jquery中怎么获得当前元素的索引值
来源:网络收集 点击: 时间:2024-02-18【导读】:
在jquery中,通过获得当前元素对象,使用index()方法,便可以获得它的索引值。下面小编以ul元素下面li元素为例,讲解jquery中怎么获得当前元素的索引值。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
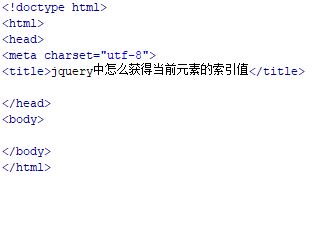
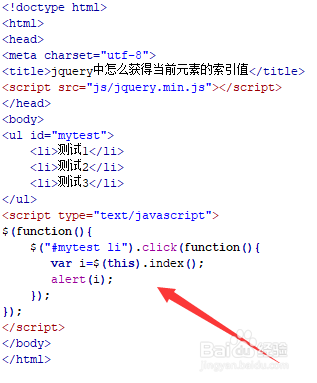
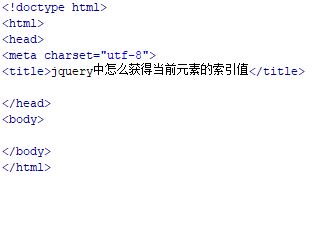
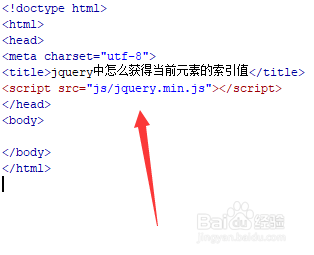
新建一个html文件,命名为test.html,用于讲解jquery中怎么获得当前元素的索引值。
 2/7
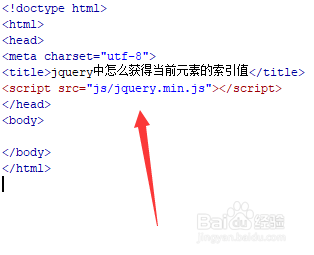
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
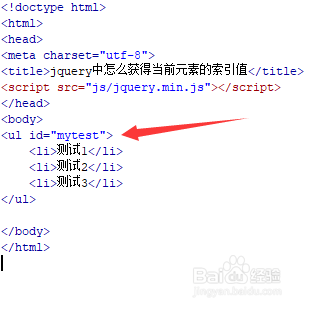
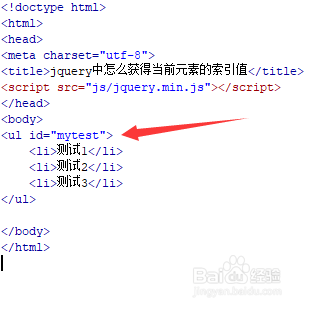
3/7在test.html文件内,使用ul、li标签创建一个列表,分别为测试1,测试2,测试3。
 4/7
4/7在test.html文件内,设置ul标签的id属性为mytest,主要用于下面通过该id获得ul对象。
 5/7
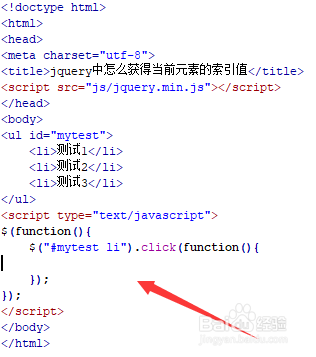
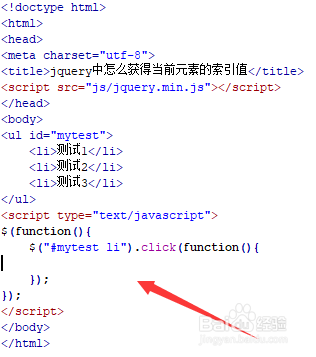
5/7在js标签内,在页面加载完成时,通过$符号获得id为mytest下面的li对象,给它绑定click点击事件,当li标签被点击时,执行function()函数内的逻辑代码。
 6/7
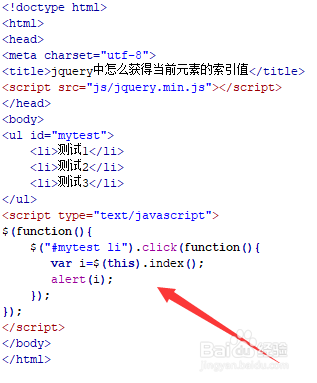
6/7在function()函数内,通过$(this)获得当前点击的对象,使用index()方法获得当前元素的索引,使用alert()方法将索引值输出来。
 7/7
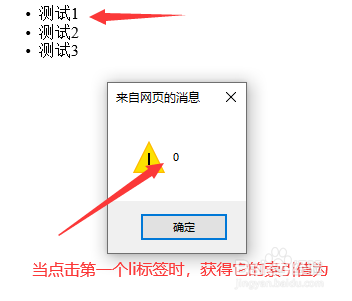
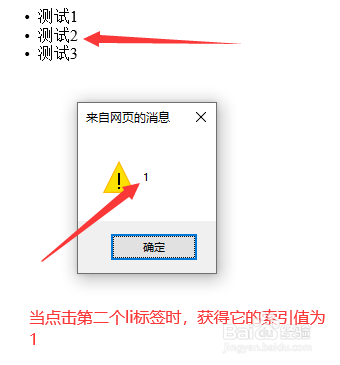
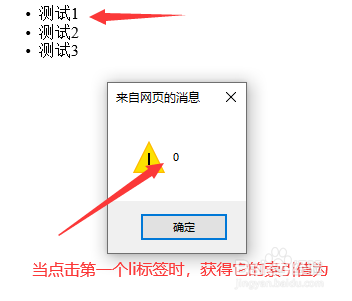
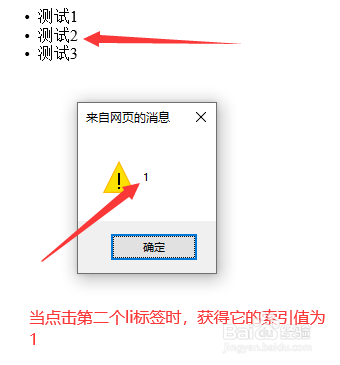
7/7在浏览器打开test.html文件,点击li标签,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用ul、li标签创建一个列表。3、在js标签内,在页面加载完成时,通过$符号获得id为mytest下面的li对象,给它绑定click点击事件,当li标签被点击时,使用index()方法获得当前元素的索引。
注意事项index()方法获得的索引值从0开始,即第一个索引值为0,第二个索引值为1,依此类推。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67585.html
上一篇:微信朋友圈怎么隐藏?
下一篇:CDR怎样绘制饮料杯
 订阅
订阅