图解VS 2022开发React中文乱码问题解决
来源:网络收集 点击: 时间:2024-05-04【导读】:
本篇经验将和大家介绍在使用Visual Studio 2022开发React中文乱码问题的解决办法,希望对大家的工作和学习有所帮助!品牌型号:DELL 台式机系统版本:Windows 10软件版本:Visual Studio 2022方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
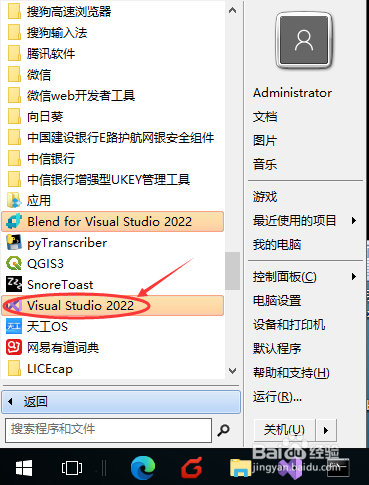
打开Windows 10机器上已安装的Visual Studio 2022开发工具,如下图所示:
 2/9
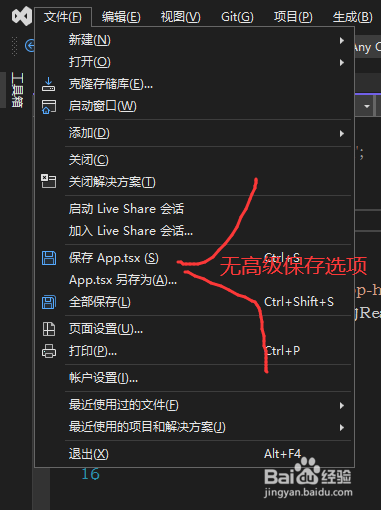
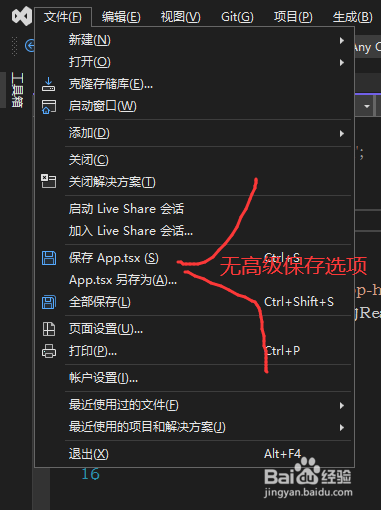
2/9新建一个React项目,修改启动页说明内容,运行后中文乱码,想修改字符集,但是点击菜单栏中“文件”下却没有发现“高级保存选项”,如下图所示:
 3/9
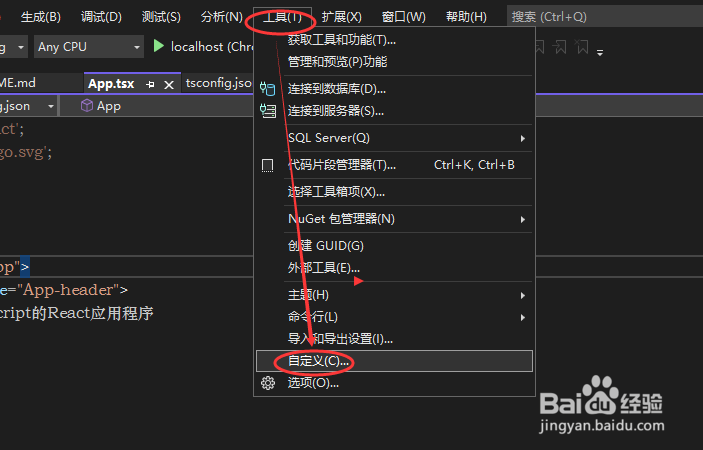
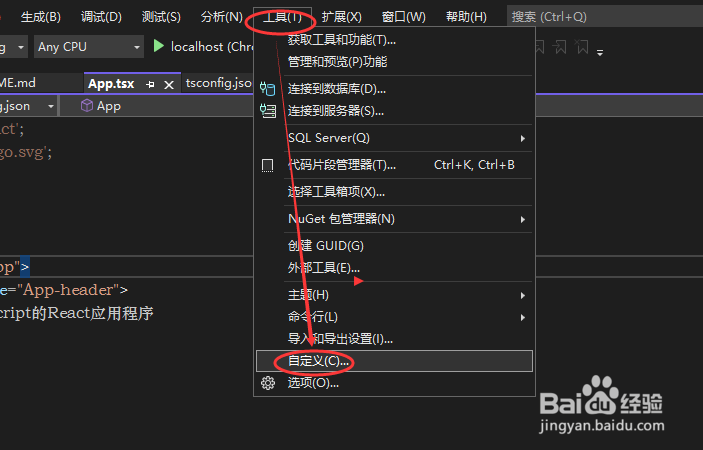
3/9依次点击菜单栏中的“工具”-“自定义(C)”,如下图所示:
 4/9
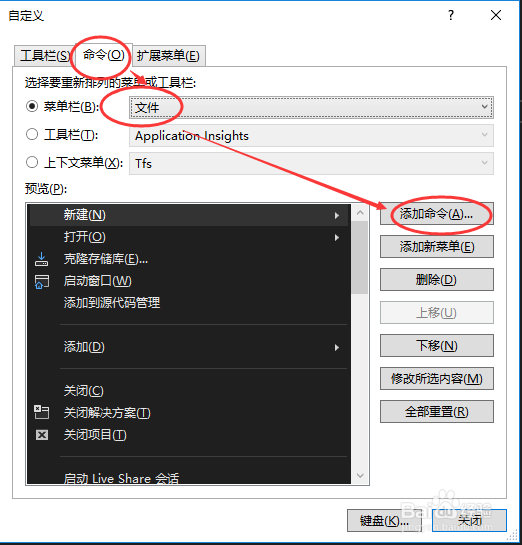
