Animate如何调整元件的相对位置
来源:网络收集 点击: 时间:2024-05-04【导读】:
Animate如何调整元件的相对位置?品牌型号:电脑.系统版本:电脑.软件版本:Animate CC 2018软件.方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8
 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 总结:1/1
总结:1/1
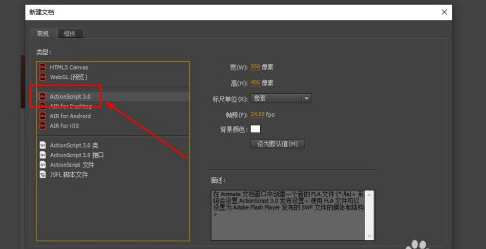
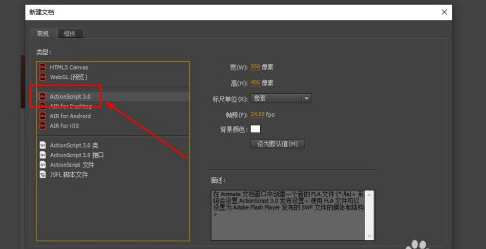
打开软件,新建一个Actionscript3.0文档。
 2/8
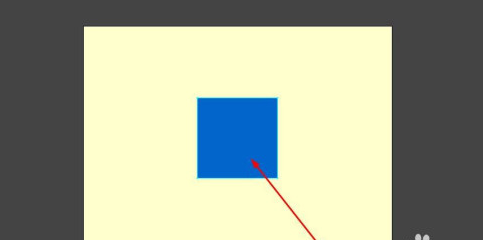
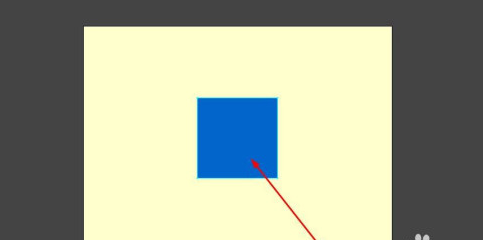
2/8在工具栏找到矩形工具,然后在舞台上绘制一个正方形
 3/8
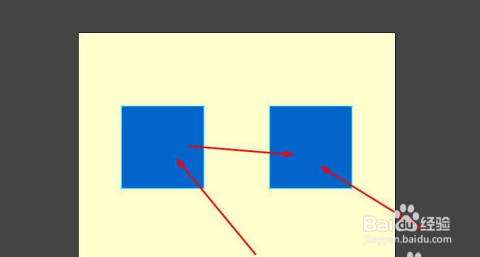
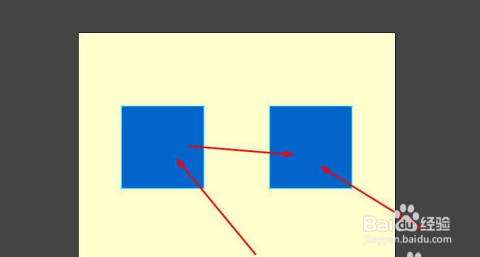
3/8再复制一个正方形出来
 4/8
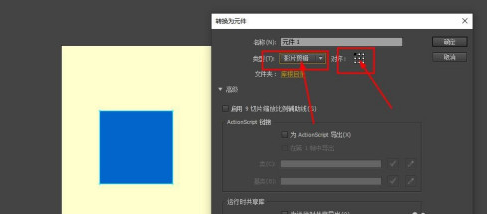
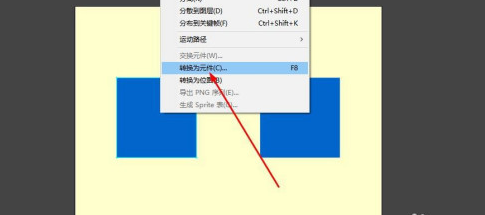
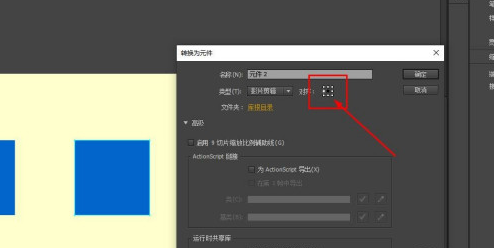
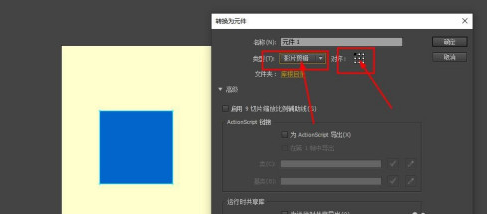
