如何使用JavaScript方法向DOM元素内添加内容
来源:网络收集 点击: 时间:2024-02-18【导读】:
在JavaScript中,innerText是获取DOM元素内部的文本内容,而innerHTML是获取DOM元素内部的元素;如果使用这两个方法设置内容,后一个会把前一个覆盖。下面利用一个实例说明,操作如下:工具/原料moreJavaScriptHBuilderHTML5浏览器截图工具方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
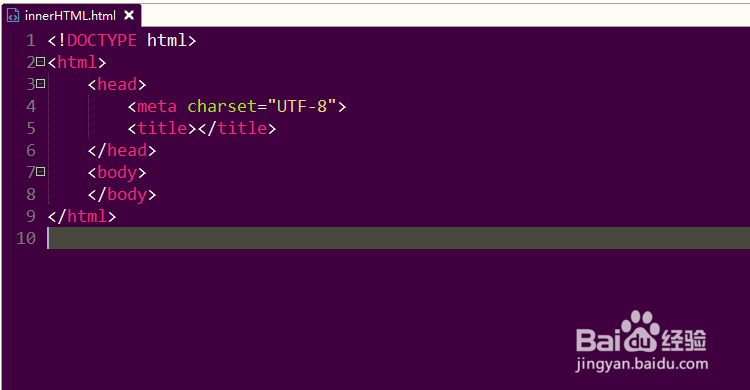
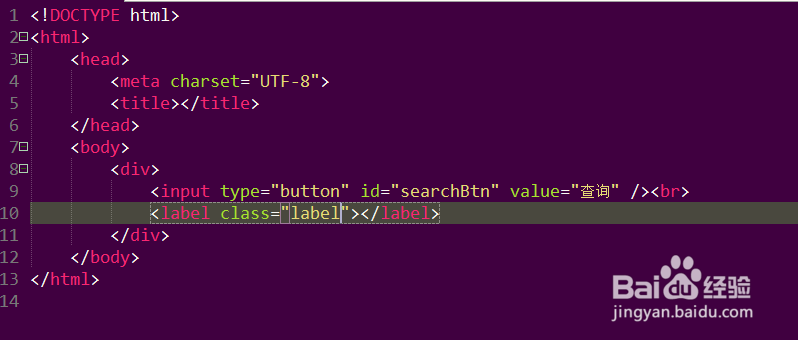
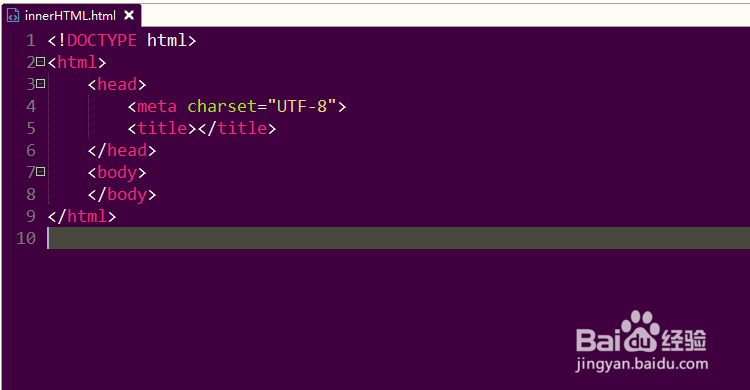
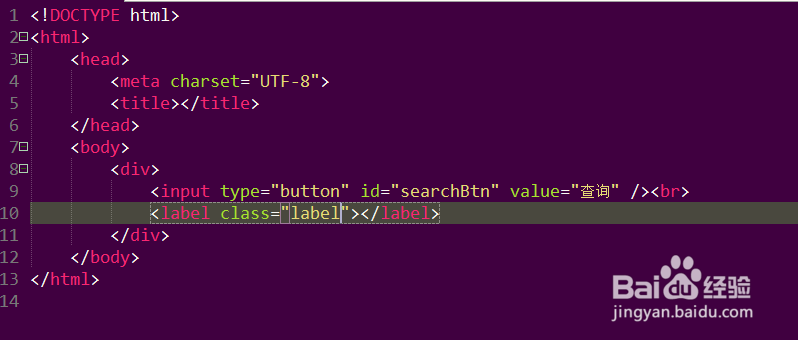
第一步,打开HBuilder编辑工具,新建静态页面并在body标签内插入一个input按钮和label标签,如下图所示:

 2/6
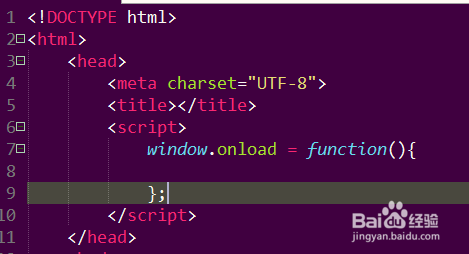
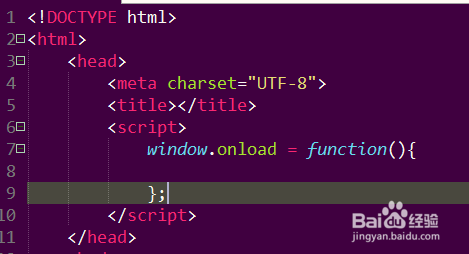
