js如何获取table表格的行数
来源:网络收集 点击: 时间:2024-05-04【导读】:
在js中,可以通过getElementsByTagName()方法获得table表格所有的tr,使用对象的length属性获取行数。下面举例介绍js如何获取table表格的行数。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
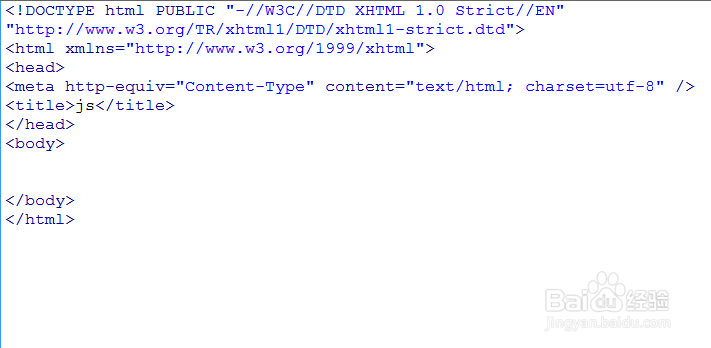
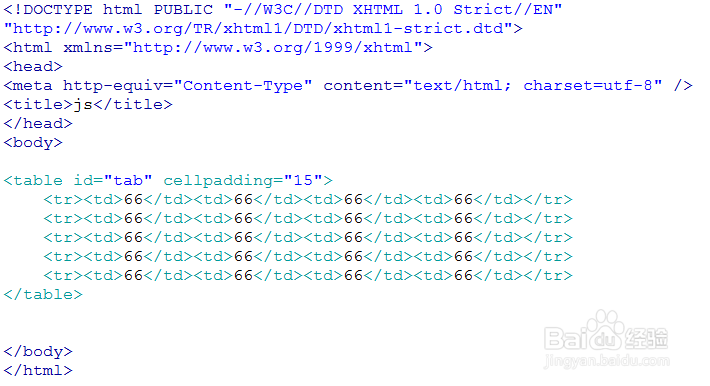
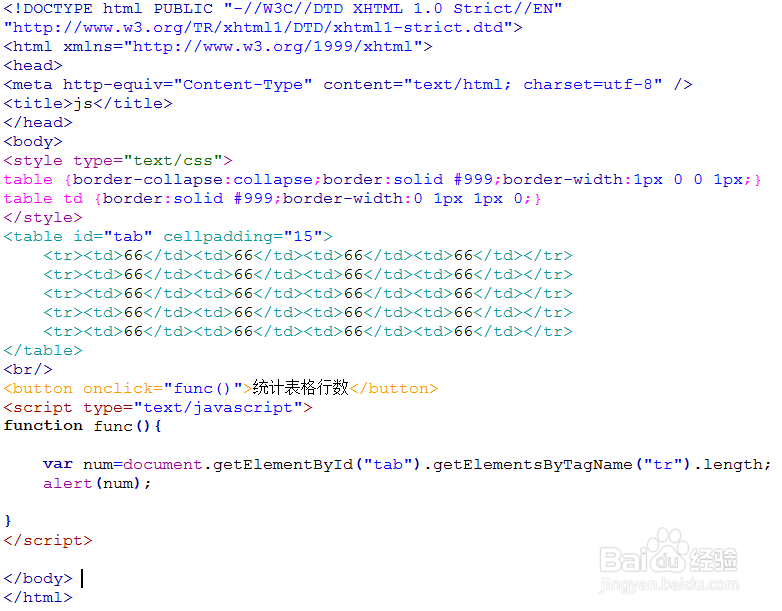
