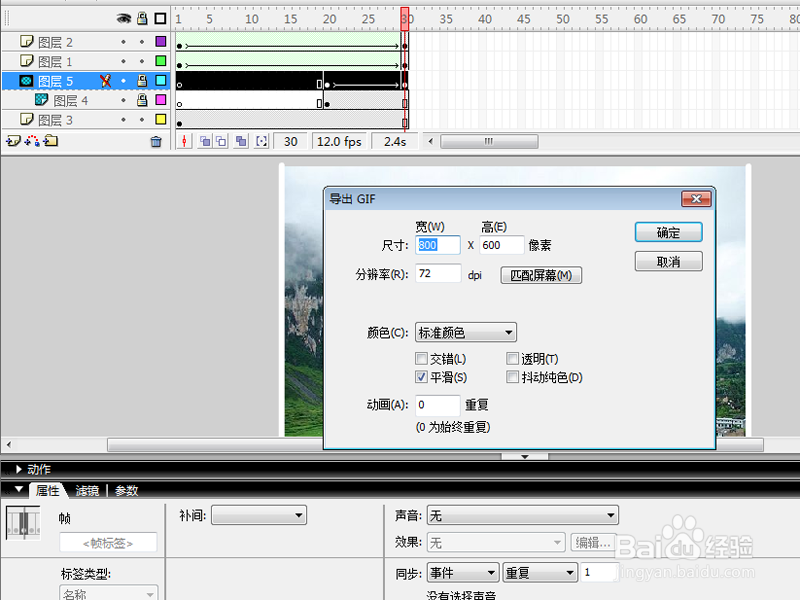
 10/10
10/10执行文件-导出-导出影片命令,在弹出的对话框中输入名称,类型设置为gif动画,点击确定按钮,将文件保存在桌面上即可。
 FLASH遮罩层动画制作动画形状补间
FLASH遮罩层动画制作动画形状补间 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_667720.html
上一篇:云集如何申请余额提现
下一篇:便签怎么调整文字大小
 订阅
订阅