html利用font标签设置文本颜色和大小
来源:网络收集 点击: 时间:2024-05-05【导读】:
在html中,如果我们想要在网页中设置文本颜色和大小。如何实现呢?下面小编举例讲解html利用font标签设置文本颜色和大小。品牌型号:html3.0系统版本:dreamweaver8.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
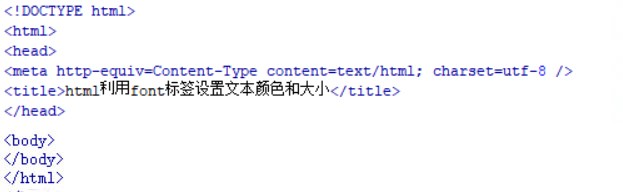
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html利用font标签设置文本颜色和大小。
 2/5
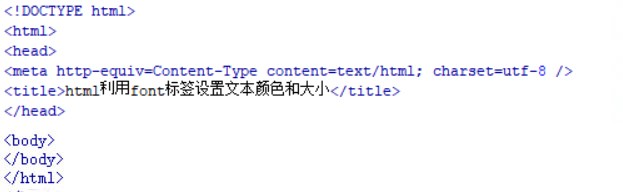
2/5在test.html文件内,需要创建一行文字,内容为“html利用font标签设置文本颜色和大小”
 3/5
3/5在文字前面的位置加上标签font ,在后面的位置上加上标签/font 。
 4/5
4/5在标签font 中加入 color=#FF0000 size=6。即是font color=#FF0000 size=6
 5/5
5/5在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,需要创建一行文字。
3、在文字前面的位置加上标签,在后面的位置上加上标签。
4、在标签中加入 color=#FF0000 size=6。其中color是颜色,size是大小
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_676752.html
上一篇:火箭怎么涂色
下一篇:怎样开通交通银行信用卡云闪付功能?
 订阅
订阅