html如何链接外部css样式表?DW怎么创建CSS文件
来源:网络收集 点击: 时间:2024-02-18我们在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)
 2/12
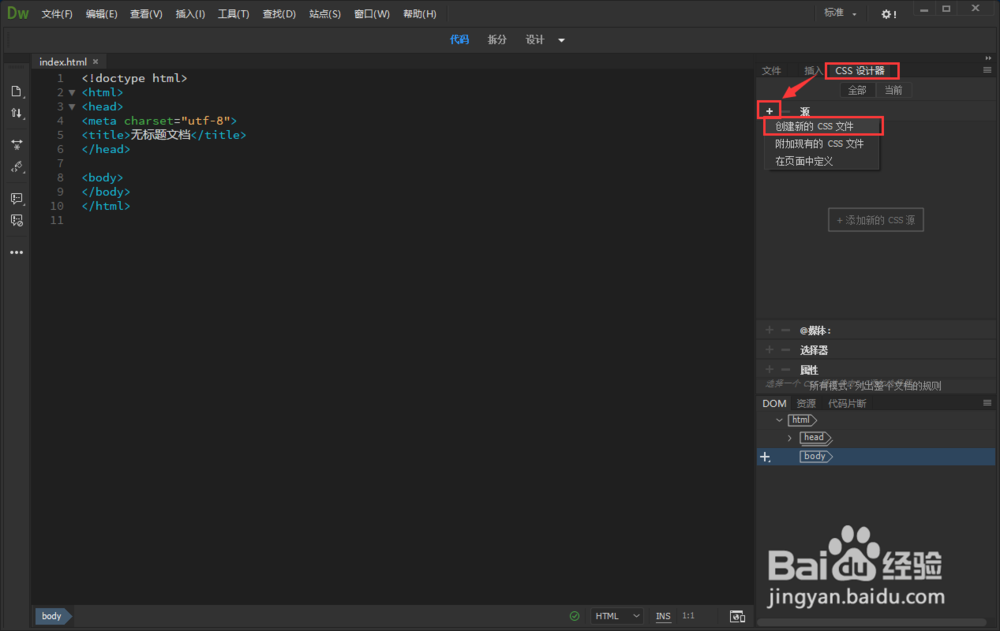
2/12在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。
 3/12
3/12在创建窗口中,点击【浏览】按钮。
 4/12
4/12然后选择站点中已经创建好的名字是CSS的文件夹,然后输入你想创建的CSS的名字(要用英文哦),点击【保存】。
 5/12
5/12然后把添加为设置成【链接】,点击【确定】按钮。
 6/12
6/12添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。
 7/12
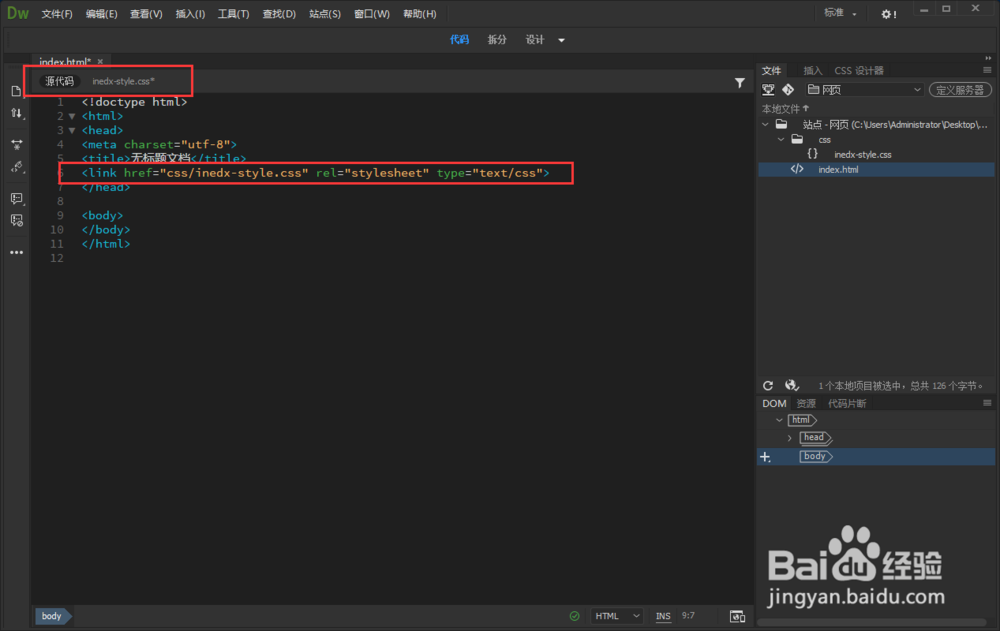
7/12在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链接的样式表。
 8/12
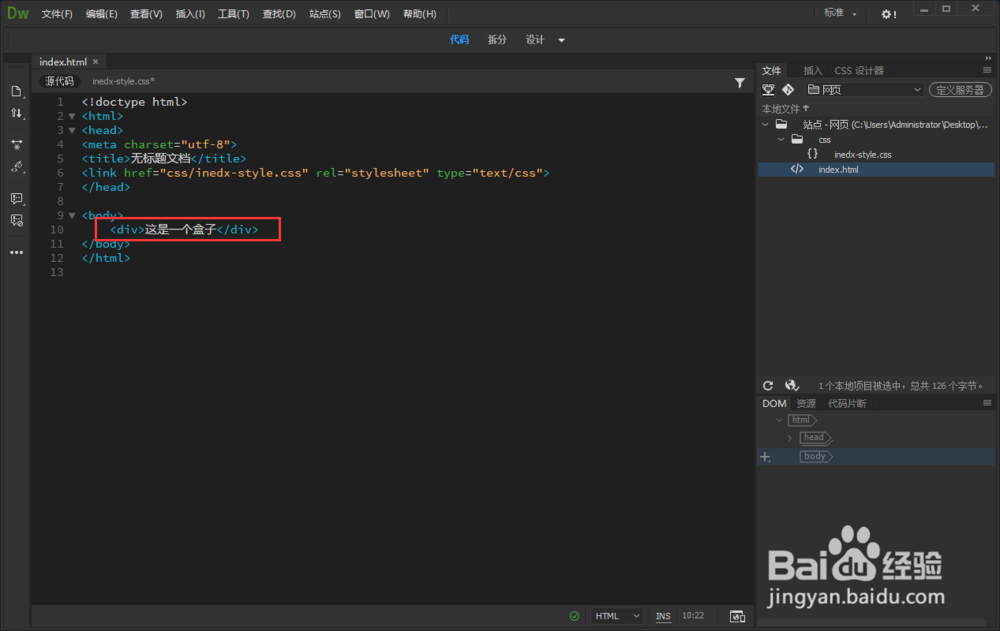
8/12接下来我们来写一个简单的网页来看下CSS样式表是否链接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:
 9/12
9/12然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。
 10/12
10/12然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称【aaa】并保存网页【快捷键Ctrl+S】。
 11/12
11/12我们点击顶部的设计按钮,就可以看到实时效果。
 12/12
12/12也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题的哦~朋友们都学会了吗?
 注意事项
注意事项规范化自己的网页设计流程,方便后期维护管理
链接外部CSS已经内嵌式,或嵌入式都是可以达到预期效果的,但建议优先使用外部链接,代码看不起来不乱。
CSSHTML怎么链接CSS怎么新建CSSCSS样式表版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67317.html
 订阅
订阅