html搜索框怎么做?
来源:网络收集 点击: 时间:2024-05-05【导读】:
我们在网上导航经常看到搜索框,有些程序员不知道怎么做,本经验将带你们怎么做。工具/原料more浏览器编辑器(没有可用系统自带的记事本,编辑器哪个都行)方法/步骤1/9分步阅读 3/9
3/9 4/9
4/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
由于作者把原来的编辑器卸载了,我就用记事本来给大家演示。该经验通过Windows 10系统来演示。
2/9首先,新建一个文本文档,名字叫搜索框,后缀名先暂时不改。
 3/9
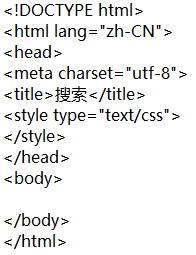
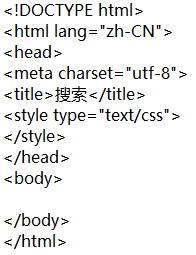
3/9双击打开,在里面输入以下代码(见图片):
 4/9
4/9接着,在这里面可以自由编辑。如果你想把网页变得漂亮些,您需要用到css。
css在styletype=text/css/style里面写。
5/9咱们先做标题,代码见图片:
 6/9
6/9我们再做搜索框,代码如图:
 7/9
7/9但是,我们想让它按下回车或按钮,都能搜索到内容,怎么办呢?这时候,我们需要往input加一些代码,再填上form和script标签。
 8/9
8/9图中是所有代码,可以照着试一下:
 9/9
9/9最后效果大家把后缀名改为*.html,就可以看见了。
好了,今天就学到这,祝您学习愉快!
----------------------------------------------------------------------
本文部分内容来自于两条经验,页面网址如下:
注意事项如果觉得用style标签麻烦,可以把里面的代码放到一个文本文档里,修改后缀名为*.css,再往head标签里写上
script标签里中的keyCode == 13是指向回车,不要修改成Enter。
里面脚本有误,可以用浏览器测试一下
最好把改成,也把script标签里的$(input)改为$(input)。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_679126.html
上一篇:沤肥养花贼好使,可是太臭怎么办?加点这个立马没味!
下一篇:美团付款方式怎么更改
 订阅
订阅