新建一个html页面,命名为test.html,用于讲解js如何获取table表格的行数。
 2/7
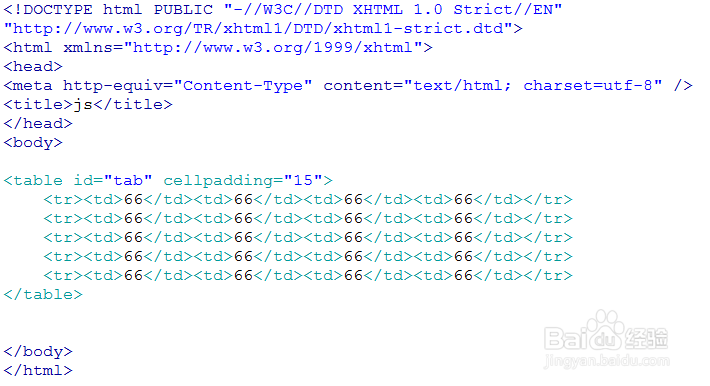
2/7在test.html页面,使用table创建一个五行四列的表格,并设置其id属性为tab。
 3/7
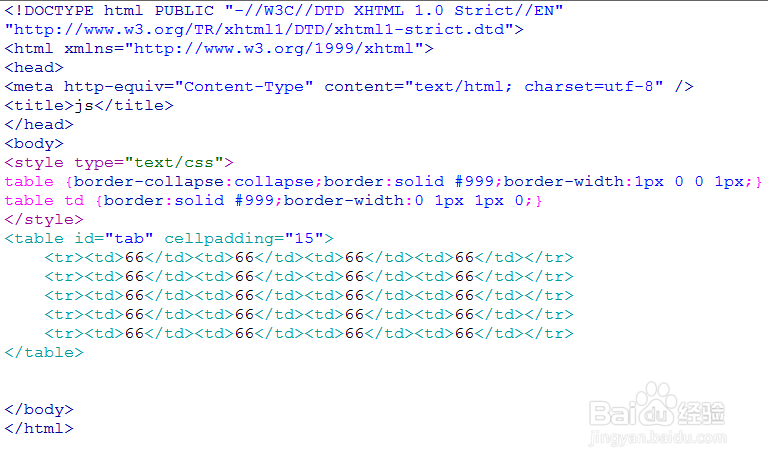
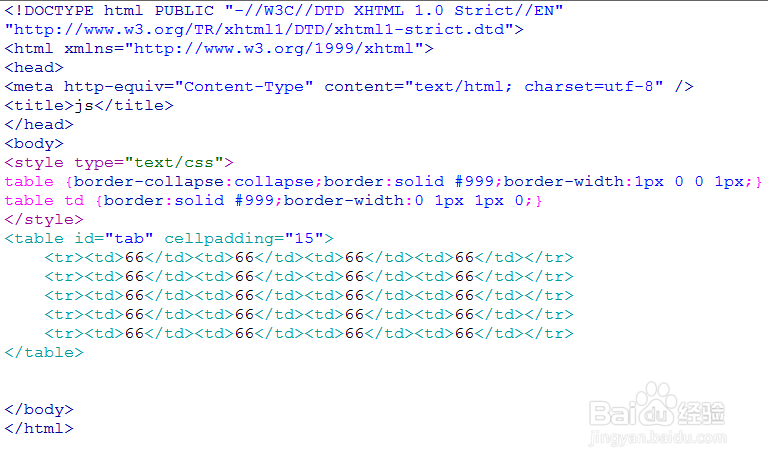
3/7在test.html页面,使用css对table表格进行样式美化,设置其边框、边框颜色,代码如下:
 4/7
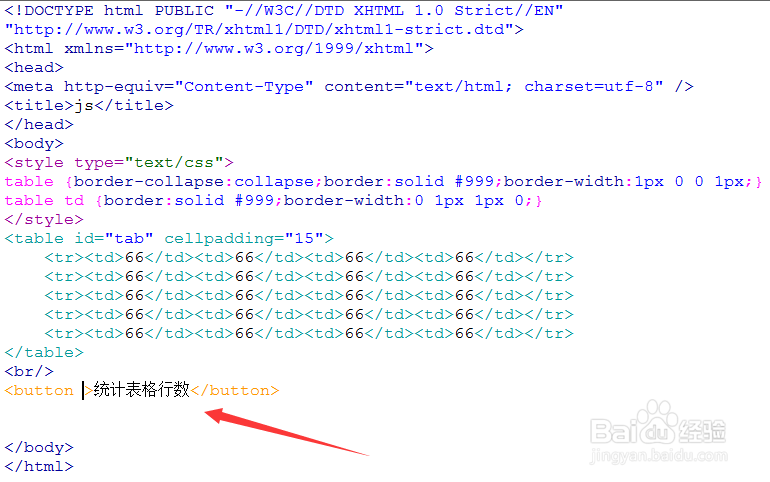
