html 如何实现input输入框自动补全?
来源:网络收集 点击: 时间:2024-05-05【导读】:
本经验介绍在html/js开发中,如何实现input输入框自动补全。应用场景如:需要提示用户输入框的可输入内容,或者为了快速输入。工具/原料moreFirefox方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
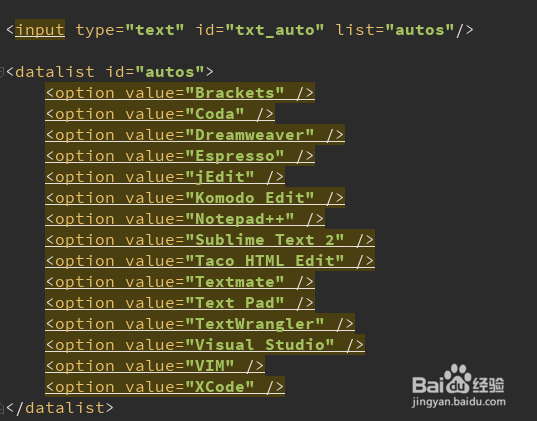
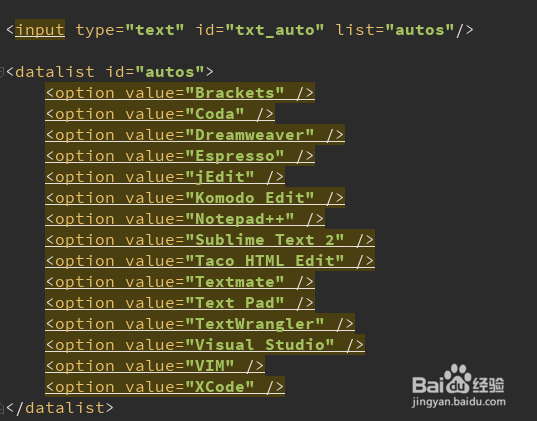
首先提一下jQuery自带的autocomplete自动补全功能。在页面代码中,设置input的list属性为一个datalist。
在datalist中有许多option项。
 2/7
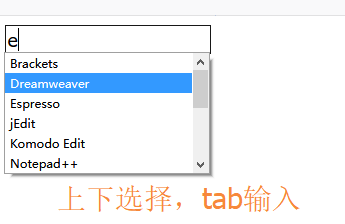
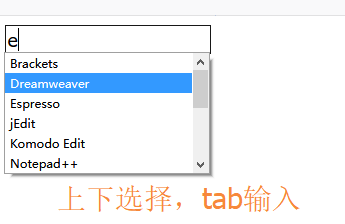
2/7在input框中输入文字,下面会自动显示含有该输入字符串的条目。
上下选择,enter键输入即可。也可以点击。

 3/7
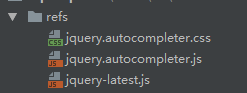
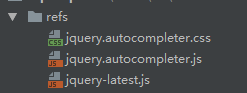
3/7下面说使jquery.autocompleter.js,需要引入如图三个文件。jQuery也可以是其他版本。
 4/7
4/7在html页面的head标签中,使用link引用css,使用script引用js代码文件。如图。
 5/7
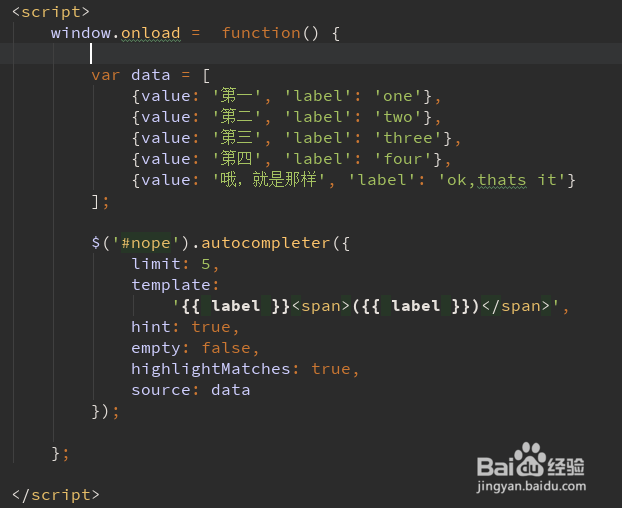
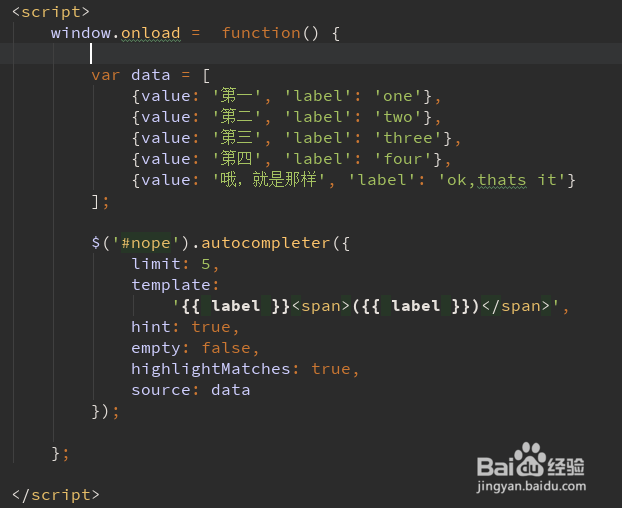
5/7接下来,添加一个script标签,标签内代码是页面载入完毕后运行的。
如图,创建一个list,表示数据项。
使用 $(...).autocompleter({设置项}) 进行初始化。
如图设置了limit(显示个数),template条目模板,source条目数据源等。
 6/7
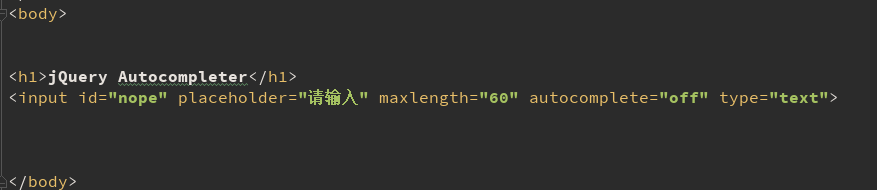
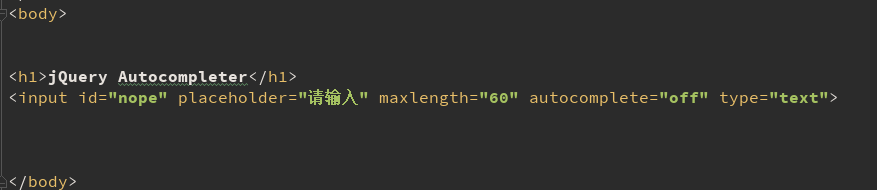
6/7这个id为nope的input标签就在body当中,如图所示。其设定和普通input输入框无区别。
 7/7
7/7如图是自动补全效果。输入文字,下面自动弹出自动补全项目,上下选择或者点击确认,会将那个条目的value填入。

 注意事项
注意事项如果遇到问题,可以在下面提出疑问。
自动补全功能还有其它js代码实现。
HTMLJS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_679742.html
上一篇:怎样画抱着萝卜的小兔
下一篇:全民K歌语音动态怎么发布
 订阅
订阅