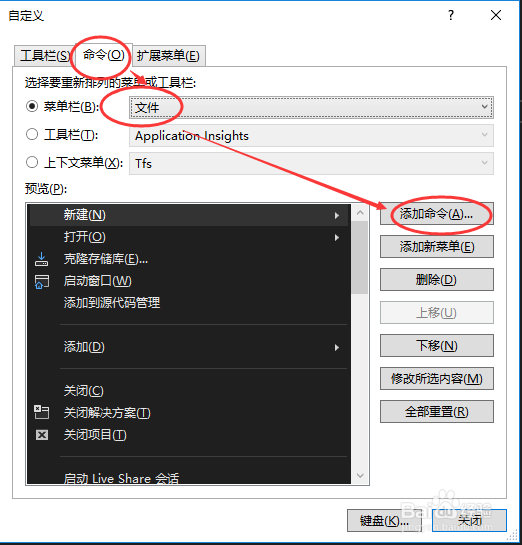
4/9在弹出的自定义对话框中,切换到“命令”选项卡,菜单栏下拉选择“文件”,然后点击“添加命令”,如下图所示:
 5/9
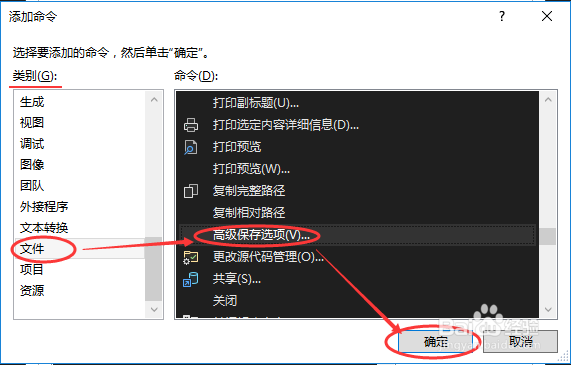
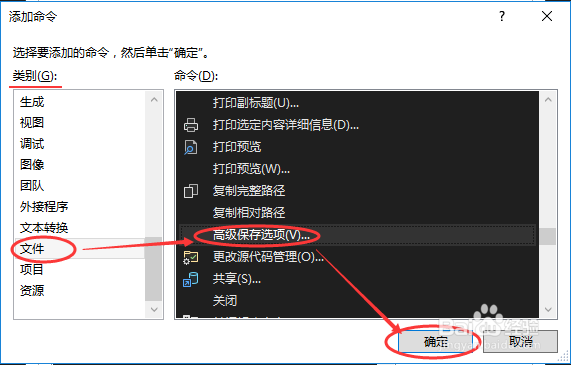
5/9弹出的添加命令对话框中,左侧类别选择“文件”,右侧的命令中找到“高级保存选项”,然后点击“确定”,如下图所示:
 6/9
6/9返回到自定义对话框后,默认“高级保存选项”在第一个位置,可以通过右侧的“下移”调整位置,如下图所示:
 7/9