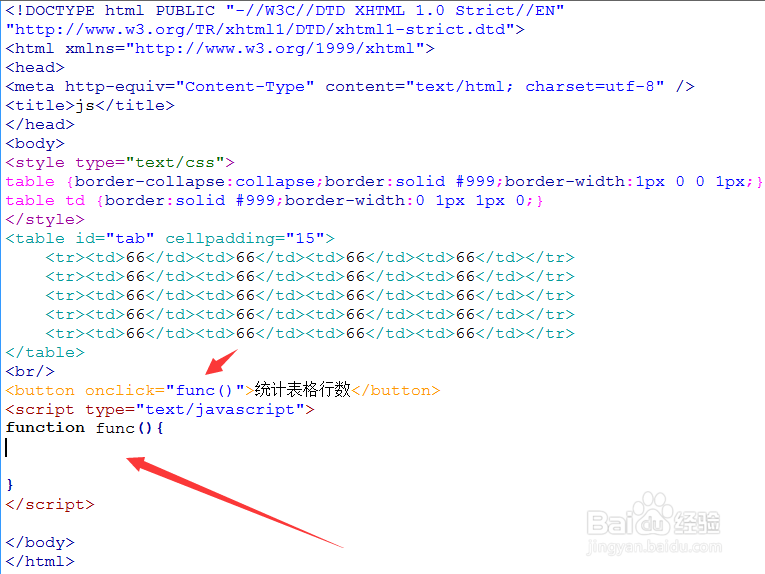
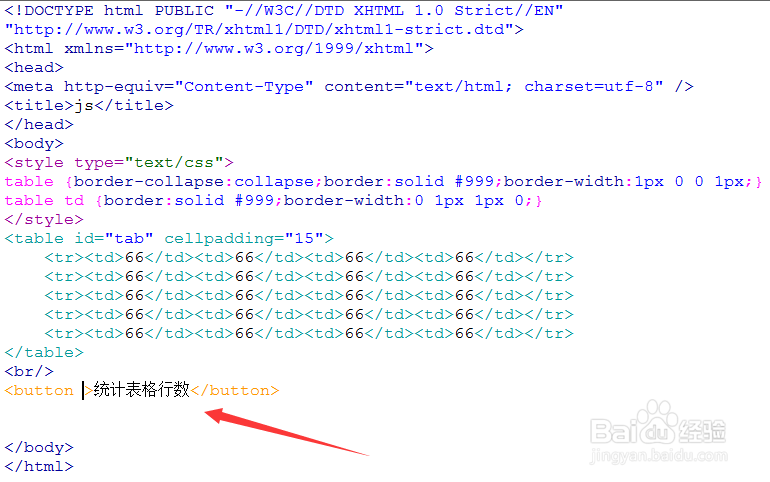
4/7在table表格下面,使用button标签创建一个统计表格行数的按钮,用于下面点击获得表格的行数。
 5/7
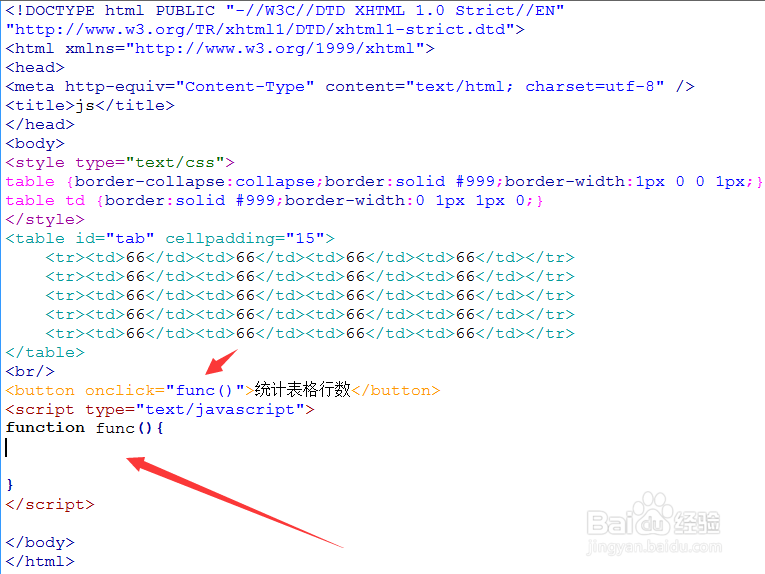
5/7给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数统计表格行数。
 6/7
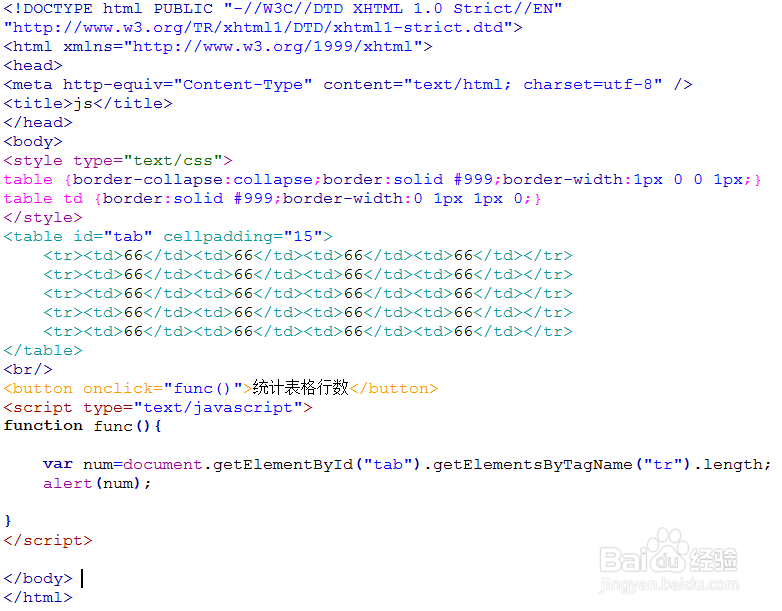
