如何设置表单的单选按钮不可选
来源:网络收集 点击: 时间:2024-05-04【导读】:
在平时我们制作表单时,如果我们想要表单的单选按钮不可选,如何实现呢?下面小编举例讲解如何设置表单的单选按钮不可选,我们要使用到disabled这个属性。品牌型号:代码编辑器:dreamweaver 8系统版本:css+html方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
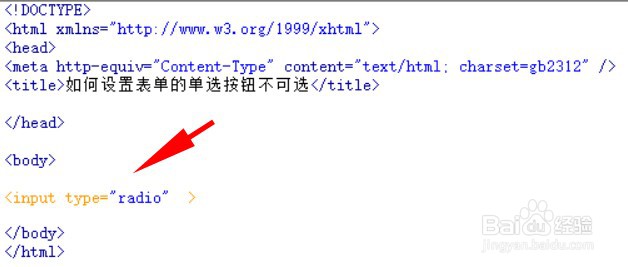
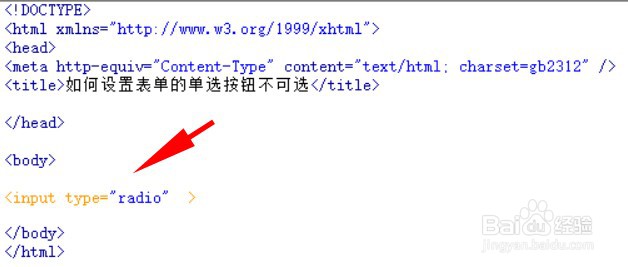
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解如何设置表单的单选按钮不可选。
 2/4
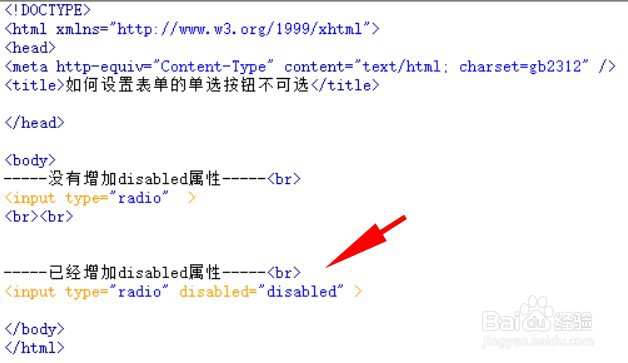
2/4在test.html文件内, 要创建一个单选按钮,input type=radio checked=。
 3/4
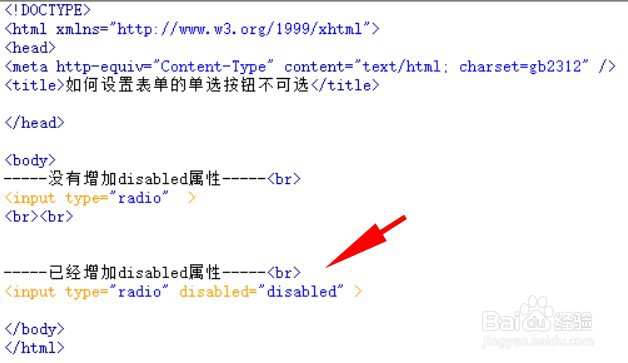
3/4在单选按钮上,直接将radio的单选标签添加disable属性。input type=radio checked= disabled=disabled ,为了看到效果,我们建多一个没有加属性的按钮进行对比。
 4/4
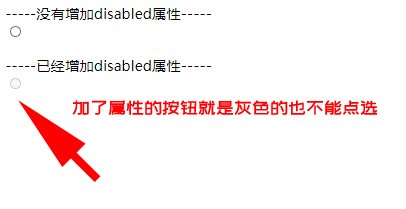
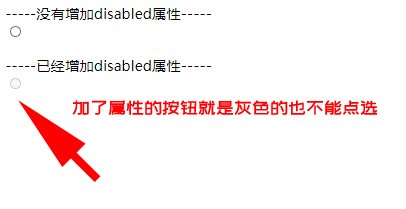
4/4在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,要创建一个单选按钮。
3、在单选按钮上,直接将radio的单选标签添加disable属性。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_674589.html
上一篇:韩式辣白菜豆腐汤
下一篇:创意DIY:如何缝制旅行颈枕
 订阅
订阅