dreamweaver怎么附加css样式表
来源:网络收集 点击: 时间:2024-02-18【导读】:
dreamweaver怎么把html和css连接,怎么附加css样式表工具/原料moredreamweaver方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 dreamweaver样式表
dreamweaver样式表
首先打开我们的软件
 2/8
2/8我们找到文件新建
 3/8
3/8我们新建一个css
 4/8
4/8新建完毕之后,我们另存为一下,奇一个名字
 5/8
5/8我们在文件新建一个html的文件
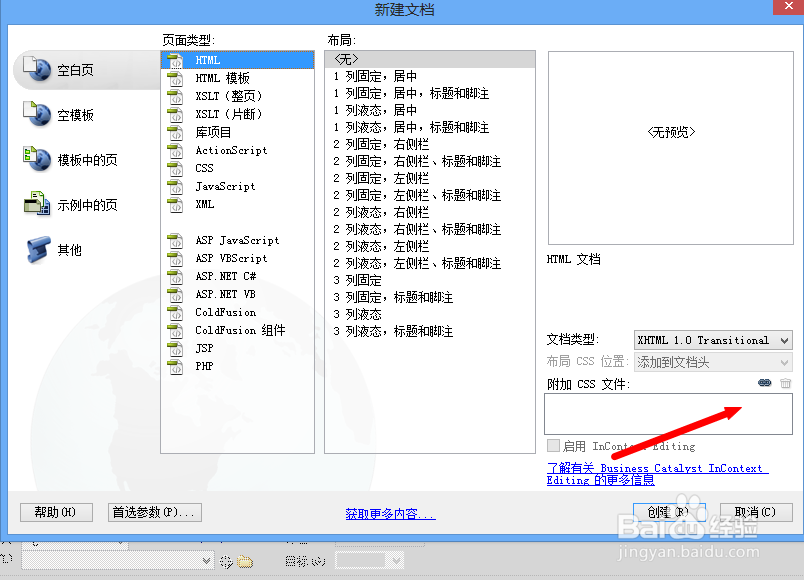
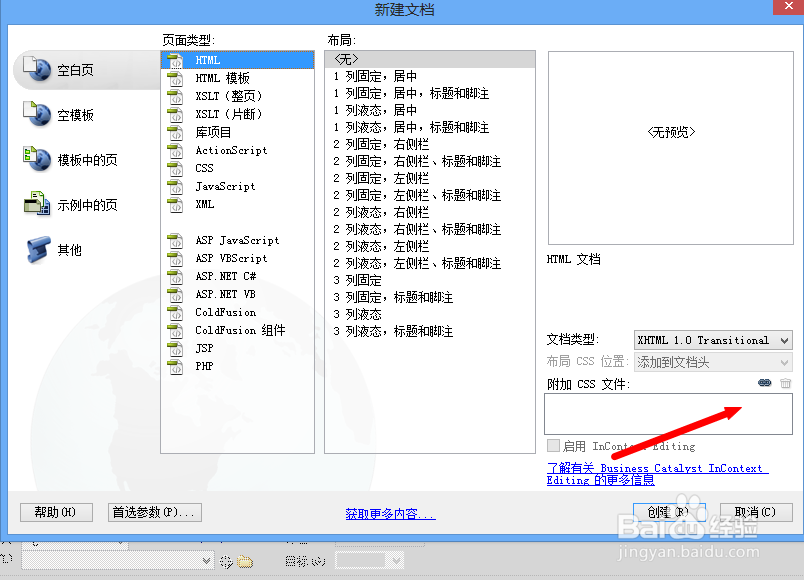
 6/8
6/8新建html的时候不要紧的点确定,我们找到后面的小锁标志
 7/8
7/8直接导入css文件
 8/8
8/8上边有两个选项,记住,修改css样式表,一定要给保存,css和html都要保存
 dreamweaver样式表
dreamweaver样式表 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_67865.html
上一篇:魔兽RPG龙鳞V5.0玩法攻略
下一篇:众泰Z500EV车灯高度调节方法
 订阅
订阅