6/7在func()函数内,使用getElementById通过表格id获得表格对象,再通过getElementsByTagName获得所有的表格行,最后,使用length属性获得tr的数量,即表格的行数。
最后,使用alert()方法以弹窗形式显示行数。
 7/7
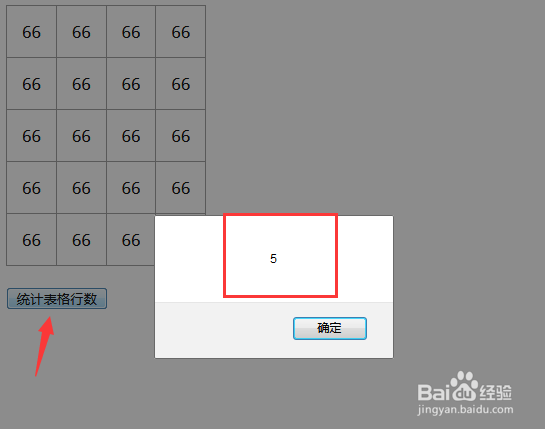
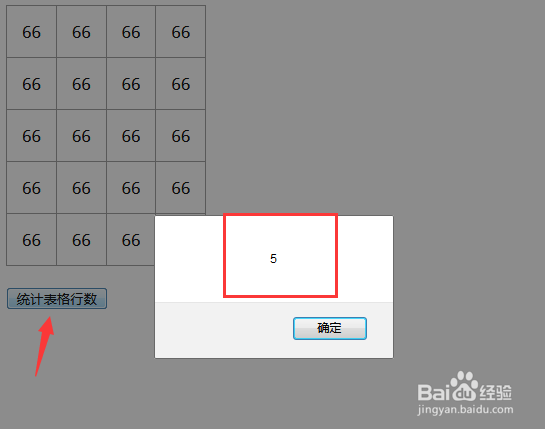
7/7在浏览器打开test.html,点击统计表格行数按钮,弹窗显示table表格的行数。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_670666.html
上一篇:EXCEL怎么插入圆锥图
下一篇:酥脆麻叶如何做?
 订阅
订阅