jq 设置select选中第一个
来源:网络收集 点击: 时间:2024-05-04打开前端编辑软件,新建一个html文件。如图:
 2/5
2/5在html代码页面新建标签:
1.新建一个点击按钮,然后给这个按钮添加一个点击事件;
2.在新建的按钮标签后面创建一个div标签,然后给这个标签创建一个id;
3.在div标签里新建一个select下拉菜单。如图:
代码:
input type=button value=清空 onclick=clearSelect();/div id=testselect name=option value=0请选择下拉菜单/optionoption value=1选择1/optionoption value=2选择2/optionoption value=3选择3/option/select/div
 3/5
3/5添加点击事件。
1.引入jquery库;
2.新建一个script标签,在这个标签里面创建点击事件。
代码:scriptfunction clearSelect(){$(#test select).each(function(){$(this).find(option).eq(0).prop(selected,true)})}/script
 4/5
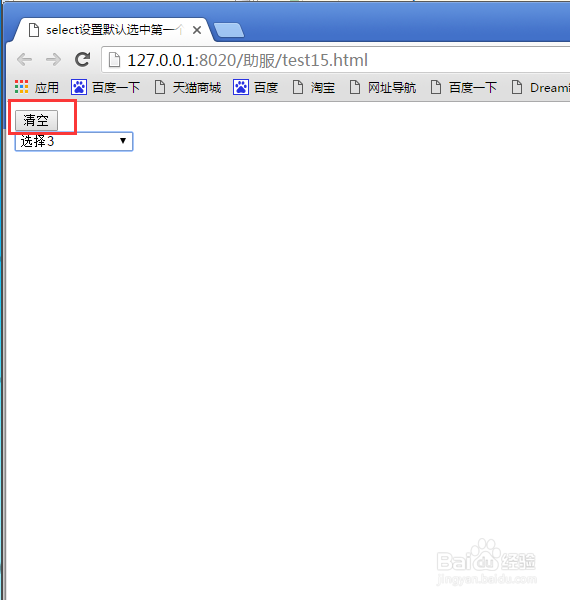
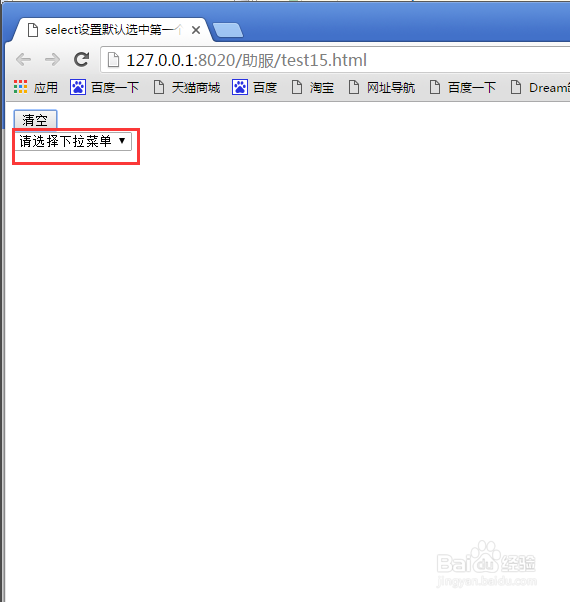
4/5保存html文件后使用浏览器打开,选择select下拉菜单,然后点击按钮就会看到select默认选中第一个。


 5/5
5/5所有代码,可以直接把所有代码复制到新建的html文件上,添加query库保存后运行即可看到效果。
所有代码:
!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleselect设置默认选中第一个/titlescriptfunction clearSelect(){$(#test select).each(function(){$(this).find(option).eq(0).prop(selected,true)})}/script/headbodyinput type=button value=清空 onclick=clearSelect();/div id=testselect name=option value=0请选择下拉菜单/optionoption value=1选择1/optionoption value=2选择2/optionoption value=3选择3/option/select/div/body/html
注意事项由于百度经验不能引入jquery宽,所以复制所有代码粘贴添加jquery库,保存后运行即可看到效果
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_668325.html
 订阅
订阅