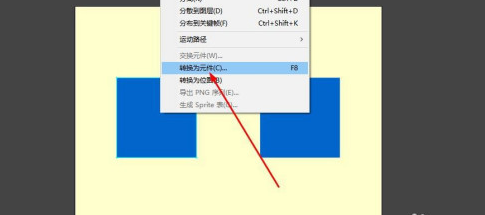
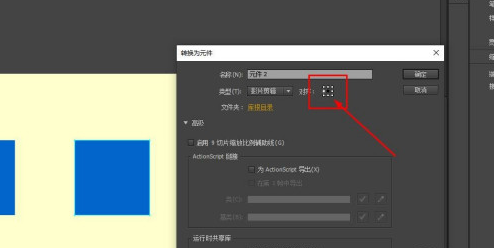
4/8先选择左边的正方形,右键选择转换为元件,注册点选择右上角

 5/8
5/8再选择右边的正方形,转换为元件,这个注册点在中心点位置
 6/8
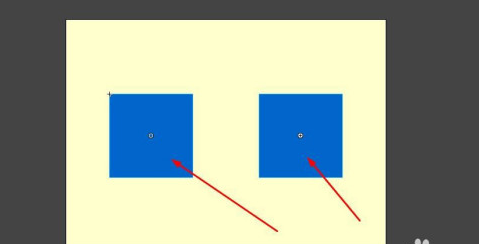
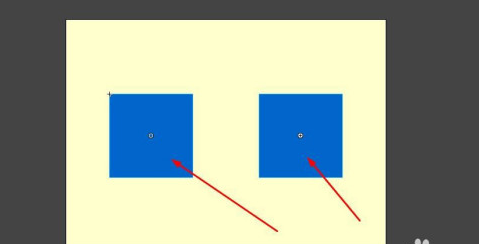
6/8现在可以看到两个元件的位置,视觉上是相同的
 7/8
7/8但这两个元件的y坐标值是不同的
 8/8
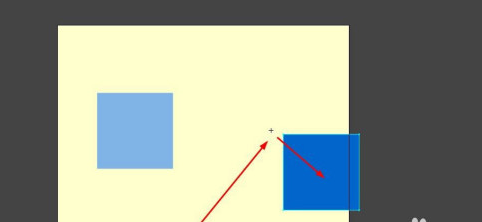
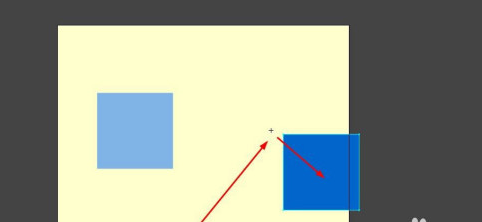
8/8双击进入编辑状态,移动对象与十字光标的相对位置,就可以改变元件的相对坐标了
 总结:1/1
总结:1/11,打开软件,新建一个Actionscript3.0文档。
2,在工具栏找到矩形工具,然后在舞台上绘制一个正方形
3,再复制一个正方形出来
4,先选择左边的正方形,右键选择转换为元件,注册点选择右上角
5,再选择右边的正方形,转换为元件,这个注册点在中心点位置
6,现在可以看到两个元件的位置,视觉上是相同的
7,但这两个元件的y坐标值是不同的
8,双击进入编辑状态,移动对象与十字光标的相对位置,就可以改变元件的相对坐标了
注意事项tips:希望可以帮到大家!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_669742.html
上一篇:重返帝国怎么退出联盟
下一篇:怎么画一个卡通茶杯
 订阅
订阅