Dreamweaver的ccs技巧让盒子里的文字居正中
来源:网络收集 点击: 时间:2024-02-18【导读】:
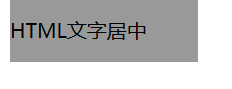
在做网页时,想让小盒子里的文字跑到盒子的正中心,这时可以不用margin和padding,有一个方便的技巧,就是通过设置行高line-height和盒子的高度height来实现文字居中。这个可以应用到网页的导航框里的超链接。工具/原料moreDreamweaver方法/步骤1/3分步阅读 3/3
3/3
 注意事项
注意事项
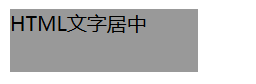
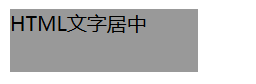
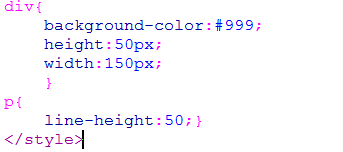
首先设置盒子DIV的高度,再输入内容文字。
2/3然后把文字用一个p标签括起来。
 3/3
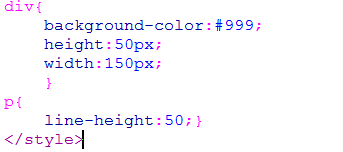
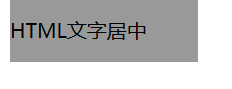
3/3再设置p标签的行高和盒子的高度一致,这就实现了文字居中。

 注意事项
注意事项行高和盒子的高度必须一致
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67832.html
上一篇:谋事买的课如何申请退款
下一篇:如何给服装领口包边
 订阅
订阅