2/6第二步,在title/title标签下方添加一个编写JavaScript代码的标签,添加window.onload函数,如下图所示:
 3/6
3/6第三步,在window.onload函数内,定义一个获取元素ID的函数,然后利用这个函数绑定按钮点击事件,如下图所示:
 4/6
4/6第四步,保存代码并在浏览器中预览页面显示的效果,可以看到一个按钮,如下图所示:
 5/6
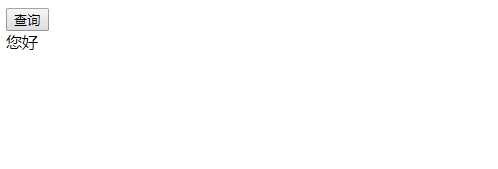
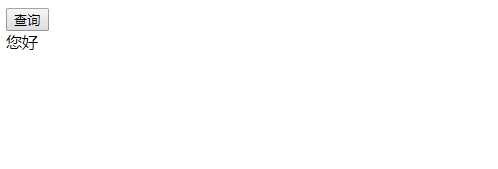
5/6第五步,点击查询按钮,发现按钮下方出现了您好两个字,说明innerText内容添加成功,如下图所示:
 6/6
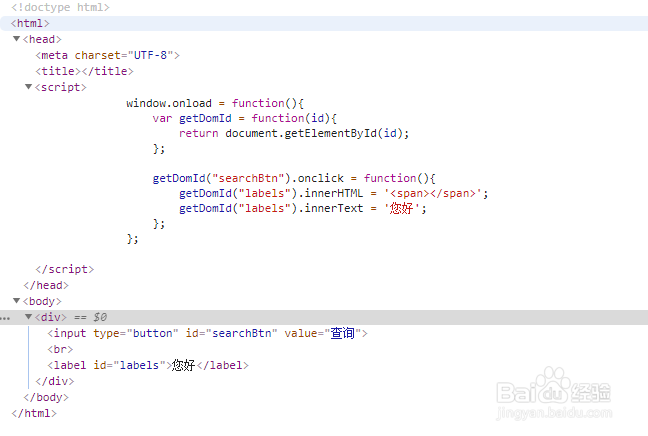
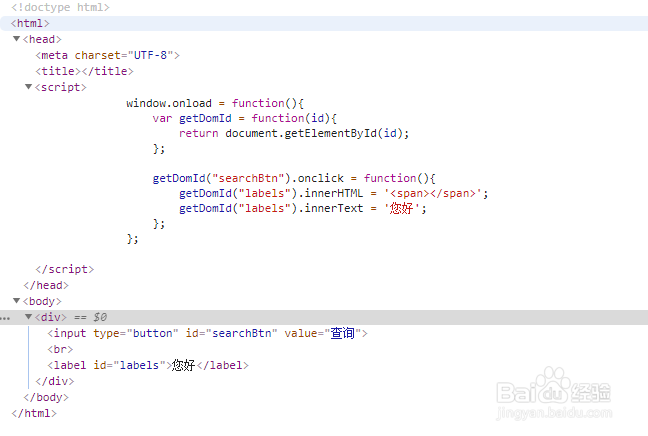
6/6第六步,在浏览器查看元素位置处,点击HTML结构,可以看到显示结构和内容,如下图所示:
 注意事项
注意事项注意innerHTML和innerText的区别
注意如何获取label、div、input等元素内容
JAVASCRIPTINNERHTMLINNERTEXT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67616.html
 订阅
订阅