用PS做导航条
来源:网络收集 点击: 时间:2024-05-04打开PS,像制作普通图片一样制作一个导航条图片。
 2/11
2/11图片做好后,在PS中选择切片工具。
 3/11
3/11用鼠标均匀地拉出各个切片部分(我这里是八等份)。
 4/11
4/11这时,切换到“切片选择工具”。
 5/11
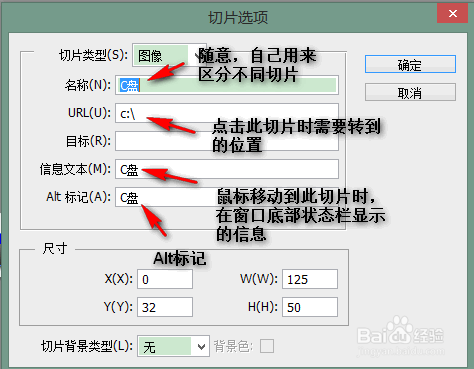
5/11在一个切片上双击。在弹出的窗口中,分别填写好名称、URL、信息文本、Alt标记。
各部分功能解释如下:
名称:随意,方便自己识别。
URL:当鼠标点击此切片时,要转到的位置(不仅可以是本地电脑上的位置,也可以是网络位置)。
信息文本:当鼠标移动到此切片时,在浏览器底部状态栏显示的提示文字。
Alt标记:Alt 标记。
 6/11
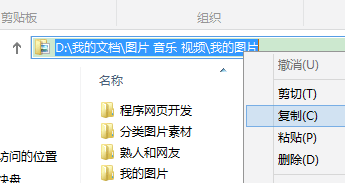
6/11在这里,介绍下获得URL的方法。比如我想获得图片这个切片的URL,就在自己电脑上打开图片所在的文件夹,然后复制标题栏的路径过去即可。
按同样的方法,填写好各个切片的信息。
 7/11
7/11全部完成后,点击菜单“文件”-“存储为Web所用格式”。
 8/11
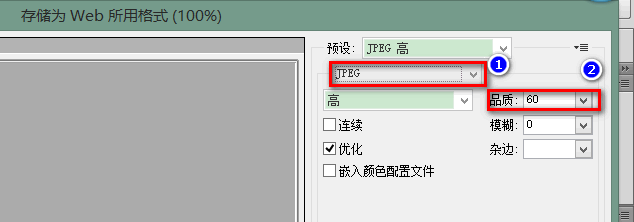
8/11在”存储为Web所用格式“窗口中,将图片格式改为 JPEG,品质改为 60(当然你也可以把品质改为 100,这样图片效果就更好了,不过图片会稍微大一些)。这样做的目的是为了做出来的导航条比较美观。
 9/11
9/11在保存对话框中,选择一个不含中文的文件名(可以是数字或字母),然后在格式中选择“HTML和图像”,最后单击保存。
 10/11
10/11这时,有可能会弹出一个提示框,单击“取消”忽略即可。
 11/11
11/11保存成功后,会新增一个images文件夹和一个html文件。
 二、使用导航条1/2
二、使用导航条1/2在 html 文件上右击,选择“打开方式”,然后使用“IE浏览器”打开(如果你电脑上只装有IE浏览器,直接双击也可以)。
 2/2
2/2这时,我们在导航条上相应的文字处单击,就可以自动跳到指定的位置去了(例如我单击“编程书库”,就自动跳到我的编程书库文件夹)。

 注意事项
注意事项注意最好使用IE浏览器运行做好的html文件,虽然用其他浏览器打开也可以,但是没有IE的显示效果好,因为Windows系统的默认浏览器是IE。
导航条版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_668988.html
 订阅
订阅