7/9此时菜单栏中“文件”下就出现了“高级保存选项”,如下图所示:
 8/9
8/9点击我们的ts页面中,然后调出“高级保存选项”,将编码调整为“Unicode (UTF-8带签名)-代码页65001”,然后点击“确定”,如下图所示:
 9/9
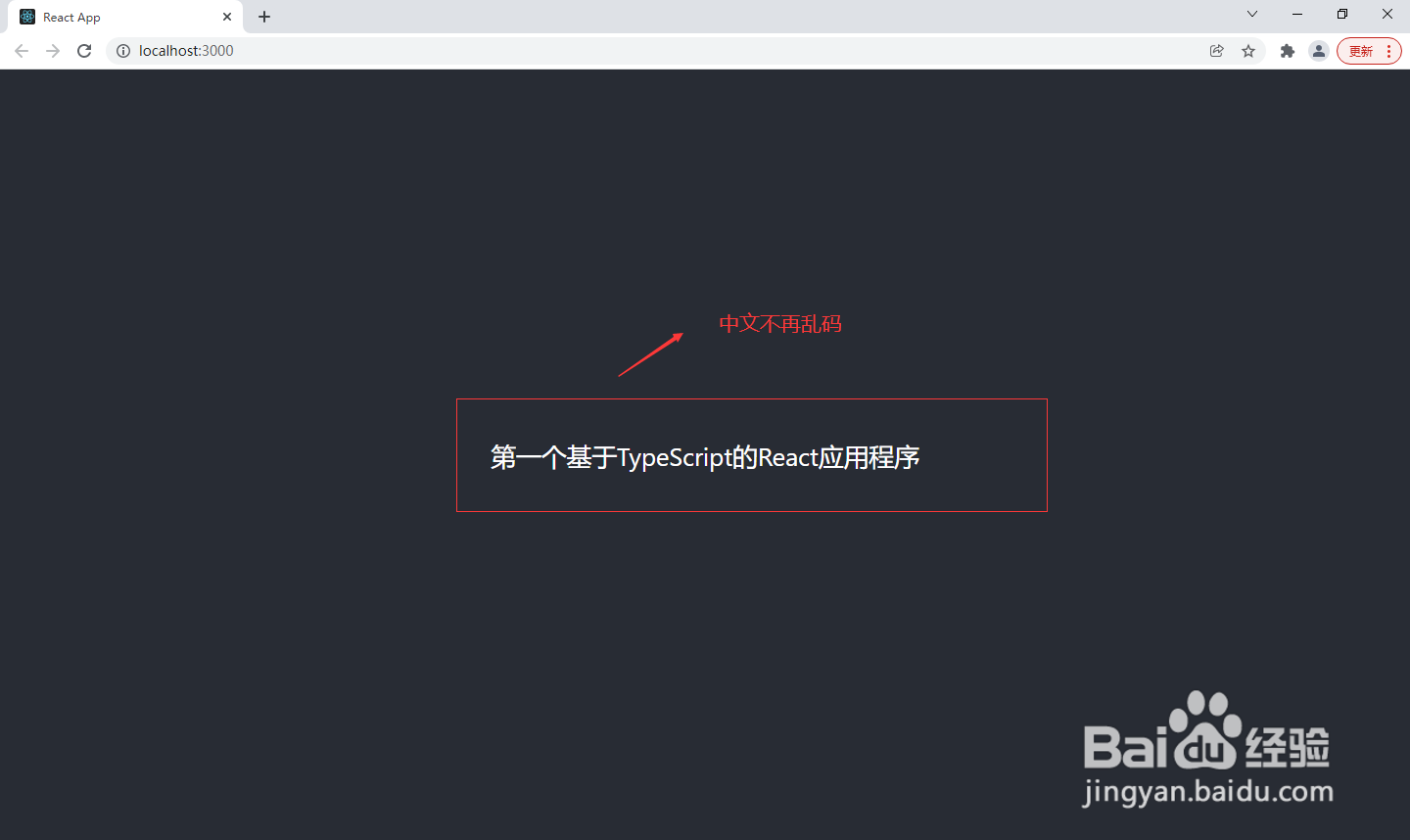
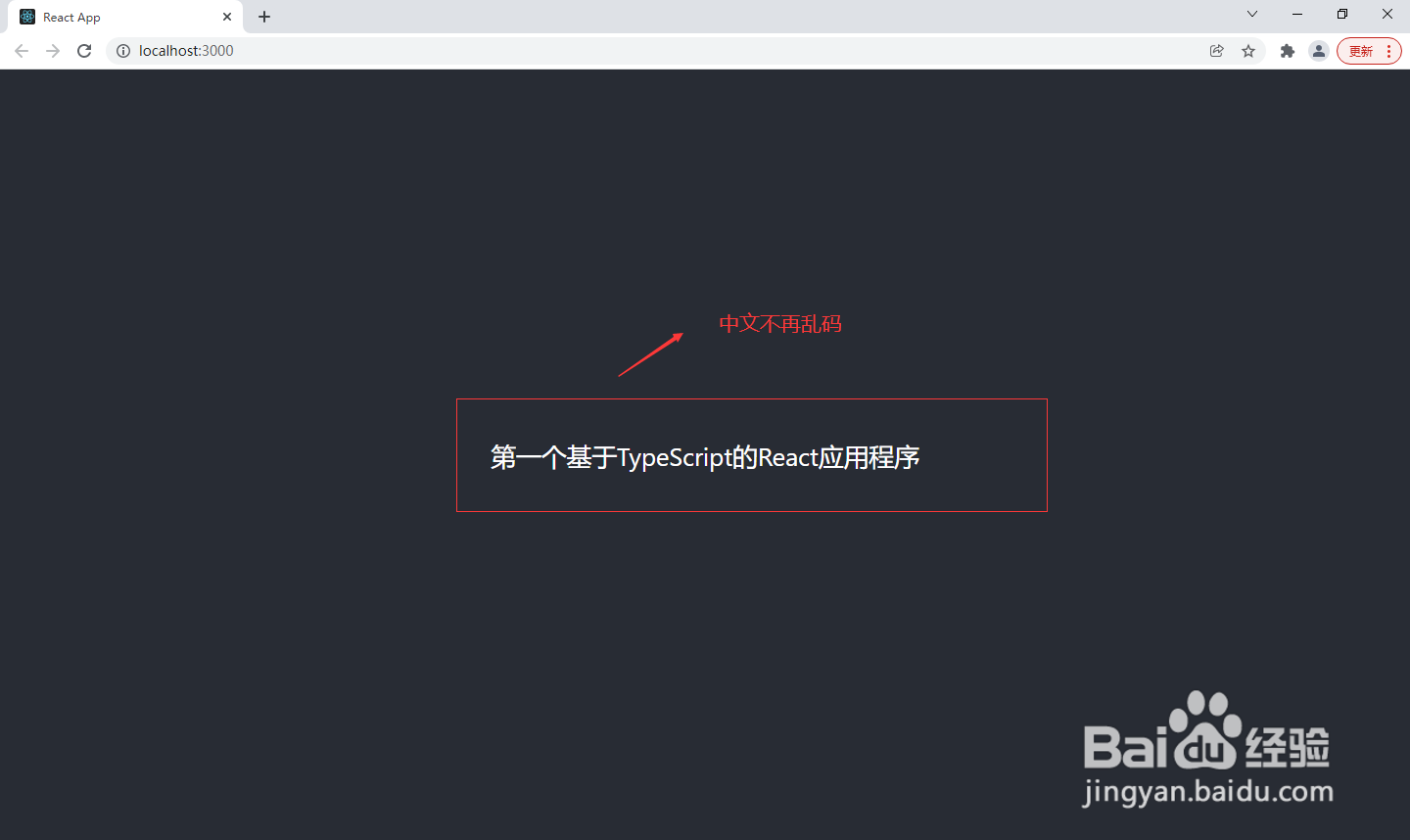
9/9之后通过npm start启动项目,通过浏览器浏览页面地址,页面中的中文显示正常,如下图所示:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_670096.html
 订阅
订阅